Mi PhoneGap
A másik előnye ennek a megközelítésnek, hogy PhoneGap nem platform-specifikus. Ez azt jelenti, hogy ha van egy kód alap (legalábbis egy hagyományos HTML) - PhoneGap könnyen csomagolja natív formájában gyakorlatilag bármilyen mobil platform: például az Apple iOS, Google Android, Windows Phone 7, stb Így kap óriási lehetőségeket jelentős megtakarítást időt töltött a cross-platform fejlesztés, valamint nem kell tanulni egy csomó programozási nyelvek.
Tehát most már nagyjából képviselje, amit a PhoneGap, és azt javaslom, hogy fontolja meg az alap beállítás a környezet az Apple iOS (az egyik legnépszerűbb mobil operációs rendszer). A cél -, hogy úgy, hogy a végén a telepítést, akkor írj HTML-kódot, amely azonnal csomagolni, mint egy natív alkalmazás iOS!
követelmények
Mielőtt elkezdené, rendelkezésre kell állnia:
• Mac operációs rendszer a Mac OS X (Snow Leopard vagy Lion); • Xcode (ez a környezet akkor ingyenesen letölthető a Mac App Store); • A legújabb verzió a PhoneGap.
Kezdjük Xcode telepítést. Mivel Xcode az elsődleges fejlesztőkörnyezet Apple Mac és iOS operációs rendszereken, a program elég nagy (1,7 GB), de ez nem tart a hatalom. Miután letöltötte a Xcode a Mac App Store-ban, abban a mappában «Applications» (alkalmazások) a számítógépen, egy parancsikont úgynevezett «Install Xcode» (telepítése Xcode). Futtassa a telepítőt, és kövesse az utasításokat a varázsló - hagyja az összes beállítást, mivel azok alapértelmezett beállítás.
Ahhoz, hogy megbirkózzon ezzel, akkor elkezdi telepíteni a PhoneGap. Egyszerűen csomagolja ki, menjen a «iOS» könyvtárba, futtassa a telepítőt, és várja, hogy befejezze a munkát (ismét elhagyja a beállításokat, mivel azok alapértelmezett beállítás).
Hurrá! Most, a fejlesztési környezet jön létre, és készen áll, hogy hozzon létre Xcode első projekt segítségével PhoneGap (mégis egyszerű, ugye?).
Beállítása a projekt
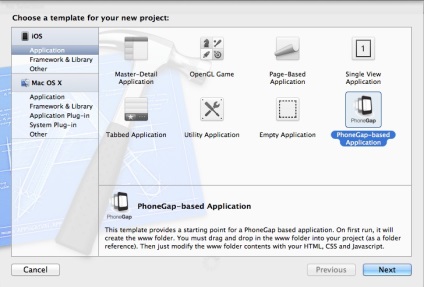
Nyílt Xcode és válassza a főmenüből «Új» (Új), majd a «New Project» (új projekt). Ezután válassza ki a «iOS> Alkalmazások» menüben (iOS → Alkalmazás) lehetőség «PhoneGap alapú alkalmazás» (Függelék a PhoneGap alapú).

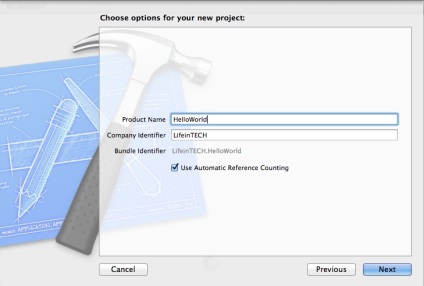
Ezután adja meg a program nevét a termék (termék neve) és a vállalat azonosító (Company Identifier). Ezek az értékek az Ön által választott.

Miután ezt a lépést, akkor ki kell választania egy helyet menteni az alkalmazást.

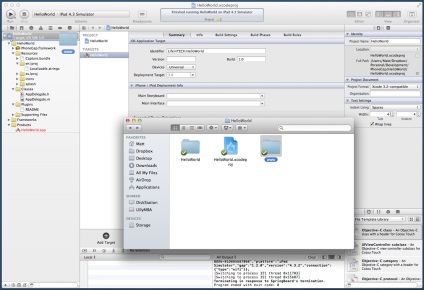
Ekkor meg kell jelennie a projekt Xcode. Ha megpróbálja futtatni ebben a szakaszban (opció «Run»), a rendszer megadja hibaüzenetet típusú «index.html nem található» (Nem találtunk index.html oldal).
Ahhoz, hogy megoldja ezt a problémát, akkor be kell másolni a «www» könyvtárába. Menj a könyvtárba a projektmenedzser (itt ez az úgynevezett «kereső»), vagy kattintson a projekt Xcode a jobb gombbal (a bal oldali navigációs ablakban), majd a manager csapat «megmutatni» (mutat).
FONTOS: Húzza a «www» könyvtár Xcode alatt a projekt nevét a bal oldali navigációs ablakban (lásd a következő ábrát).

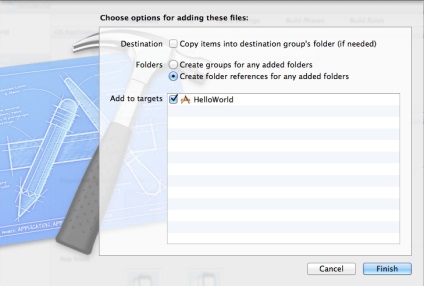
Ha mindent helyesen tette, akkor a felajánlott több lehetőség (lásd. Az alábbi képen). Mindig győződjön meg arról, hogy azt választja «Új mappa referenciák hozzáadott mappák» (Create linkeket minden hozzáadott könyvtárak), majd kattintson «Finish» (Finish).
Most, ha megpróbálja futtatni a projekt (command «Run»), majd nyissa meg a tartalmát a «index.html» fájlt, ami már tele van -, így biztos lehet benne, hogy a telepítés sikeres volt PhoneGap.
Ezt követően a projekt lehet szerkeszteni, mint a leggyakoribb webes alkalmazás. Megszokni dolgozó Xcode, azt ajánlom, hogy néhány kisebb változtatásokat a fájl «index.html».
Ez minden. Akkor csatlakozott a soraiban fejlesztők iOS. Sőt, annál is inkább érdekes: most akkor képes lesz arra, hogy port a kódot írsz bármilyen más platformon, amely támogatja PhoneGap!