Sima görgetés jQuery csak
Foglalkozik a jquery-plugin scroll2id. a telepítés és konfiguráció. Forrásai ezt a leckét itt tölthető le.
Mindannyian, webmesterek és a fejlesztők folyamatosan dolgoznak a telek. Szeretném, ha ajánlani a helyszínen, hogy élvezi magát:- Reg.ru - rögzíti, és meghosszabbítja domain nevek, egy nagyon megbízható cég!
- HostIQ - tárhely prémium minőségű.
- Ihor - több költségvetési, hanem nagyon magas színvonalú internetes tárhely szolgáltató.
- Telderi.ru - az egyetlen megbízható csere RuNet, ahol lehet kapni kész weboldalak bevételt!
Ha azt szeretnénk, hogy a lapot szerkeszteni a saját belátása szerint, nyissa meg a index.html fájlt a forrás és main.css a css mappában.

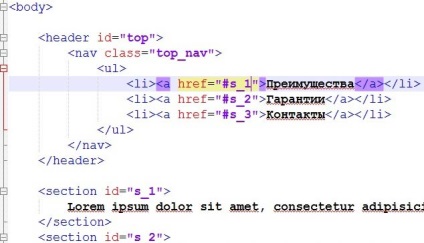
Az első fájl látni fogja az elrendezés weboldal elemek. Különösen a tag fejléc kötött menüt, majd megy a szakasz, amely a sima görgetés és szerveznek. Ha rákattint a menüpont, akkor sima görgetés a megadott szakasz.
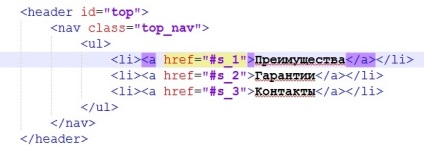
A menü a következőképpen néz ki:
Mint látható, én már egy kicsit megváltozott, mivel ez elég unalmas. Ehhez nyissa meg a fájlt main.css. amely tartalmazza a főoldalon stílusokat. Ebben, én elrendelte a következő:
top_nav background-color: # 0F122E;
>
Ez azt hozzáadjuk a stílus a háttérszín a teljes navigációs sáv. Minden más stílusú írnak ebben választó nem szükséges megérinteni, ezek mind szükségesek.
mPS2id-kiemelő szín: narancs;
>
Ez a stílus osztály a felelős érte. Meg lehet változtatni a színét, és az összes ezt a teljesítményt.
Hogyan adjunk új menüpontok és szakaszok
Talán ez a legfontosabb kérdés, mert ez az, ami lehetővé teszi, hogy hozzon létre egy teljes Landing alapján a sablon, amit letöltött. Ezáltal nagyon egyszerű. A blokk a menü, egyszerűen egy új elemet a listában egy linket. Ehhez egyszerűen másolja az előző pontban, a változó a href attribútum a kapcsolatok és a horgony szöveg.

A href attribútum regisztrálnia kell id listájában. Az egyszerűség kedvéért, mint látható, ezek az úgynevezett ugyanúgy. By the way, ha dolgozik Notepad ++, mint én, akkor csak kattintson a kívánt sort Ctrl + F és lesz másolva és a szövegben.