Szemantikus elrendezés fogalmát és szemantikai kódpéldák
A fogalom a szemantikus jelölés
Szemantika vHTML elrendezés - az ilyen leveleket címkék lévő információk őket. A szemantika a kódot is el lehet érni számának csökkentése címkéket. Így alkotunk egy tiszta, olvasható, érvényes HTML kódot. Ez az oldal gyorsabban töltődik és rangsorolják a keresőmotorok.
Hogyan lehet elérni a szemantika a kódot?
Ez csak fontos, hogy minden könnyebb, és próbálja a lehető legnagyobb mértékben minden, hogy a CSS stílusokat, és JS kód egy külön fájlba. Szerint a klasszikus egy HTML oldalt össze kell kapcsolni csak egy CSS fájlt, és a JS fájlt. Körülbelül HTML, minden oldalon megvan a saját helyzetét. Mivel mindegyik egyedi. Most tekintsük a legfontosabb pontokat, amelyekben botlás elrendezése:
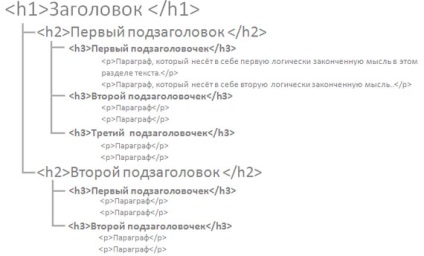
A jobb érthetőség kedvéért, a tárgy, lásd az ábrát szemantikus jelölés a szöveg:

Szemantikai elrendezés a gyakorlatban - példák HTML + CSS kód
Most fix mindezen elvek a gyakorlatban szemantikus jelölés. Tisztában vagyunk azzal, az adott helyzetben.
Távolítsuk el a felesleges div tag
Láttam, hogy sokan létre div tag, vagy valamilyen formában ul. Miért van egy extra div, ami akkor nem kell? Akkor ugyanazt az eredményt elérni írásával néhány támpont a CSS fájlban.
Az alábbi példa bemutatja, hogyan lehet eltávolítani a div tag, és mellékeli az azonos stílust formájában választó.
Néha körülvevő tartalmat div blokk létrehozásához francia, mint a példa mutatja, a bal oldalon. De ha minden egyes blokk van h4 fejléc, akkor egyszerűen alkalmazható az árrés visszavonult a h4 választó, és távolítsa el a felesleges div tag.
Az általunk használt szemantikus jelölőkódot
Mint korábban említettük, mindig használja szemantikus jelölést a HTML kódot. De ez nem lehet elérni anélkül, hogy a CSS fájlban stílusokat.
Az alábbi kép illusztrálja a különbséget div jelölések és szemantikus jelölés nélkül css stílusokat.
Minimalizálják a div tag
Talán láttad minták, amelyek div tagek mindenhol ... úgy feldühít engem. Van egy extra záró címke / div, vagy zárt div? Biztos vagyok benne, minden coder szembesült hasonló problémával, amikor a mellette álló 3-4 div tag. A félreértések elkerülése érdekében szükség van, hogy minimalizáljuk a használata div, így könnyebb lesz nyomon követni a hibákat.
Ahelyett, hogy egy div, hogy hozzon létre egy navigációs útvonal, akkor a p tag.
Az alábbi példa bemutatja, hogyan lehet használni a CSS, hogy megszabaduljon a két extra div tag. Az eredmény ugyanaz lesz.