Így a legördülő menüből a wordpress
Lecke 129. Hogyan legördülő menüből WordPress?

Ma úgy döntöttem, hogy beszélni, hogyan lehet egy legördülő menüből WordPress. Egy ilyen szép menü használata, és nem foglal sok helyet. Ő példáját láthatjuk ebben a blogban. Kezdjük azzal, hogy szükség van jQuery Függőleges harmonika Menü plugin. Ez nagyon egyszerű, de ugyanakkor nagyon funkcionális! Tartalmazza a különböző témák: kék, szürke, fekete, piros. Általában, ha tudomásuk van css, ez a menü is megvalósítható teljesen olyan design, és ez nem látszanak. Tulajdonképpen mit tettem otthon.
Töltse le ezt a plugint itt található. Akkor megyünk át a szokásos eljárás az aktiválás.
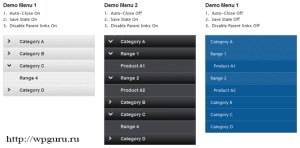
Itt látható a menü a különböző stílusok:

Megszokott a legördülő menüből
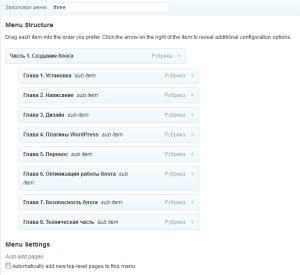
Menj a „Megjelenés” -> „menü”. Itt létre kell hoznunk egy étlapján oszlopok. Hozza létre a kívánt módon látni. Azaz, kategóriák, szeretné látni a helyszínen előadott, és alcímek, amelyet meg kell jelennie, ha rákattint egy címsor, tedd e ugyanazon vámtarifaszám. Példaként tudom mutatni a négy rész a menüt (Megvan felosztva 4 rész):

Mint látható, a „1. rész: Blog létrehozása” jelenik meg a menüben, és amikor megnyomja, megjelenik alszámok. Figyeljük meg, hogyan vannak elrendezve. Nem csak az alján a fő oszlopot. és a visszavonulást a piros vonal. Vegyük a megfelelő alszám, tartva a bal egérgombbal, majd terelte a fő kategóriában, és látni, hogy volt egy szaggatott jelölést, ami jelzi, hogy hol helyezze egy alrovatot.
Nos, van egy nyíl mutatott a hely, ahol be szeretné szúrni az oszlopra. Ha azt szeretnénk, hogy illessze be az alábbi, a másik után alszámok, egyszerűen húzza le. És hogy milyen a alszámok fog mozogni, hogy helyet.
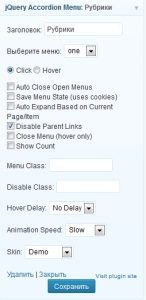
Miután beállította a menü kívánság szerint, kivéve az (éppen emlékszem a nevére), majd kattintson a „Megjelenés” -> „kütyü”. Ott választhat jQuery Függőleges harmonika menü, és húzza át a kívánt egység:
Mi most úgy a rendelést beállításokat:

- Title - itt meg kell adni egy nevet, amely megjelenik a blogod a menüben.
- Válassza ki a menüt - itt válassza ki a menüt hoz létre. Ha úgy tetszik, mint én, arra több részre oszlik, az első része az első pick.
- Kattintson, Hower - fordításban „gombra kattintva Megnyitás”. „Nyitott Egérhúzás.” Kinyitottam egy klikk, ezért úgy döntöttem, hogy kattintson.
- Auto zárja nyitott menük - automatikus zárás a nyitott menüben. Nem kell azt.
- Add menü állam - Mentsd meg a helyzetét a menü. Ha engedélyezte a cookie-kat, nyitott menü információ mentésre kerül. És amikor a következő alkalommal, amikor megy a blog, a menü már nyitva van, ahol megnyitja az utolsó alkalom.
- Auto Expand alapján Aktuális oldal / jogcím - automata stretch oldal. Szerint nekem ez túl sok, akkor is, nem én választottam.
- Kikapcsolja a szülő kapcsolat - itt meg kell, hogy ellenőrizze a doboz. Fordítva „hogy letiltja a kapcsolatot a” szakaszára. Azaz, ha nem tesz egy kullancs, akkor kattintson a fejlécre, akkor adja át, és alcímek nem nyitottak. Ezért azt javasoljuk, hogy ellenőrizze az összes ugyanazon.
- Menü bezárása (Hower esetén) - bezárja a menüket egyszerűen mutatva a kurzort. És itt azt hiszem, túl sok. De az íze és színe.
- Megjelenítése száma - kijelző számokat. Velük, úgy néz ki, csúnya, hidd el. Mindazonáltal jobb ellenőrzést. Talán keres.
- Menü osztály, letiltása osztály - írnak stílusok azok számára, akik, mint a CSS. Nekem semmi általa felírt dolgoztam közvetlenül a bővítmény fájlt.
- Hower delay - késedelem nyitó menüben. Azaz, ha nem tud egy késéssel 1 másodperc, és ha rákattint az oszlop, a menü látható lesz csak a második. Számomra így ha kibír a használhatóság, tegye késleltetés nélkül (nincs késleltetés).
- Animáció - A sebesség az animáció feltárásában oszlopot. Nos, tettem a Slow (lassú), és nem mondanám, hogy túl lassú nyilvánosságra fejezetek. Inkább még kellemes.
- Nos, az utolsó - Bőr - ez, mint sokan tudják, nézd. Amit mondtam az elején. Kiválaszthatja piros, szürke.
Tehát foglalkozott a plugin beállításokat. Ha van egy menü, amely több részre oszlik, majd adjunk hozzá több kütyü megfelelő mennyiségű JQuery harmonika Menü Widget, és válassza ki más részein. Az eredmény egy egész menüt.
Ebben a leckében véget ért, minden siker!