Média kapcsolatok áttekintése a különböző lehetőségeket
Itt egy egyszerű példa:
Ennek eredményeként a média lekérdezés bekezdésszöveg pirosra vált, ha a képernyő szélessége egyenlő 700 képpont vagy annál kevesebb. Ha szeretné, hogy a szöveg, hogy legyen piros, ha a képernyő szélessége 700 képpont lesz nagyobb, akkor kell használni, éppen ellenkezőleg, «min-width». Ön is létrehozhat két különböző lekérdezések, a «max-width» és «min-width». Itt van, hogyan nézne ki:
Nagy! Most a szöveg pirosra vált csak azzal a feltétellel, hogy a képernyő szélessége közötti tartományban 500px és 700 képpont (bezárólag).
De mi van, ha az alkalmazni kívánt egyes stílusok, ha a képernyő szélessége kevesebb mint 500px vagy 700 képpont tovább? Megteheti ezt elosztjuk a kérelmek vessző így:
Felhívjuk figyelmét, hogy a demo Például a szöveg lesz vörös, ha az ablak szélessége között 500px és 700 képpont (nem tartozék). Médialekérdezéseket is megadható különböző módokon. Közvetlenül a HTML-dokumentum:
Ezen felül, akkor a @import szabály a CSS-fájlban:
Eddig minden nagyon egyszerű, és lehet, hogy már ismeri a legtöbb (ha nem az összes) a sorrendben a fent említett. De menjünk egy kicsit tovább.
A legtöbb esetben a média kérelmek segítségével változtatni a design szélességétől függően a képernyő. Bár a változás szélessége a leggyakoribb eset a használatuk, vannak más kérdések, amelyek befolyásolják a különböző beállításokat.
A szélesség és magasság
Tudjuk használni a lehetőséget, magasság, mint a szélesség paramétert az előző példákban. Például a fenti módszerrel, tudjuk, hogy a háttér színe sárga, ha a magassága a böngésző ablak 600px vagy annál kevesebb:
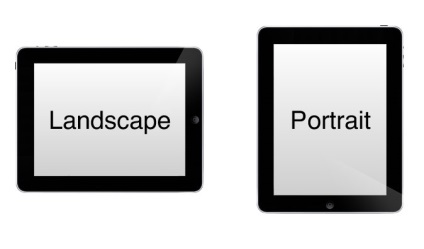
tájolás

Paraméter tájolása az eszköz lehet használni egy adott elrendezése elemek. Ez akkor lehet hasznos, ha forgalomba a menüpontok és gombok, ahol a felhasználó lesz kényelmes kattintanak rájuk hüvelykujjal. Például, hogy használja az egyéni stílusokat táj megjelenítési mód, akkor írhat a következő:
Ebben a példában a menüpont használják float tulajdonság: balra, ha az eszköz aktív fekvő módban. Ugyanez lehet előírt portré mód:
Ha szeretne többet megtudni az orientációs paraméter, olvassa el ezt a cikket.
Sok különböző módon lehet használni a színek beállítását. Az első út - annak ellenőrzése, hogy a készülék támogatja a különböző színekkel, média funkció (szín) erre a célra. Ha azt akarjuk, hogy a stílus csak a fekete-fehér készülékek, tudjuk felírni valami ilyesmi:
A példában megadott kulcsszó nem, amelyeket fel lehet használni az összes többi kiviteli alakok kéréseket. A fenti kód hasznos lehet, hogy megkönnyítse az olvasó a szöveg a fekete-fehér készülékek.
Következő egy módszert a szín paraméter határozza meg a készülék minimális (maximális) számú bit színenként csatornát. Tegyük fel, hogy el kívánja távolítani a háttérképet, ha az eszköz támogatja a 4-bites színes vagy kevesebb. Aztán a média keresett nézne ki:
Azt is alkalmazhatók stílusok, attól függően, hogy az eszköz indexelt színű. Stílusokat alkalmazni egy ilyen eszköz, akkor elő kell írni a következőket:
Ebben a példában a kulcsszó minden, válassza ki az összes eszköz esetében a média kérések az alapértelmezett beállítás.
Tegyük fel, hogy szeretné megmutatni egy figyelmeztetést, ha a szám az indexelt színeket a felhasználó eszköze kevesebb, mint 256. Akkor lehetséges, regisztrálni a következő:
monokróm
Ez a beállítás a monokróm eszközök. Hogy meghatározza az egyes stílusok összes eszköz az ilyen típusú, fel tudjuk használni a média funkciót (monokróm). Azt is használja ezt az értéket a stílusokat készülékekhez adott színes felbontás, amely a mért száma bit per pixel. Például, ha nem szeretné megjeleníteni a képeket a készülékek felbontása 8 bit per pixel, használja az alábbi kódot:
Egy másik jó dolog, amit tehetünk a monokróm értékek - az, hogy különböző stílusokat a színes és a fekete-fehér nyomtatás. Ehhez hozzá kell adni az értéket a nyomtatási előtt vagy után az érték a monokróm. Itt van, hogyan nézhet ki a CSS-fájlban:
Kétféle módon lehet használni a lehetőséget arányokat. Használhatja egy része a böngésző ablakot (a oldalarányú), vagy az aránya a készülék képernyőjén (a készülék oldalarányú).
Az alábbi példában a háttérszín megsárgul, ha a böngésző ablak négyzet vagy fekvő nézetben mód aktiválása:
És mi van, ha azt szeretnénk, hogy elrejtse néhány tartalom szélesvásznú monitorok? Akkor próbáld ki a következőket:
Ebben a példában, bekezdések nem jelenik meg, ha a kijelző oldalaránya 16: 9 vagy 16:10.

Ebben a példában a kép nem jelenik meg, ha a felhasználó készülék rögzített pixelméret:
Van egy pont, hogy meg kell emlékezni - olyan intézkedés «em». Amikor létrehoz kijelzők csatlakoztatására használják fix pixel méretű, egység «em» megváltozik az értéke. Ahelyett, hogy a szokásos számunkra az értéket kijelöl egy adott méretű rács cellába.
engedély
Media felbontású funkció meghatározásához használt kimeneti stílusok készülékekhez adott érték dpi (pont a CSS «inch"), vagy DPCM (pont CSS «centiméteres"). Például ha akart rendelni egy másik betűtípust a képernyő felbontása legalább 150dpi, akkor a kód a következőképpen néz ki:
Az egyetlen dolog, amit meg kell figyelni, hogy ha a felbontást média funkciók - kinyomtatni. Nyomtatók és DPCM dpi értékek kapcsolódnak a felbontást a nyomtatáshoz.
Paraméter szkennelés utal szkennelési folyamat, amely egy TV készüléket. Az érték lehet progresszív vagy váltottsoros. A kérés a következő:
De ez a módszer csak akkor működik, TV készülékek.
média típusok
Kevesebb média típusok utal, hogy a különböző típusú kijelzők, amelyek egyedi stílust lehet alkalmazni. Itt megtalálja az összes fajta:
Braille - eszközöknél Braille vakok számára. (1. példa | 2. példa)
domborított - A jövőben a gondolatok néven domború képernyőkön. (Szabadalmi | kísérletezés)
print - nyomtatók.
vetítés - a kis- és nagyméretű előrejelzések.
képernyőn - a leggyakoribb típus. Az összes eszköz képernyők.
beszéd - az eszközök, amelyek reprodukálják beszédet. (Példa)
tty - a telekommunikációs eszközök a siketek számára. (Példa)
tv - For vel.
Voltak pletykák, hogy a média típusát 3D-szemüveg érvényes lesz, annak ellenére, hogy még nem definiált bármely specifikáció a W3C. Azonban ez szerepel a W3C specifikáció. És ha minden azonos típusú média 3D-szemüveg kerül meghatározásra, azt is fel lehetne használni HTML4, mert a média típusok visszafelé kompatibilitás.
További olvasás
Íme néhány hivatkozásokat, hogy ebben a témában:
következtetés
Felülvizsgálat: Team webformyself.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat