Rögzített blokkok Online
Rögzített blokkok Online
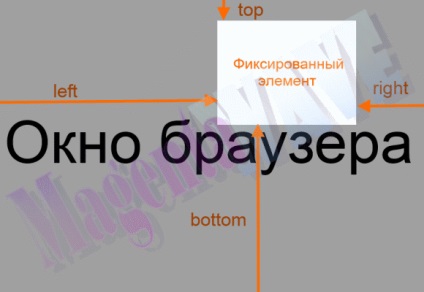
Az érték ebben az esetben, hogy mennyi elem elmozdul a nevezett oldalon, a „0” az egység megnyomja ezen az oldalon.
Általában azt mutatják, bármely két érték.
Például. top: 20px; jobbra: 100px;
Megadhat egy negatív értéket, akkor a rögzített elem eltolódik, és túlnyúlik a böngésző ablakot egy megadott távolságon.
A CSS kódot, akkor a következőképpen néz ki:
fix-blokk helyzet: rögzített;
z-index: 9999; / * Az érték lehet bármilyen, de a legtöbb a többi * /
top: 20px; / * Element tolódik le 20 képpont * /
jobbra: 100px; / * Element eltolódik balra 100 pixel * /
>

A rögzített elem használható különböző célokra, és használja azt, amit akar. Blokk helyeket, amelyekhez a látogató egyszerűen csak meg kell figyelni, hogy néhány, a díszítőelem. Általában minden attól függ, hogy a képzelet.
Köszönöm a cikket aktuális téma!
Kérjük, örömmel látja, hogy a praktikus :)
Th-általános Nitsche nem bevágás)
Kérem, mondja meg, hogyan kell egy gombot, Tipo, mint te olvasni teljes egészében.
Én blogjában megpróbálta valami ilyesmit végrehajtani, de kiderült, so-so
Jó napot, fel kell tennem egy kérdést arról, hogy én tényleg fej tört, azaz helyezett engem blogjában fix elem, egy adott esetben iframe az a játékos, hogy a kattintás nyílik, de hogy állítsa le, akkor újra kell indítani oldal, szeretnék ragaszkodni az iframe valamiféle határon, hogy bezárja az iframe nem sok felhajtás, megpróbáltam egy csomó dolgot, de az összes lehetőséget blogger megtagadják a munkát, rábukkantam egy nagyon egyszerű darab.
(A href = "" onclick = "window.close (iframe);)" ⊗ (/ a)
Otthon kísérletezik ezeket a dolgokat dolgozik egy durranás, de blogger újratölti az egész oldalt is, ez nem a jég, meg tudja mondani, mi?