Mi az elrendezés a blokk (div elrendezés) oldalak
Az utóbbi években egy nagyon népszerű blokk elrendezés oldalak, vagy ahogy nevezik, div elrendezést. A legtöbb modern weboldalak épül ezt a technológiát. Ennek lényege abban rejlik, hogy az alapkeret (minta) van kialakítva oldalakon a blokk, ami működik, mint egy html tag DIV. A stílus, ezek a blokkok vannak elhelyezve egy adott oldalon egy módja annak, hogy keretet alkot, amely ezután megtöltjük a tartalmát már.
Ebben a leírásban megpróbálom elmagyarázni érthetően, milyen blokk elrendezés és milyen alapon van kialakítva. Az anyagot célzott meg, akik először szembesülnek a koncepció div elrendezés. így a szakemberek kérjük ne ítélj szigorúan :)
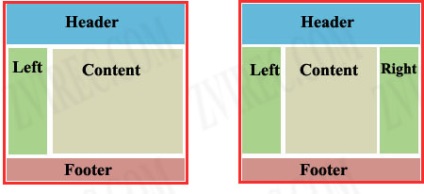
Úgy véljük, az építőiparban a különböző variációi 2 legnépszerűbb sablonok, a szellem az alábbi képen.

Itt van egy minta óravázlat:
1. Mi az a blokk elrendezés, és mik az alapvető elveit.
2. typeset két oszlopos fix szélességű elrendezés (bal menü)
3. typeset egy fix szélességű két hasábos elrendezés (bal menü)
4. typeset elrendezés fix szélességű trehkolonny
5. elemezni a különbséget fix, és a gumi (ami nyúlik a teljes képernyős), és ennek megfelelően teszünk fel az összes modell, csak egy gumi verzió ..
6. eredményeit összegezve a blokk elrendezés a honlap ..
Azt egy ideje már keresi anyagok ebben a témában. Természetesen előre elkészített sablonokat tervez, megtalálja elég sok, de megérteni a nagyon értelme az építés, ez az, ahol a szórakozás kezdődik. Remélem az órák segít kezelni a finomságok az ügy :)
Kérdése van? Válaszokat kaphat Fórum Ügyfélszolgálat