Írunk szöveg fölött képek, css-trükkök orosz
Írunk szöveg fölött kép
Általában maga a kérdés is egyszerű. Nincs semmi trükkös, hogy helyére egy blokk a másik tetejére. Mégis van ebben a tekintetben néhány pontot érdemes vitát. Azt hiszem, nem lesz ember, akik érdekeltek lennének.
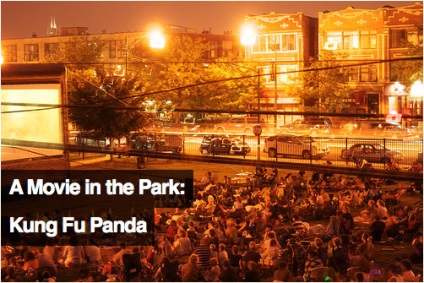
Az ötlet az, hogy egyszerűen alkalmazni néhány, a szöveg a képen. A szöveg formájában mutatják be a blokkok változó hosszúságú, azt feltételezzük, hogy ez lesz található a bal oldalon, egy sima tömés a szöveg körül. Például, mint ez a kép:

dokumentum Térkép

HTML-jelölés
Persze, hogy könnyebb lenne, hogy egy div elem jeleníti meg a képet háttérképnek, de ebben az esetben azt feltételezzük, hogy a kép - ez a tartalma a dokumentum, ezért tartozik a HTML. Div elem fogják használni, mint egy konténer abszolút helymeghatározás szöveget is.
Így helyre szöveget közvetlenül a kép tetején. A következő feladat az, hogy a háttérben a szöveget. Mivel az elem
egy blokk elem, akkor nem tudjuk használni erre a célra. Használjuk az inline elem . Obernom a szövegben a címet.
Fogjuk használni ezt span feldolgozni a szöveg és a háttér:

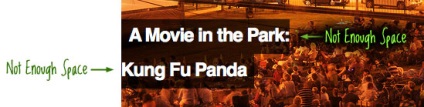
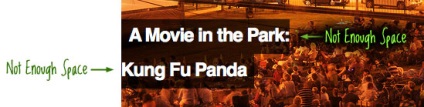
Amint az ábrából látható, a végén a szöveget vonal egység befejezi közvetlenül az utolsó karakter a húr, és azonnal megkezdi a bal margó a következő sorban. padding tulajdonság a span-, és ebben az esetben nem fog segíteni.
Hogy oldja meg a problémát, akkor kell használni egy további span-s mindkét oldalán a címke
, Ebben az esetben képesek leszünk használni padding-én.
Ezek az új span-am kérünk padding tulajdonság:
Mi a helyzet a szemantika?
Ebben a szakaszban a tervezés befejeződött, de volt egy kis gond. Nevezetesen, sok extra HTML elemekkel egészül csak design. Mármint span-ok. Hogy oldja meg ezt a problémát, használja jQuery. Ehhez távolítsa el az összes span-ek a jelölésben, és dinamikusan hozzá őket:
Kapcsolódó cikkek

, Ebben az esetben képesek leszünk használni padding-én.