Program web tervezési felülvizsgálatot a top 50-ben az orosz
Köszöntöm a blogomban. Ma úgy döntöttem, hogy készítsen egy összeállítás hasznos tervezők. Meglátogattam a legnépszerűbb oldalak web mesterek és megtalálta a top 50 eszközökkel segíti a létrehozását design.
Bemutatom a web design szoftver, legjobb internetes szolgáltatások és eszközök által elismert szakemberek. Nem minden pont egyetértek, de ki vagyok én vitatkozni dolgozó szakemberek olyan oldalakon, mint a Netologiya. vc.ru. say-hi és mások.

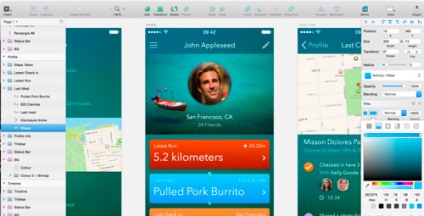
alapprogram

Ez annak ellenére így van, hogy nem létezik az orosz, és ez alkalmas csak a Mac OS. A legtöbb szakember azt mondják, hogy a felület illeszkedik sokkal jobb, mint a Photoshop.
Ha beszélünk más termékek Adobe, majd tanulmányozza őket, vagy sem - úgy dönt. Ennek ellenére továbbra is jelen vannak a listákon.
- Illustrator, mint a legjobb eszköz a vektoros rajz és létrehozása illusztrációk.
- InDesign, mint az optimális eszköze az elrendezés a nyomtatást.
- Adobe Muse, mint egy ideális platform létrehozása egyoldalas oldalakon.
Eltekintve Adobe termék szakembereknek ajánljuk, hogy fordítson figyelmet a többi márka és azok termékei. Ara elismerten az egyik legnépszerűbb program a web design. Ellentétben a vázlat is alkalmas windose és lehetővé teszi a programozás nélkül kód ismerete. Ő automatikusan generálja HTML és CSS. Tudod ingyenesen letöltheti közvetlenül a hivatalos honlapján. Az igazság az, csak angol nyelven.

Creative Bloq kiadás alternatívájaként Adobe Muse kínál látni más modern szolgáltató Pinegrow. ez alkalmas rajz minden oldalon automatikus átalakítása kép kódja. Ugyanezt lehet elérni Jetstrap.
Nos, ha kell dolgozni az alkalmazások, ebben az esetben akkor valószínűleg Alapítvány Apps.
grafika Bank
Bármilyen tervező szüksége grafika. Ha felhívni mindent magad, akkor lesz egy csomó időt. Egyes elemek is rendelhetők mástól, és meg lehet vásárolni, vagy vegye fel a kész képeket a bankokkal. Tyrit jó tervező soha nem lesz, de egy jó letöltési oldalon - és miért ne.
A freepik.com IconStore és akkor rengeteg ingyenes képek. Vektor, és még PSD-elrendezés. Csak azt tudom ajánlani a Photoshop-mester és Pixabay.

Stripemania.com- gyorsan létre grafika. Add meg a színeket, és kap egy csíkos tapéta. Szeretne létrehozni az animált háttér sima színátmenet. Ezzel az oldal segít megbirkózni gradient-animator.com. Ő nem csak azt mutatják valós idejű eredményeket, de azt is létrehozhat a kódot, amely csak be kell helyeznie a helyszínen.
Findguidelin.es gyűjteménye, ahol megtalálható az ikonok és az összes információt a tervezők népszerű márkák: WatsApp, Facebook, Vkontakte, és így tovább.
Tervező logók és favicon
Meglepődtem, de számos népszerű és neves helyek a tervezők is egy linket a szolgáltatás, amely segít létrehozni logók. A Netologii például hez withoomph.com vagy designrails.com. Inkább Logaster.

Gyorsan készíthetünk egy favicon használhatják a portál www.favicon.cc. Az, ahogy én írtam. Jó cucc.
Munka szín
Ő egy rossz tervező, akik nem bíznak a segítségével professzionális szolgáltatásokat, hogy a legjobb színkombináció. Ehhez az interneten, megtalálja a különböző források. Én például, mint colorscheme.
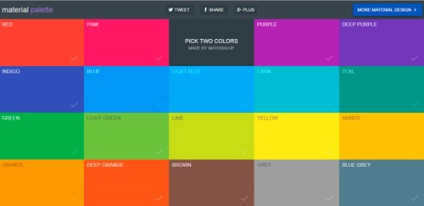
Szolgáltatás anyag paletta széles választékát kínálja a két szín, és a többi program meg fogja befejezni az Ön számára: betűtípus, szeparátorok és így tovább.

A 0to255 látható különböző árnyalatai, még akkor is ha az orosz és az alternatív - Yandex.
Ha látsz egy szép képet, akkor a szolgáltatás pictaculous.com kivonat belőle a színösszeállítás. By the way, nagyon hasznos pontosan eldönteni, hogy használja a honlapon, vagy a képet. Ha ez nem sikerült együtt a program alapján, a válasz nyilvánvaló.
Munka betűtípusok
Az első és a legjobb forrás dolgozó betűtípus Google-betűtípusok. Ez egy hatalmas gyűjteménye betűtípusok, beleértve az orosz. Válasszon kényelmes, könnyen használható.
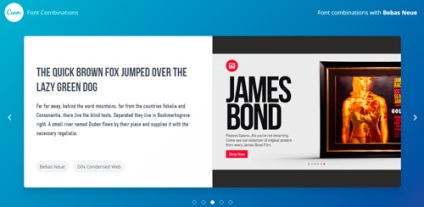
Ahhoz, hogy megtalálja az ideális kombinációt font szakértők azt javasolják, hogy a szolgáltatás igénybevételéhez: canva.com/font-combinations vagy typewolf.com.

Ön is jól jöhet kiterjesztés fontface.ninja böngészőt. Keressen egy szép betűtípust, mutasson az egérrel, és kap információt. Csak akkor meg kell találnunk.
A végső szakaszban

Nagyon hasznos lista webdesignerschecklist.com található a helyszínen. hogy mindent helyesen tettél, ha tudsz venni a projektben? Csak rendezni egy kullancs, és győződjön meg róla, hogy ne felejtsük el semmit. Sajnáljuk, de a szolgáltatás csak alkalmas azok számára, akik folyékonyan beszél angolul.
deSVG segít eltávolítani extra kódot, ha amellett, hogy a tervezési csinálsz, és még az elrendezés. Másik lehetőség, hogy kódot a közüzemi tota11y. Kiemeli a hibát.

És ne feledkezzünk meg a fejlesztés. Úgy gondolom, hogy minden tervező hasznos lenne, hogy nézd meg a tanfolyam „titkai web design.” Segít megtanulni valami új, vagy rendszerezni a már megszerzett tudás.

Nos, ez minden. Míg újra találkozunk, és sok szerencsét.