Minden ui-oszlopok miért van szükségünk, hogyan kell használni, és hol kell letölteni

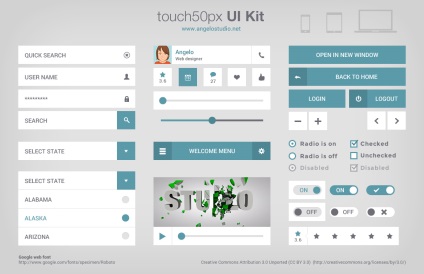
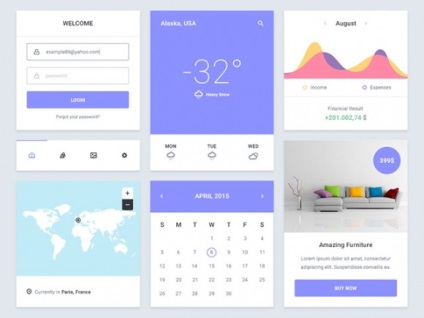
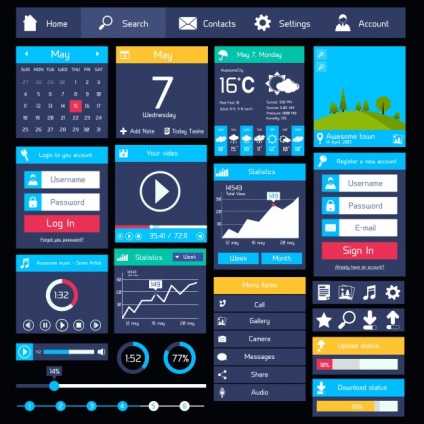
Miért kell? Gyorsan, hogy a projekt egy stílust. Az alábbiakban példák UI-készletek.




Hogyan dolgozzunk velük?
A módszer segítségével egy sor UI-alkalmas a fejlesztés semmit: a szolgáltatás, a központi telephelyen, online áruház, mobil alkalmazások. Bálnák sor különböző elemek, így válassza ki a megfelelő feladatot. Például, ha létrehoz egy boltban, valószínűleg meg kell valamit a kereskedelem kártyák, kosár alakú.
Rendszer alkalmazása a következőképpen néz ki:
- Pick egy vagy több megfelelő UI-bálna
- Akkor vegye ki a kívánt elemeket.
- Ön dönti el, hogy mi lesz a változó őket. Színskála 95% -a egy bálna vagy valami?
- Kialakítani a jelenlegi készlete.
Megtalálható a bálnák minden stílus: lapos, anyag, skeuomorphism realizmus ...

Miért van ez jó?
Time. Mentés óra és napos működés. Ui kit - kész tervezési koncepció minden elemét már csak azt, hogy gondoskodjon a „tégla” a jövő felület. Ez a hűtő sablonok, mert sokkal rugalmasabb. Ez a hűtő kézzel rajz minden téglalap, mert gyorsabb. Rugalmasabbá, gyorsabbá, nagyobb, erősebb ... Nos, érted.
Újoncok a design. Még nem beszélünk nagy projekteket. A legtöbb szokásos egyszerű honlapon, hogy a bálna is sokkal jobb. Tudom, hogy mindenki csinálja: húzza ikonok különböző csatornába, és megpróbálta megismételni a minták egészítik ki az egészet a saját festmény. Az eredmény egy varianciája stílusokat. A projekt szüksége van egy stílus minden eleme a felület és grafika!
Nem tervezők. Az ügyfél választhat a beállított (ek) és a játék az elemeket, amelyek meghatározzák TK és a várt eredmény eléréséhez. A fejlesztő tehet emészthető prototípusok segítsége nélkül a tervező. Minden érdekelt fél képes lesz megmenteni források lényegében „az idő pénz”.
Mert MVP. Van UI-készletek - pótolhatatlan dolog. Be kell, hogy legalább működőképes terméket? - Nem probléma, húzza a lágy része a UI-elemek a bálna. Véleményem van egy kifejezés MDP - minimal design termék, a termék a minimális design. Ha egy ilyen kifejezés, és nem, mint egy vita, hogy pontosan mi is történik:
- Meg kell azonnal, hogy egy szép termék, itt a vizuális csúszkák itt az oldalsávon ...
- Nehéz kódot, csak tesztelni 2 felhasználók fog tenni egy egyszerű módon.
- A felhasználók nem tudják használni, mert a szüntelen támadások hányás. A csúszkák az oldalsávon szükség.
UI-bálna vessenek véget az ilyen párbeszéd. Ez a döntés találkozásánál MVP és az MDP.
Hol lehet letölteni UI-kit?
Mint korábban írtam, lehetséges, hogy csak egy grafikus felhasználói felület-Kit - PSD vagy Vázlat fájlt, vagy keressen már fel a lehetőséget. Az interneten számos ingyenes. Fizetett $ 5-50 állnak rendelkezésre. Igen, hol?
- Photostocks. Óriási a választék a készletek elemek Shutterstock, depositphotos, DreamsTime és más népszerű. Alapvetően - az összes kifizetett.
- A Themeforest lásd UI tervezés.
- Körülbelül 200 helyszínen ingyenes bálna freebiesbug.
- Az oldalon freepik mintegy 1000, és szintén ingyenes.
- A tervezés blogok a csatorna értékesítési, bárhol.
Ki kell dolgozni egy UI-kit a projekt?
Tekintsük a megközelítés egy kicsit a másik oldalon. Azt, hogy egy nagy / hosszú termék több tervezők. Még egy technikai feladat, ez az eredmény nem állnak össze egy projekt. Minden tervező - ez különbözik: a megértésének szintje TK, életfelfogás, egy változata Photoshop, a folyadék az üvegben a monitor ... elhagyva teljesen összeegyeztethetetlen oldalakra vagy képernyőkön a kérelmet.
Meg kell egyfajta „márka könyv”, ha úgy tetszik, az iránymutatás felület. Ez lesz az UI kit. Nézzük vezető tervező, hogy egy sor olyan elemet létrehozni a koncepció a főoldalon. A többi fog működni erre az alapra.
Őszintén hiszem, hogy a saját UI-bálna projekt után 2 hónapos intenzív munka lett alakítva neki

Bár senki nincs biztonságban ...