Miért van a web designer képesnek kell lennie arra, hogy elő - Popel iroda
Én egy erős támogatója az ötlet a munkamegosztás. Úgy vélem, hogy a leghatékonyabb a munka nem a csapat, foglalkoztató úgynevezett „univerzális tisztek”, és hogy ahol a szerepek világosan elkülönül, és mindegyik a maga helyén. De amikor a web designer, akkor véleményem szerint még nem az a kérdés, hogy ez a munkavállaló egyidejűleg lehet szedő. Minél több időt töltök a területén web design, annál erősebb a hitem - egy igazi web designer képesnek kell lennie arra, hogy rákényszerítsék modellek. Ez nem egy ajánlást. Ez nem egy hipotetikus szükségességét. Ez nehéz és kemény helyzetben.
És most elmondom, hogy miért!
adaptív készítmény
Az egyik fő megkülönböztető jellemzője web design, amit én adaptív összetételét.
A lényege a kifejezés nagyon egyszerű. Általában a készítmény - ebben a konkrét elrendezése tárgyak a munkát, összhangban a terveket és az arányok, és egy bizonyos eleme, amely a központja a kompozíció. Minden művész és minden tervező tisztában van azzal, hogy egyszerűen meg kell tenni, hogy az ő munkája a leghírhedtebb dal szépen és szakszerűen építeni.
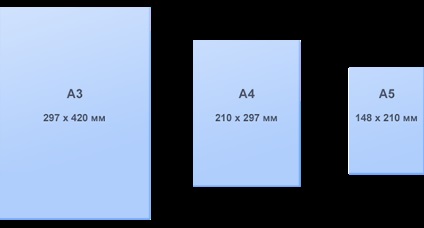
A művészek és tervezők építeni készítmény formátumnak megfelelően, amellyel a munkát. Például ha a munka a készítmény magazin terjed, akkor meg kell, hogy tegyen egy jól meghatározott tartalommal, és az ugyanebben megfordítását. Ha dolgozunk néhány képet a szokásos A4 album - keretét az építőiparban a készítmény lesz A4-es méretű. Általában nem számít, hogy milyen anyagból dolgozik, akkor mindig, egy pontosan meghatározott határok. Ez nagyon kényelmes. És szerencsére vagy sajnos, web design, hogy nem működik.

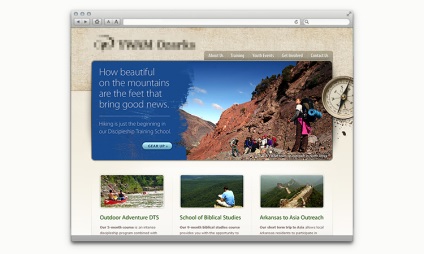
A weboldalak megtekinthető nagyon különböző monitorok különböző böngészők különböző eszközökön. A site mindig úgy néz ki, egy kicsit más. IPad úgy néz ki, az egyik módja a laptop - egyéb otthoni PC - harmadszor, és a mobil eszköz - a negyedik. Tekintettel arra, hogy egy adott munkaterület webhely különböző eszközökön eltérő, van dolgunk egy speciális összetételű, hogy meg kell alkalmazkodnak a változó munkakörülmények, hogy megőrizze az elegancia és a központ a kompozíció. Az ilyen készítmény, amit én adaptív összetételét.



Mi az elrendezés
Positioning web design összefüggésben - a fordítás ábrázolt grafikus formában, a weboldal formájában HTML-oldalak kapcsolat CSS. Távolról úgy lehet hasonlítani rátét. Dokumentum rendszerint PSD formátumban bontjuk alkotórészei, majd újból összerakni már használja a nyelvet HTML és a CSS.
Sokan, akik tanulmányozták a HTML nyelvet, és tisztában vannak CSS, megerősíti, hogy a következő nyelveken könnyű megtanulni elméletben.
Elméletileg ez elég egyszerű. Cut elrendezés, ragasztó elrendezést. A gyakorlatban - több száz árnyalatok!
Először is, egy kicsit más böngészők különböző megjelenítési oldalon.
Másodszor, az emberek jönnek a weboldal alapján különböző eszközöket, és ezek az eszközök is saját sajátosságait.
Harmadszor, az elrendezés tervező köteles gondoskodni arról, hogy a méret a fájlok lefektetett eredményeként nem volt túl nagy. Rigueur a vorstke tekinteni, hogy az oldalt a lehető legkisebb méretben.
És persze, a kódoló van szükség annak biztosítására, hogy munkája az eredmény a lehető legközelebb kell, hogy ábrázolt tervezők. Ellenkező esetben, akarat, amely elindította a webhely nem felel meg a jóváhagyott projekt, és a fejlesztőcsapat kell magyarázni, hogy az ügyfél.
Elméletileg kiszabása lehet és kell vonni az egyes alkalmazottja. Régió-specifikus, amely előírja a szakmai ismeretek és a képesség, hogy kezelni HTML és CSS. Elvileg, ha az elrendezés elő megfelelően, ez nem probléma, hogy adja át az elrendezés munka szedő, és nem kellene. Rendeletek Layout felkészülés vorstke egyszerű és világos. Valójában azonban, mint az gyakran előfordul, a dolgok nem ilyen egyszerű.
A tervezők, nyomtatók web design
Meglepő módon azt gyakran kell foglalkozni az emberekkel, akik valamit kalapált a fejét, hogy a web design - ez egyszerű, könnyen és érthető. Ez sorsolás honlap minden tervező. És ha minden jól Maxim N szépen végre magazin terjed, ő biztosan nem tud megbirkózni a banális tervezés egy weboldal?
Számos ügyfél nagyon szeretem az elrendezés által küldött ilyen tervezők. A jóváhagyás szakaszában - nem probléma. De amikor az elrendezés - az árnyékok kezdenek sűrűsödni.
Bármilyen kérdés, hogy mi történik a tervezés, ha eltér az eredeti képet, így megdermednek tervezők!

Egyszerűen fogalmazva, a helyzet olyan, hogy a statikus kép úgy néz ki általában jó. De idővel ez egyszerűen nem működik. Tervezés esik szét, mint egy kártyavár. Ennek oka, hogy a tervezők a nyomtatók gyakran egyszerűen nem tudják, hogyan kell gondolkodni dinamikusan. Ezek jó, hogy képviselje a statikus kép. De nem tudja elképzelni, hogy azok kényelmes 1280x1024 képméret lehet némi változás. Nem bánják, hogy a méret a kupakot a honlapjukon is elérheti 400-500 pixel magas. A statikus modell-ez nem jelent problémát, mert a főcím tartalmat azonnal látható. És az a tény, hogy a böngésző nagyon sok felhasználó mellett sapkák nem fogja látni semmit, és van, hogy lépjünk le - ez nem őket gyászolni. A lényeg az, hogy a portfolió gyönyörű.
És a legszomorúbb dolog, amit már többször is találkozott olyan helyzet, amikor például a tervezők, mert arra utal, hogy néhány hiányosságot, egy vállrándítással, mondjuk valami szellemében „Véleményem szerint ezeket a kérdéseket kell eldönteni coder”.
Ez azt jelenti, hogy kiderül, hogy hozzon létre egy vitatható döntést, az ügyfél saját igények, hanem közvetlenül a helyszínen, akkor vagy nem működik, vagy lesz, de ez rossz. Ők könnyen figachat az elrendezés funkciók mind folyékony elrendezés és a rögzített szélességű elrendezést, majd így halad tovább a kódoló minden aggodalom, hogy hogyan nézett ki elrendezést szép.
És ha a kóder nem tud jó eredményt érjen el az eredetileg tévesen elő az elrendezés nem bizonyítja, hogy az elemek helyreállítása változott (mert a tervező egyszerűen nem látható), akkor mindig hárítani a felelősséget. A tervező valamit, hogy kigúnyolják a statikus, minden rendben van! Ez a böngésző problémák. A tervezők az elrendezés és betűtípusok csodálatosan sima, nem szabványos. A böngésző nyertek néhány ügyetlen, és nem olyan jók, mint a tervező felvette, és bármely más, távolról hasonló, vagy még rendes Arial vagy Times New Roman.
És miért történt ez? Igen, mert coder kezdetben elő „valótlan” elrendezés. Mivel a gyakorlatban kiderül, hogy a web design mégis van egy bizonyos számú különböző árnyalatok, szabályok, korlátozások, amelyek kapcsolódnak sok tekintetben a bevezetését elrendezés. A tervező közülük egyszerűen nem tudom. Mert én soha életemben találkoztam, és nem is kell őket megfelelően ötlet, amit a design a gumi, és ez fix. Nem érti, hogy a látható terület a böngészőt, ha az oldalon sokan egy kicsit több, mint 500 pixel magas. Nem tudja, hogy a betűsimítást a legtöbb böngészőben nem fog működni. És fogalma sincs, hogyan kell csatlakoztatni egy nem szabványos betűtípusok. Azt ábrázolja egy heterogén minta szélessége 1280 képpont, amely szépen és természetesen néz ki, hogy az elrendezés, de kérni neki egy kérdést: ha a görgetés háttér tekercset? Vagy ez lesz rögzítve? A designer rád értetlenül bámult random, majd válaszoljon megértés nélkül a téma.
Ezen kívül van egy banális és egyszerű szabályokat a használata bizonyos karakterek web design. Én például gyakran találkoznak tervez, amelyben szakaszos aláhúzás használható esztétikus, hogy úgy mondjam, a. Míg ugyanis a használata a pontozott aláhúzás azt jelenti, végrehajtunk vagy áthelyezni egy másik oldal újratöltése nélkül az oldalon. Folyamatos aláhúzás - az átmenet a másik oldalra egy újraindítás. És az ilyen kis árnyalatok elég kevés.

De a korlátok a tervező sajátosságait web design - ez csak az egyik oldala az éremnek.
A másik oldala az éremnek - ezek azok a tulajdonságok, amelyek számunkra a dinamika web design. Ez egy lehetőség, hogy bővítse a tervezés segítségével pop elemeit, átmenetek, animációk. Ez egy lehetőség, bizonyos elemek szilárdan rögzített, és vannak, akik dinamikusan változó bizonyos körülmények között (például lehet, hogy egy elem áttetsző, amikor lapozunk az oldalt, vagy éppen ellenkezőleg, van valamilyen kiegészítő táblát, ahol nem volt szükség korábban ). Annak érdekében, hogy ezeket a dolgokat, hogy a helyszínen végrehajtani, amire szükség van, egy dolog -, hogy tudja, hogy léteznek. És ez - meg kell, hogy érdekel, legyen a téma.
Ügyességi elrendezés tervező lehetővé teszi, egyrészt, hogy ne ostoba döntéseket, amelyek ellentétesek a logikája web design, és hogy nem lehet végrehajtani, és a másik -, hogy használja a legteljesebb lehetőségeit a modern technológia elrendezés, hogy a honlap sokkal elegánsabb, érdekes, dinamikus.
De mégis, az elrendezés készsége dinamikus gondolkodás, amely nélkül a web design, hogy semmit sem csinálni.