Mi a különbség a pszeudo-osztályok a css
Természetesen, aki már dolgozott a CSS, és nem csak a kétségbeesés. Például, amikor megpróbálja középre a gyermek eleme a szülő, ami nagyon nem triviális feladat. Ebben a cikkben fogjuk vizsgálni egy még bonyolultabb kérdés - pszeudo-osztályok, egyféle szelektor.
Ebben a cikkben, nézzük kétféle pszeudo-osztályok:
Néha nehéz megérteni, mi az ál és hogyan működnek. A fő nehézség abban rejlik, hogy ezek kerülnek bemutatásra absztrakt formában. Ezért, hogy egyszerűsítse észlelés áramkör használható DOM-fák.
Markup és DOM-fa
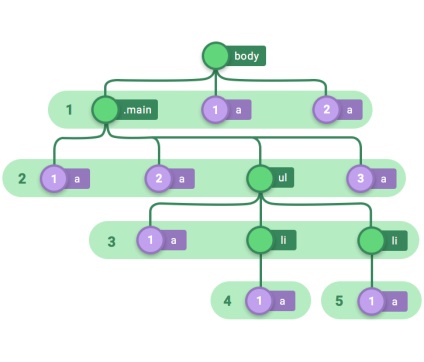
Ügyeljen arra, hogy a HTML-kódját. Meg fogják használni az összes példa ebben a cikkben.
A kódrészlet A fenti szelekciós tétel - tag . és kiválasztás - egy-az-típusú.
Kezdjük azzal, hogy úgy döntünk, minden, ami a DOM, majd kiszűrni.
Figyeljük meg, hogy a választás történt: az egyes részekben (1-től 5) az elemek egy közös szülő. Példa: szülő elem, hogy az első szakaszban - a test. A második szakasz - egy tartály fő osztályba. és t. d. minden szakasza megfelelő kódot beágyazási szint.
Mivel ebben az esetben az elemek kiválasztott elemet . akkor a következőket teheti:
Azért választottuk az összes elemet Minden szakaszban és számozással balról jobbra. Ne felejtsük el, hogy a sorrend nagyon fontos.
Most az elvégzett munkát társított kiválasztott elemet, és folytassa a szűrést.
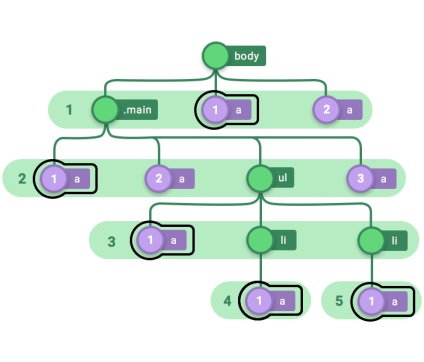
Csak-a-típusú áthalad minden szakasz úgy, hogy csak azokat az elemeket . amelyek egyediek az oldalán.
Felhívjuk figyelmét, hogy -elemek az első és a második szakasz nem választották annak a ténynek köszönhető, hogy azok nemcsak a szakaszok. Más szóval: az egyik rész - egyik eleme .
A pszeudo-első-a-típusú (az első a kiválasztott típus)
Folytassuk a sorrendben a mi leállt - a kiválasztott elem (beszélünk -tag).
Selector első-of-típusú választ minden első elem szakasz.

Kód, amely teljesíti a feltételeket, a program a fenti:
Láthatjuk, hogy ez a kód brauze a codepen.io.
Az ál-last-A-típusú (az utolsó a kiválasztott típus)
Last of-típus - az ellenkezője a pszeudo-első-of-típusú. Ez a szelektor kiválasztja az utolsó elem valamennyi szegmensében.
elem - az első és az utolsó szakasz, amelyben bemutatják az egyes számot.
A pszeudo-edik-a-típusú (n-edik a kiválasztott típusú)
Most megyünk a legérdekesebb része a cikket. Vegyünk egy egyszerű CSS elemei a matematika tananyag.
Nézzük meg a következő stílus nézd meg a választó akcióban: