Promise - javascript, MDN
Object Promise (ígéret) használják a halasztott és aszinkron számítás. Promise lehet három állam:
- vár (függőben). kezdeti feltétel nem teljesül, és nem utasította el.
- teljesül (teljesült). A művelet sikeresen befejeződött.
- Ez elutasításra került (elutasított). A művelet nem sikerült.
Egy másik kifejezés, amely leírja az állam egy adott (állandó). ígéret teljesült, vagy elutasították, de nem a nyugalmi állapot.
hagyatéki tárgyat funkció két érv megoldani, és elutasítja. Az első érv sikeres teljesítéséhez az ígéret, a második elutasítja. Nevezhetjük ezeket a funkciókat a következtetést a munkánk során.
Promise (ígéret) interfész egy wrapper az értéke egy ismeretlen idején az ígéretet. Ez lehetővé teszi, hogy az eredmények feldolgozásához aszinkron műveleteket úgy, mintha szinkron helyett a végeredmény az aszinkron metódus visszaad egy ígéretet, hogy emiatt egy bizonyos ponton a jövőben.
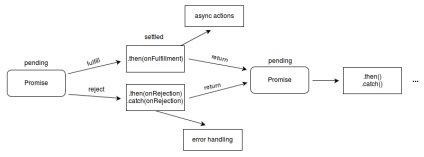
Amikor létrehoz egy ígéret van folyamatban (függőben). és ezután vált rutinos (teljesül). visszaadja az eredményt (érték), vagy elutasították (elutasított), visszaállítva az okát. Mindenesetre ilyen esetben a híváskezelő csatolt ígéretet addigra. Ha abban az időben a kapcsolódási felvezető ígéret már tartott vagy törve, akkor is kell tenni, azaz a és ígéretek között végrehajtási felvezető mellékletet nem „verseny körülmények”, például abban az esetben, az események a DOM.
Mivel módszerek és Promise.prototype.then Promise.prototype.catch magukat visszaút ígéreteket, akkor is okozhat a lánc, ami egy kapcsolatot.

Promise.length tulajdonság értéke mindig egyenlő 1 (száma érvek a kivitelező). Promise.prototype képviseli a prototípus a Promise tervezők.
Promise.all (iterable) Visszaadja egy ígéretet, hogy kerülnek végrehajtásra, miután minden ígéret iterables telt el. Promise.race (iterable) Visszaadja egy ígéretet, hogy végrehajtásra kerül, vagy elutasítják a végrehajtásának eredményeképpen az első teljesített vagy elutasítják iterált ígér. Promise.reject (ok) Visszaadja az ígéretet. amely eltért a megadott oka. Promise.resolve (érték) az ígéret. amely úgy van kialakítva, hogy az említett értéket. Ha az érték lehet folytatni (van egy olyan módszer), akkor a visszatérő megígérem, hogy „követik” folytatta, beszélt az állapota adapter; különben vissza kell várnia a futó állapotban.
A prototípus Promise
Promise.prototype.constructor garancia a függvényt, amely létrehozott egy példány prototípusát. Ez a funkció az alapértelmezett ígér.
Promise.prototype.catch (onRejected) ad egy callback függvényt feldolgozni eltéréseket ígér, amely visszaadja az új ígéret, amely a továbbított érték, ha az okozza, vagy az eredeti érték megoldani, ha az ígéret teljesült. Promise.prototype.then (onFulfilled, onRejected) ad felvezető végrehajtás és eltérések az ígéretek, és visszaadja az új ígéretet tett az értéke okozta a felvezető, vagy az eredeti értéket, ha az ígéret még nem kerültek feldolgozásra (vagyis, ha a megfelelő felvezető onFulfilled vagy nem függvény onRejected ).
Létrehozása ígéret
Ez a kis példa mutatja a mechanizmus dolgozik Promise. testPromise () eljárás kerül meghívásra minden egyes alkalommal, amikor a
Az ígéret szép szó bejelentkezett a folytatása p1.then. Ez azt mutatja, hogy a módszer a szinkron indukciós ígéri lekötve valósult meg.
Ez a példa kezdődik egy gombnyomással. Ehhez szükség van egy böngészőt, amely támogatja az ígéret. Valahányszor megnyomja a gombot, egy rövid szünet, akkor láthatjuk, hogy a különböző ígéreteket teljesíteni fogják az egyik a másik után.
Letöltés képeket XHR
leírás
Köszönjük! Kérjük, ellenőrizze a mappát „Beérkezett üzenetek”, hogy erősítse meg az előfizetést.
Ha korábban nem erősítette meg az előfizetés a hírlevél a Mozilla, akkor meg kell csinálni. Kérjük, ellenőrizze a postaládájába, vagy spam a postafiók látni, hogy ez nem volt egy levél tőlünk.
Elrejtése a hírlevelet
Miért MDN másképp néz ki?
MDN változik, mely kizárólag a dokumentációt webes technológiákat. Mindegy nagy tartalmat, hogy itt maradjon; mi változás csak a vizuális elemek és a navigációs segítségével gyorsan megtalálja a dokumentációt az internetes technológiát.
De ne aggódj, MDN és a Mozilla még mindig együtt. Sőt, mi frissíteni csak a design MDN többször, hogy megfeleljenek az új logó és színek Mozilla.
Bővebben az újratervezés a poszt a blogunkon. Köszönjük, hogy a MDN!
Hide üzenetet az újratervezés