Pop-up formában visszahívást wordpress honlapján - az űrlap létrehozásakor lépésről lépésre, az üzleti blog Max
Szia kedvenc olvasót! Ebben a számban fogok szólni, hogyan hajtják végre a felugró formában visszahívás a WordPress honlap.
Az a tény, hogy a forma visszahívási nagyon gyakran használják a legtöbb webmesterek a felhasználók kényelme érdekében, hogy tettek a cél akció a lehető leghamarabb - azaz egy igénylőlapot a honlapon.
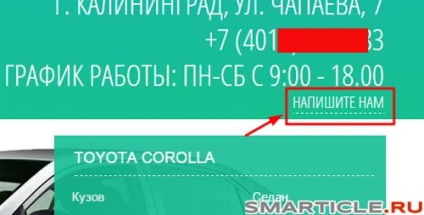
Azt is gyakran látni őket a különféle kereskedelmi weboldalak szolgáltatásokat nyújtó vagy felajánlja, hogy vásároljon néhány - bármely termék. Valójában az online vásárlás nem a teljes ciklus, azaz. Azaz, ha a kosár, de van valami, mint egy előrendelést ezen az űrlapon keresztül. Itt van, hogyan nézhet ki:

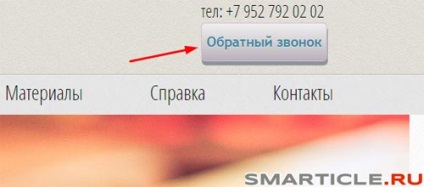
Vagy a gombok formájában a fejlécben:

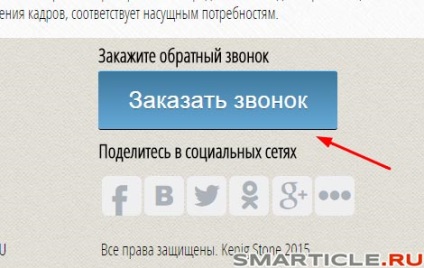
Valaki fel lehet használni a láblécben a helyén, akkor is megengedett. Úgy néz ki, mint ez:

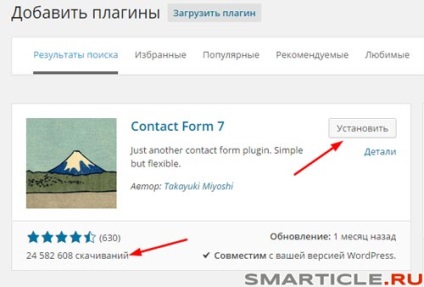
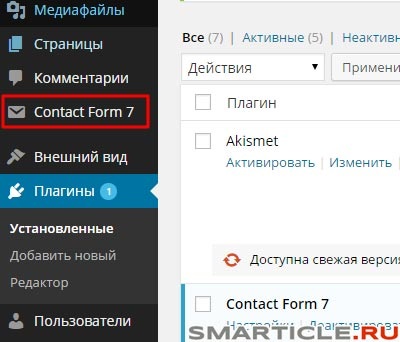
Az első dolog, amit meg kell adnia a blogjához admin felületen, és menj a szakasz plugins, ahol mi egy új plug-in az úgynevezett Kapcsolat űrlap 7. Ez a legnépszerűbb megoldás az egyszerű és összetett formái visszajelzést blogok.

Sem huhry muhry - 24 millió letöltés már sokat mond. Kattints a gombra a telepítéshez, és velünk lesz a bal oldali része az admin felületen.

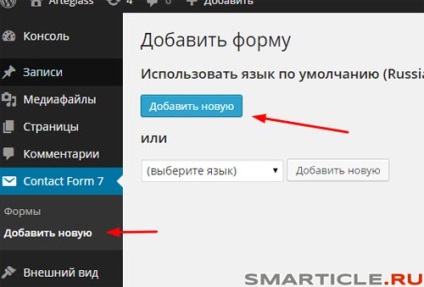
Kattintson a nevére, majd válassza ki az „Új”

Alapértelmezett választotta a magyar nyelvet, így nem kell aggódnia. Folytatjuk a folyamatot.
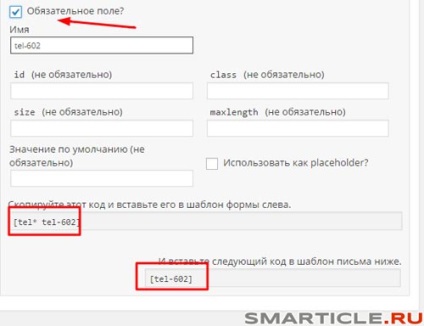
Ezután meg kell határozni a neve. Ne filozofálni, nem újra feltalálni a kereket, és írni csak egy „call-back formában.” Akkor világosabb lesz, és akkor nem összezavarodnak.

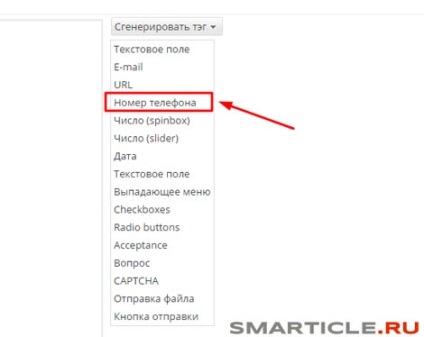
Ehhez szükségünk van a jobb oldali a képernyőn kattintson a „generál tag”, és válassza ki a megfelelő elemet. Így:


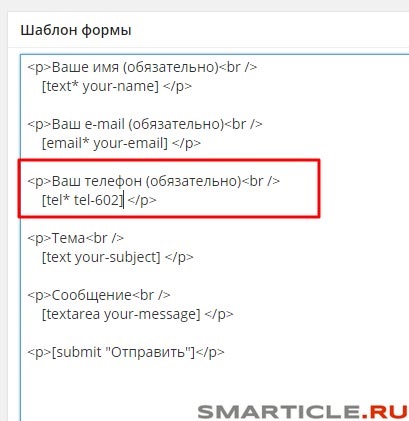
A bal oldalon lesz egy rekordot:

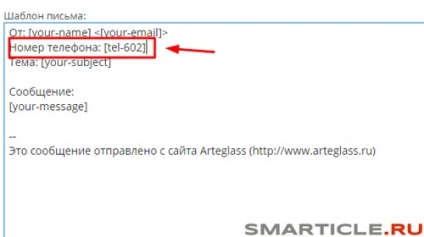
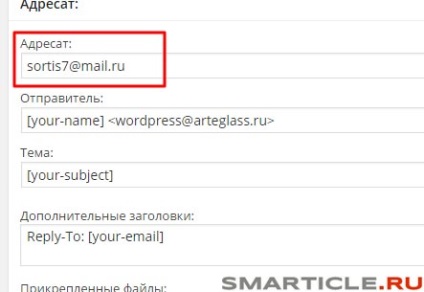
A bal oldalán a minta a bejövő üzenetek mi lesz egy ilyen rekord:

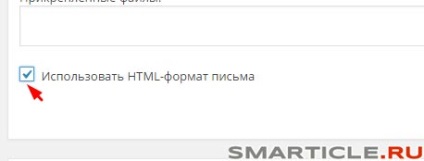
Ne felejtsük el, hogy jelölje be a jelölőnégyzetet a „Use HTML e-mail formátum”

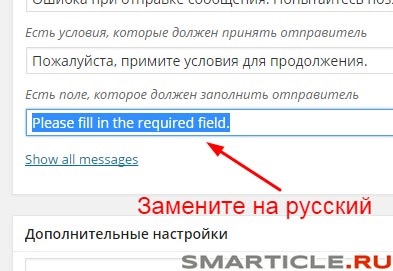
A lap alján el kell helyeznie az ilyen típusú «Kérjük, töltse ki a kötelező mezőt» magyar fordítása, mint ez: „Kérem, töltse ki a kötelező mezőt”


Miután ezeket a lépéseket, ne felejtsd el menteni a módosításokat, kattintson a gombra a jobb felső sarokban a képernyőn.

Létrehozása pop-up formában
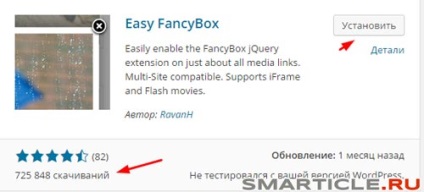
A probléma az, hogy ha a linkekre kattintva a pop-up formában hívjuk vissza. Akarjuk készíteni, akkor szükségünk van egy speciális plug-in, amely a Jquery nyelvet, úgy hívják - Könnyű FancyBox. Azt is telepíthető közvetlenül az admin felületre. Nézzük hozzá.

Szintén elég értékelés dugó és letölthető. Ez azt sugallja, hogy a rendszeresen frissített, és jó népszerűsége bloggerek. Amire szüksége van!
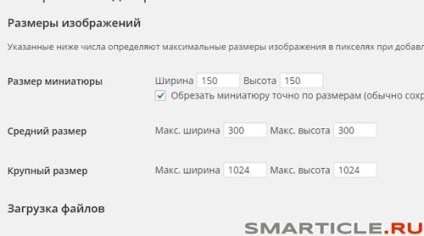
Egyszerűen kattintson a „Telepítés” és ez kezd működni. Azt beállításokat a médiában. Lehet elfogyhat rájuk.
Kép mérete - állítsa be az értékeket miniatűrök, közepes és nagy képeket.

Meg kell adni, hogy mit szeretne újra használni. Fogom hagyni csak a képeket.

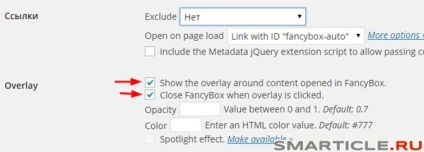
Linkek és sötétebb a területen a tartalommal (Overlay). négyzetet - mutat sötétedés körül a tartalmat, nyitott FancyBox, a második -, hogy lezárja a forma, ha rákattint a sötét terület.
Azt is beállíthatja az átláthatóságot (Opacity) és színét. Nem kértem semmit, hagyni mindent, ahogy van alapértelmezés szerint.

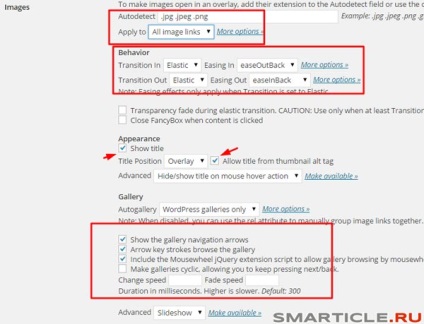
- Itt található az ablak bezárása ikon
- A cím szín és a szín a határ körül
- Méretek (alapértelmezett 560x340x10)
- Viselkedés (késleltetése, ha van egy formája egy hívást vissza a helyszínre, és zárási sebesség).

Kompatibilitás más böngészőkön és eszközökön
- Beleértve azt a jogot, hogy a böngésző IE 6 és 7 verziók (stílusok jelentés)
- Tartalmazza a szabály stílusok IE 8 böngésző
Nincs semmi bennük rámutatott, bár a kísérlet krosssbrauzernost formában.

Nagy! Most mindez rengeteg lehetőséget, hogy mentse.
Lehet kérni, hogy hol kapni? Minden elemi, Watson! Mi megy a Contact Form 7 -> formái és ott látni fogja a shortcode szúrni bárhol az oldalon.
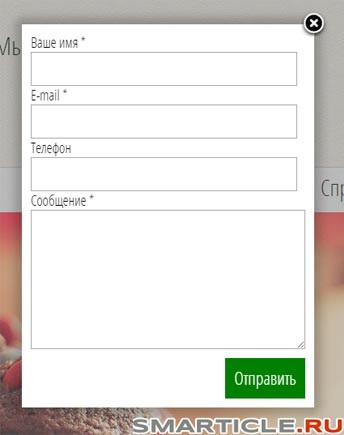
Most én is az oldalt, hogy szerkesztett, és lásd, amit én végül kijött.

mező, a betűméret, és végre „küldés” gombra. Medve kis J
Design egy visszahívást formában

Itt egy kódot tettem a stíluslap, hogy a megfelelő tervezés, hívjon vissza formában: