Személyes-blank sablonokat létrehozni az elrendezést a blog
Az én személyes sablonok üres elrendezést létrehozni egy blog / site
Ebben a cikkben lesz szó, hogyan szedése oldalakon. Végül, amellett, hogy a tudás, akkor lesz kész elrendezéssablonok az elrendezés oldalakon. Úgy vélem, hogy a kedvező előnye ezeknek a sablonokat az egyszerűség és a könnyű használat. Tehát mi alapján azt szedése weboldal vagy blog?
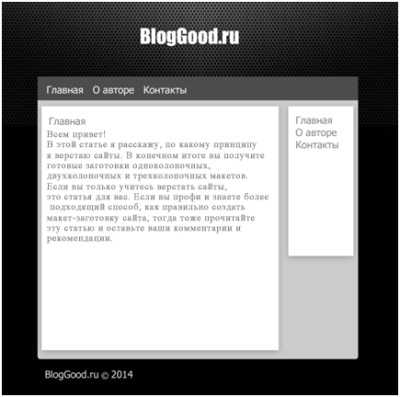
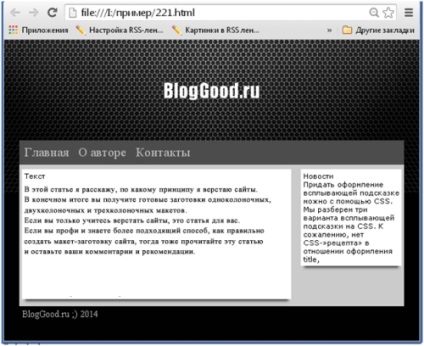
1). Az elején, vontam az elrendezés a Photoshop:

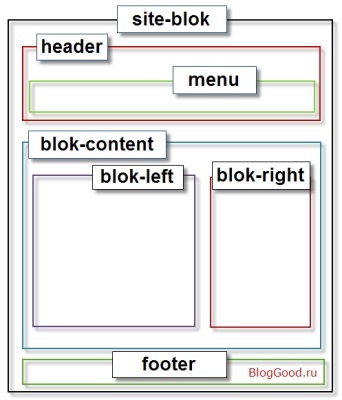
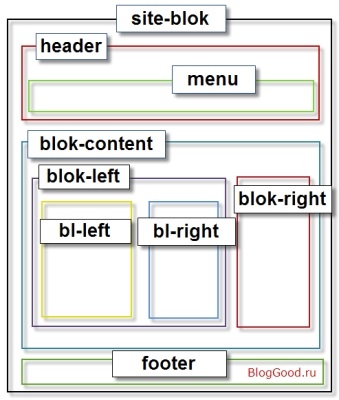
2). Körülbelül mentálisan elrendezés blokkokra osztjuk. Azok számára, akik nem tudják, mi az egységek CSS, zárja be az oldalt, és menjen a tanulmány alapjait CSS és HTML.

1 - ház helyén (helyszínen-blok);
2 - CAP hely (header);
3 - a felső menüben ();
4 - blokk tartalmát (blok-tartalom);
5 - a bal blokk (blok-balra);
6 - jobb blokk (blok-jobbra);
7 - egy pincében (footer)
Ez egy ilyen rendszer, eltörik az elrendezést.
Ha erősen elrendezés blokkokra osztjuk szellemileg felhívni a diagram papírra, úgy, ahogy van, például tettem az első:

Most is létrehozhat blokkokat a HTML fájlban.
Alternatív módon, amint az ábra előírják az osztályok a blokkokat. Itt van egy shemka fordult hozzám:
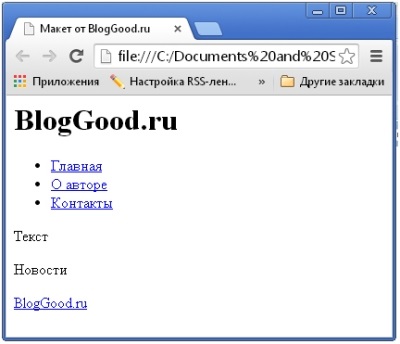
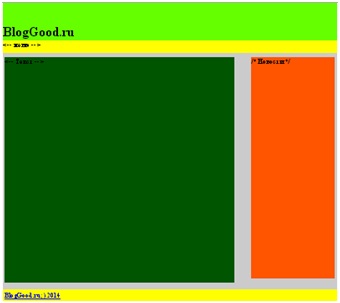
Eddig az eredmény az lesz, mint ez:

Egyetértek, úgy néz ki, nem olyan jó. Azt viszont, hogy a CSS stílusokat.
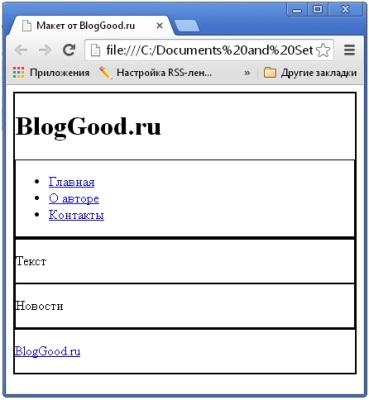
Megjegyzés: Azt javasoljuk, hogy minden blokk előírni körét, hogy a blokk határon (border: 1px solid # 000;).
Az eredmény az lesz, mint ez:

Következő lépésként igazítsa az összes blokkot, a szín, méret és padding.
Adja meg a stílust szöveget és linkeket.
Add háttérképet és az árnyék a blokkokat.
Távolítsuk el a nem kívánt kereteket.
Ez teljesen kész kód:

Íme egy egyszerű saytik szerzett a blokk elrendezés. Remélem, hogy az én utam az elrendezés oldalak tetszik.
Áramkör blokk elrendezés létrehozása, remélem érted, és most már készen feküdt elrendezés.

A swap blokkok, elegendő, ha megváltoztatjuk a szélesség (szélesség) a blokkok között blok jobb és bal blok-


Itt kész kód:

A swap blokkok változhat kellően paraméterek (float) blokkok közötti blok-jobb és blok-bal; és paraméterek (float) a blokkok között bl-jobb és bl-left:

Hogy blokkolja a közepén, hogy tegyenek többet, ahhoz, hogy változtatni a beállításokat (float) a blokkok között bl-jobb és bl-left:

vagy cserélje ki a szélesség (szélesség) a blokkok bl-balra és jobbra bl-:

Ez az! Alapelve elrendezés beszélt oldalakon. Átlagos pontszám ez a módszer, akkor választhat.