Színek site design
Ma már nagyon sok különböző monitorok, amelyek megjelenítésére több mint 16 millió szín. Meg kell gondolni az összes kombinációt, hogy hozhat létre a különböző árnyalatok és tónusok. Az összeg lehet egy kicsit túlzott. Ehhez a tervezők jellemzően színelmélet, mellyel hatékonyan használni az összes szín a mi design.
Minden, amit tudni szín ma az eredménye tanulmányait a természet legtöbb legnagyobb elmék bolygónk, lezajlott több mint egy évszázada. Emiatt most már könnyedén összegyűjti az összes színt a csoportban, és figyelje, hogyan kell kombinálni egymással. Miután foglalkozott színelmélet, megkapjuk a lehetőséget, hogy megszabaduljon a gyakran hibáztak a színkombinációval, ne használja ezeket okozó humán kényelmetlenséget és nehezen olvasható. Továbbá, ez az elmélet, hogy egy jó asszisztens kiválasztásában színek és hangok, amelyek befolyásolhatják a webes projekt a látogatók viselkedését.
színes gyűrű
Színes gyűrű - vizuális megjelenítésének arányok csoportok közötti teljesen más színeket. Az első ilyen gyűrű hozta létre Sir Isaakom Nyutonom már 1706. Miután megjelent a világban, sok művészek és tudósok próbálják megérteni ezt ötlete különböző háromszögek és felsorolja a színe Newton-gyűrűk.
Standard szín gyűrű általunk használt mindennapi életben, amely csak a három alapszín:
Aztán, ha keverjük ezeket a színeket, megkapjuk a három másodlagos színek:
A következő lépésben a keverés az alapszínek másodlagos megkapjuk harmadlagos színek:

A színek gyűrű lehet megérteni, hogy a kapcsolat a különböző csoportok a színek egymáshoz. Színek ott kör alakban elrendezett, amely elrejti a sokféle keverési technikák. Ez a gyűrű segít, hogy egy szép színek és egyszerű módja, hogy megosszák egy pár szín:

Hőmérséklet színcsoportokat
A színösszeállítás egy egész sor különböző tulajdonságú, és a hőmérséklet is vonatkozik rájuk. Színek lehet osztani két hőmérséklet csoport: hideg és meleg. Meg kell tanulni, hogy megértsék a különbséget a két csoport között, mivel ez fontos szerepet játszanak létrehozni egy design egy web-projekt. Színek hozzájárulnak a megnyilvánulása az érzelmek az emberek, és néha még befolyásolhatja a döntést.
meleg színek
Meleg színek általában azt társítani valami könnyű és kellemes. Ezek nagyon energikus, és általában a hőt. Ezek a színek az összes árnyalatok pirosról sárgára.
Gyakran előfordul, hogy a meleg színek érvényesülnek a hideg. Azt, hogy jó hasznát, például a gombok, amely ösztönzi a felhasználókat, hogy minden olyan intézkedés. De ne felejtsük el, hogy a vörös szín általában az emberek társítani a „stop”, így ezek a gombok jobb használni egy narancs vagy arany színű.
hűvös szín
Hideg színek hívjuk a vízzel vagy felhős égbolt. Ha keverjük össze ezeket a színeket meleg, akkor kap egy színpaletta, amely hozzájárulhat a nyugalom és pihenés az embereket. Hideg színek is mindent zöldről kékre.
Ezek jó használni, mint a háttér, hogy így még több mélységet. Emiatt design lesz pihentető és lehetővé teszi a látogatók jól érzik magukat a honlapon.
A három fő érték
Annak érdekében, hogy leírja és csoportos színekben fogjuk használni három alapvető értékek: telítettség, hang és fényesség. Megfelelő előmozdítása ezen értékek egyik legfontosabb pillanatait a létrehozása is színösszeállítás a tervezés, a web-projekt.
A folyamat kialakulásának színséma kezdeni válogatott több tiszta színárnyalatok. Miután a kiválasztás, akkor próbálja valamit megváltoztatni őket kissé változik a telítettség és fényerő érdekében, hogy a kívánt hatást. Így, akkor az ellenőrzés minden színösszeállítás, valamint kiigazítja azt, vagy cserélje ki egy teljesen.
Nézzük meg ezt a három értéket, és próbálja megérteni mit képviselnek.
Tonna úgynevezett bármilyen tiszta szín a teljes színskálát. Próbáld meg elképzelni, hogy milyen színű a gyűrű, mint a szivárvány, amely áll az összes szín, összekeverjük egy remek módon. Most válasszuk ki bármelyik több színben belőle. Az eredmény a hangot.

telítettség
Telítettség - a fényerő a színek. Minél kisebb a fényerő a hang, annál inkább szürke lesz. Ezért jobb, ha a színek sok telített. Ez lehetővé teszi, hogy a szín, hogy több tiszta és világos.
Ebben az esetben a nevét ez az érték megmutatja magát. Ahogy már rájött, ez az érték jelzi, hogy a színek fényerejét. Például ha hozzá fehér tiszta hang, növeli annak fényessége, és ha hozzáadjuk a fekete színt, majd megfordítva a apertúra aránya csökken.

Hogyan lehet létrehozni egy hatékony színpaletta
A folyamat kialakulásának színösszeállítást weben nem olyan bonyolult folyamat, mint tudod képzelni. A legfontosabb dolog - kibír egy alapvető szabályt: az egyszerűség. Ha egy csomó különböző színű, akkor kap elég furcsa és ami sok különböző érzelmek design.
Színes programok, amelyek több, mint 5 virágok gyakran nagyon nehéz fenntartani. Például viszont a figyelmet minden olyan jól ismert márkák és meglátja, hogy a tervezők, akik fejleszteni őket, arra törekedjünk, hogy olyan egyszerű, és használjon egy kevés szín, mint lehetséges.
A legtöbb tervező megtalálják a legoptimálisabb színpalettát használó 3-4 színben. Ezek az úgynevezett elsődleges, másodlagos, akcentus és a háttér színe.

fő szín
Ez a szín, amelyet választott, mint a mag, és ez fogja meghatározni a márka és hozzájárulnak vonzza a látogatók figyelmét. Elég gyakran használják fejezetek, gombok és a navigáció.
Mivel az alapot a színpalettát, kezdődik a munka, különösen a választott alapszín. Nem kell választani a tökéletes árnyalatot az elejétől. Válassza éppen egy ilyen hang, amely megfelel a tervezés a projekt, és a fényesség és a telítettség munka egy kicsit később. Ha dolgozik olyan projekt, amely közvetlen ügyfél, főleg ilyen esetekben a fő szín került kiválasztásra az ügyfél. De minden esetben felvehet egy háttérszín itt és megpróbálja létrehozni a többi paletta színek alapján, amelyeket a megrendelő által meghatározott.
Például, ez a fő szín, és ezáltal a teljes színpaletta akkor létre kell hozni, ez alapján.
másodlagos szín
Gyakran ez a szín egy kicsit látható. Ez a legjobb használt elemet, amely azt szeretné, hogy konkrétan kiemelni a web design. Használhatja bármilyen sötét árnyalatok Másodlagos használt színek a helyszínen a szervezet a szöveget, vagy bármely fejléce egy alacsonyabb szinten.
Abban a pillanatban, sok különböző lehetőségeket, hogy hogyan válasszuk ki a másodlagos szín. Ha azt szeretnénk, hogy a színösszeállítás megjelenést monokróm használja sötétebb árnyalatú a alapszín. Nos, ha épp ellenkezőleg szeretne létrehozni valami dinamikus, valami jobb, hogy válasszon egy kontrasztos árnyalatú. Ha kiválaszt egy másodlagos szín, mindig emlékezni, hogy ne legyen erősebb és aktívabb, mint a fő, vagy kiemelő színt.

kiemelő szín
Ez a szín az egyik legfontosabb a rendszerben. Hívta ékezeteket vagy látszanak, mert ez a fő feladat. Ezzel a színes meg tudja törni a sablont színpaletta és felhívni a látogatók figyelmét, hogy az oldalon. Nem szükséges, hogy visszaéljen: azt csak akkor, ha valóban szükség van. Így lesz jó eredményeket elérni.
Azt is meg kell jegyezni, hogy a kiemelő szín szükségszerűen kombinálható az elsődleges és a másodlagos szín, mert látszanak közöttük. Pick pontosan a szín, amely a legerősebb kontrasztot a fő szín.

háttérszíne
Ez a szín, amit majd használni, mint a háttér, gyakran tölti fel a nagy mennyiségű helyet. Mindig győződjön meg arról, hogy a szín tökéletesen kölcsönhatásba lépnek a primer, szekunder és Színkiválasztás.
Háttér színe bármi lehet, akár csak fehér. By the way, fehér leggyakrabban használják a tervezők. Ez lehetővé teszi, hogy könnyen fenntartani a jelenlegi színösszeállítást, de meg kell jól kombinálható az összes többi színt jelen a design.

Ez is egy jó választás lehet egy meleg szín. Ezután könnyedén, mint a háttér szín közül lehet választani fehér vagy sárgás-barna. Egy másik lehetőség akkor úgy hideg színek. Ebben az esetben jó lenne nézni szürkéskék.
Természetesen nem szükséges, hogy ezeket a színeket, mert a saját választás, akkor is elég rugalmas.
Az utolsó lépés létre a színösszeállítás lesz a tesztelés. Meg kell győződni arról, hogy az összes kiválasztott színek tökéletesen egyezik a szöveget. Nézd, így fog kinézni a címsorok, bekezdések primer, szekunder és Színkiválasztás, valamint a háttérben web-projekt.
Példák a jó színséma
Ismerkedés a létrehozását a színösszeállítás, akkor nem kell félni semmilyen korlátozást, mert az ilyen nem. Nézzünk néhány példát oldalak, amelyek szép design, és egy pillantást a színek.

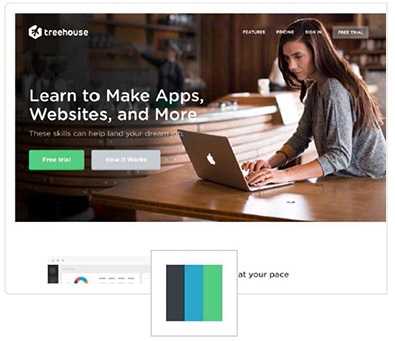
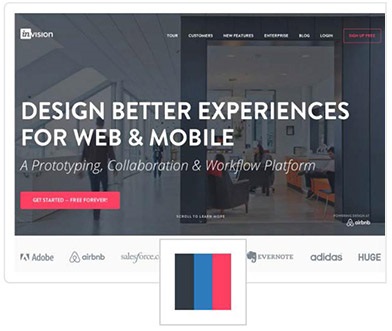
Ez az oldal egy meglehetősen világos színösszeállítás, amelyben van egy fehér színű a háttérben. A fő szín a webhely sötétszürke. A tervezők gyakran saját nyomtatás, és néha még használják a háttér és a szétválasztás egyes oldalak a helyszín.
A kék szín az itt használt referencia és a különböző moll. Színkiválasztás erre az oldalra úgy döntött, a zöld szín és azt kizárólag a gombok, amelyek szükségessé teszik, hogy meghatározott intézkedések, illetve nem vezet a regisztrációs oldalon.

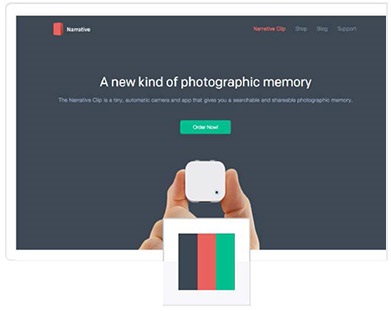
Ez a web projekt úgy néz ki elég egyenletesen. Színek használt webes tervezők ebben projekt egyik oldalán a szín gyűrűt. Figyeljünk amely kérelem érkezett a különböző színű háttérrel. Ezekkel a szakértők rész elkülönül a fő szöveg az oldallapok.
Amint látjuk, a sötétbarna színt használja mind a nyomtatást, de a piros szín jelen van kizárólag a különböző gombok és linkek. Szintén fontos megjegyezni, hogy nincs ékezet színt a palettán.

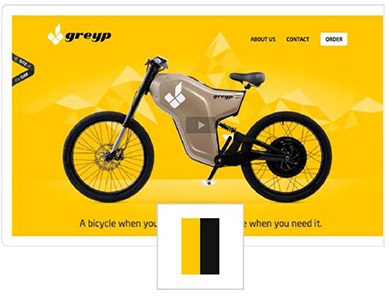
A honlap elég kontrasztos színű palettát. Csodálatos színkontraszt itt létrehozni sárga és fekete színben.

A design a helyszínen készül nagyon szokatlan. Az épület helyén a fő szöveg háttere a fehér szöveg, amely segít, hogy javul az olvashatóság és teszi a szép megjelenés.
Szintén figyelni a nyomda és más területeken a háttérben, amelyek magukban foglalják a különböző árnyalatú szürke. Ne maradjon közömbös és kiemelő színt. Itt található rózsaszín, ami miatt a call-to-fellépés gomb figyelemre méltó. Másodlagos szín fejlesztők úgy döntött, kék és használja azt a néhány aloldalt Site gombokat és hivatkozásokat.

Webes tervezők a projekt úgy döntött, hogy kék, mint az elsődleges. Ezt alkalmazzák a szöveg és a háttér nagy blokkokat. Ez a választás lehetővé tette, hogy találni egy mintát hűvös és nyugodt megjelenést.
Háttér színe piros lesz, ami lehetővé tette a helyszínen, hogy legyenek aktívabbak és él. Mint egy kiemelő szín fejlesztők úgy döntöttek, hogy válassza ki a zöld, mellyel a fő gombokkal, hogy létrehoz egy csodálatos ellentétben a teljes design a helyén.
Azt állítják, a szín
Nagyon nehéz, hogy az eredeti és kreatív, amikor választott a színt. Sok különböző helyeken, akkor látogasson el, hogy művészi és meg kell kezdeni színséma. Nézzünk néhány példát a népszerű forrásokat, ahol lehet kapni egy kis ihletet.
Colourlovers.com
Ez egy csodálatos web-alapú forrás, ahol az emberek megosztják egymással ötleteiket és inspirációt a neve a virágok. Itt a figyelmet kerül bemutatásra, hogy több ezer különböző színséma választott egy meglehetősen egyszerű módon, és előkészítve a projekt.
Ez a szolgáltatás lehetővé teszi, hogy belevetette magát a világ a művészet. Élvezheti a természetes színkombinációk, és vizsgálja meg az összes, meg a különböző színkombinációk.
Color.adobe.com
Google Képek
Ha meg akarja találni egy szín, amely jól fog menni a piros, látogasson el a szolgáltatást. Itt mindent megtalál, amire szükség van a design, hogy a valódi színeket és azok alkalmazását.