Minden egy sorban tudásbázis vizsgálati helyek
Mielőtt beszélni, szeretnék köszönetet mondani Artemije Lomov a lehetőséget, hogy részt vegyenek ezen az eseményen, mint a beszélő és a jóváhagyás a témát, úgy határozott, hogy az.
És a téma az úgynevezett „All in one vonal.”
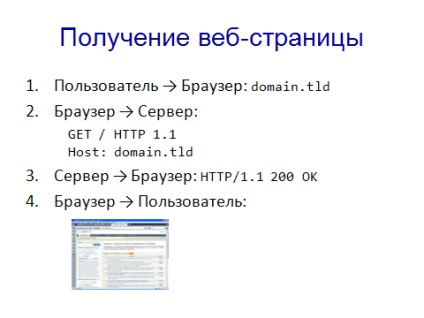
Mint tudod, minden, ami a felhasználó lát a böngésző ablakot, amelyet az interneten. Ez az eredmény a szerver.

Röviden úgy a folyamat megközelítést oldalon. ez a következő:

Azok megfelelő megjelenítési és végrehajtása megfelel nemcsak a fejlesztő honlapján, de a felhasználó böngészőjének. Böngésző, talán még jobban.
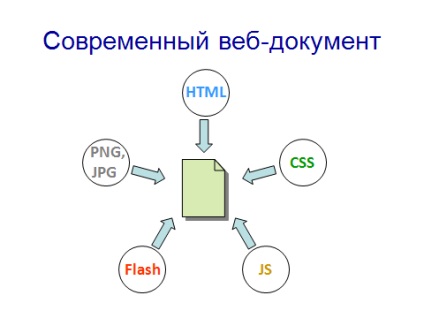
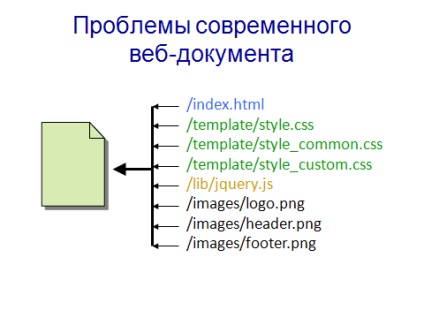
És amikor a dokumentum tartalmazza a tömege ezeket a tárgyakat, a böngésző, a szerver és internetes csatorna kap nagy terhelést miatt kezelni kell egy sor lekérdezések:
- GET /index.html
- GET /template/style.css
- GET /template/style_common.css
- GET /template/style_custom.css
- GET /lib/jquery.js
- GET /images/logo.png
- GET /images/header.png
- GET /images/footer.png
Problémák a modern web dokumentum
A kérések aránytalan száma a probléma mind műszaki. és a gazdasági szempontból. Nem véletlen, az egyik első intézkedések szakértői optimalizálása internetes forgalmat, szakértők stressz teszt célja, hogy csökkentse a kérelmek száma. És azt is mondja az egyik gyakran idézett sor ajánlást a szakértői Steve Souders (Steve Souders) a Yahoo! Fejlesztési Hálózat.

Figyelembe véve az ajánlások más szakértők, találtam a szinte teljes hiánya az ilyen egyszerű és hatékony módszer révén az kód bevitelét egyetlen vonalon.
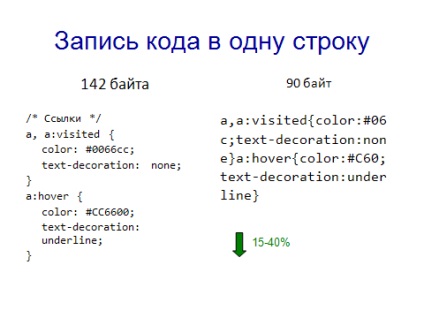
Rögzítése egyetlen kódsort

A tapasztalat azt mutatja, hogy ez a technika csökkenti a kódot, hogy töltse le a kliens oldalon, a 15. és akár 40% -kal.
Miután elolvasta a fenti technikák optimalizálás, akkor. Valószínűleg volt egy ötlete: Miért mondom ezt? Mind a webes fejlesztők nem vesznek részt az optimalizáció már sok éve? A válasz erre a kérdésre egy határozott „nem”, akkor is, ha meg fogja lepni.
Kevés a fejlesztők honlapok használja ezt a technikát.
A százalékos „egy-line”
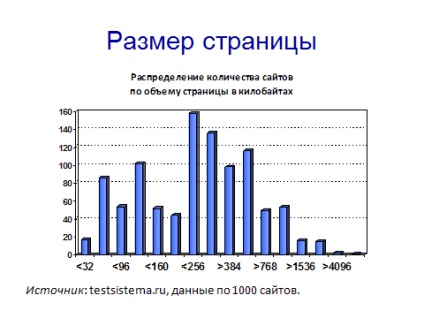
A saját kutatási több mint 1000 helyszínek különböző tárgyak, mind a hazai és külföldi. segítségével a fejlett tesztelési rendszer testsistema.ru webhelyeimen kaptam az alábbi információkat:
És ezek a statisztikák szerint rendezve oldalak - több mint 200 kellett megszakítani miatt rossz minőségű. Ha az előírtnál egy sorban, a számok még rosszabb.
További tanulmányozása alapján a statisztikák azt találta, hogy a 1000 helyszínek, hogy nincs olyan, amely mind a három módszer egyszerre, de én két telek testsistema.ru és mentes .net.
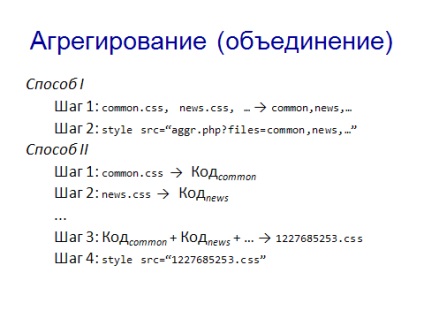
Hogyan, hogy a kód egy sort
Hogyan, hogy a kód egy sort? Ennek alapja, amely két lépésből áll:
- aggregációs kód
- kód optimalizálása

kétféleképpen aggregációs lehet azonosítani. Elkezdem a legoptimálisabb:
Hozzávetőleges program a közvetítés

A rendszer bővíthető függően egyedi követelményeket.
Néhány az intézkedések a kód optimalizálása:
Nos, mi befejezni elmélet. közvetlenül a gyakorlatban. Nem fogom untatni a kód olvasás és megismerjék kész eszközök.
Minden utasítás, csatlakozási módszerek állnak rendelkezésre a projektek dokumentációjához és a fórumok.

Mint látható a diagram lapkapacitás különbség igen jelentős. Ha ön használ gyűjtőoldalak GZip-tömörítés. amely megbeszéljük később, a lapozás 6-szor kisebb.
A mobil felhasználók értékelni fogják az erőfeszítéseket, és egyéb tényező, válasszon egy hely, ahol minden egyetlen vonalon. A telek lesz a versenyelőny.
Tevékenysége során a web developer elkerülhetetlenül szembe kihívásokkal. Beleértve a technikai. szervezeti. Határozza meg a probléma forrását nehéz lehet. Úgy, hogy kevesebb a probléma, hadd adjak egy tanácsot.
Te kódolni egy sorban, akár nem, még mindig szükség van a következő optimalizálási technikákat:
- HTTP-caching
- GZip-tömörítés
- profilalkotás
Használata HTTP fejléc «lejár» és a «Last-Modified» segít megoldani két problémát egyszerre:
- A szerver oldalon -, hogy jelentősen csökkentse a kimenő forgalmat, mivel a második kérés oldal adatátvitel újra.
- Az a felhasználó részéről -, hogy mentse a letöltési időt, ha rákattint a korábban meglátogatott oldal, így ebben az esetben a böngésző nem is állítják, hogy az interneten. de mindig betölti az oldalt a lemezről. a gyorsítótárból.
Az alkalmazás gyakorisága ennek a technológiának hagy sok kívánnivalót maga után. Mindössze 1,7% -a megkérdezett oldalakat Már használt HTTP-cache-t.
Hihetetlenül, GZip-tömörítés csökkenti a oldalak átlagosan 80%.
GZip-tömörítés - a tömörítés az oldal a szerveren. transzfer csomagolt adatokat a böngésző, kicsomagolás a kapott adatokat a kliens oldalon. Az egész folyamat mindössze néhány milliszekundum.
Mint HTTP-cache-t. Ez a rendkívül hatékony módszer optimalizálására ritkán használják - csak 2, 3% -án, szerinti testsistema.ru.
Profilalkotás - azonosító jellemzőit. Mint hasznos lehet a számunkra? A profilalkotás lehet elérni csak letölteni, amire szüksége van egy. egy adott oldalon.
CSS-profilozás - kizárva a nem használt CSS-tulajdonságok. Engage CSS-profilalkotás kézzel nehéz. De ez segít dugó Dust-Me Selectors Firefox böngészőt.

Itt van néhány érdekes adat. Az átlagos lapméret között 192-256 kilobájt. A második legnépszerűbb oldal méret - 256-512 kilobájt. A maximális lapméret találkoztam - 7,7 MB navustavke.ru oldalon.
A minimális mérete kisebb, mint 32 KB, csak 17 oldalak, azaz, 1, 7%. Ez a szám magában foglalja a bányatelepének at-free.net 22 kilobájt. Tettem egy oldal, egy oldal nem több, mint 4 KB, de az ügyfél fátyol a bannereket, így nem fogok vezetni.
Azt kötött elválás szó:
A fejlesztők csinálni egy sorban.
Az ügyfelek kérnek minden egy sorban.
Minden - az egyik - line.