Létrehozása website design a Photoshop, az elrendezés mérete
Üdvözlet minden on fotodizart.ru. A mai kis cikket szeretnék beszélni, amelyek mérete kell választania, ha létrehoz egy website design a Photoshop. És egy a buktatókat, hogy sok, vagy egyszerűen nem veszik figyelembe, vagy nem tud nem.V egyik korábbi cikkek már beszéltünk a főbb pontokat, hogy figyelembe kell venni a tervezés során az elrendezést.
Olvassa el az alábbi pontokat lehet a cikket, amit tudnod kell a tervezési kivéve photoshop oldalon. Ma fogunk összpontosítani egy adott feladat, amely azt fogja eldönteni, és tudja, mit kell választani a méretet, hogy miért ezeket, és nem mások. Mi ébren, hogy fontolja meg a site design fix szélességű közepén.
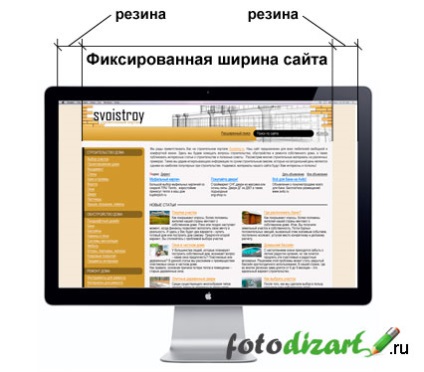
Tehát, mondjuk mi a feladat-meghatározás, amelyben az ügyfél kéri tőlünk, hogy végre egy honlap egy fix szélességű hely a test, és az oldalán kell lennie valamilyen háttérben, hogy egy gumi és megnyúlik függően a felhasználó képernyőfelbontás jön a következő oldalon.

Alapján a feladat tisztában vagyunk azzal, hogy meg kell felhívni a minimális képernyőfelbontás, amelyek betartják ma, 1024x768 pixel.
Itt aztán a mi rejtett buktató veletek, amiről sokan nem hiszem, és elkezd dolgozni a design. Mi érdekel egy adott szélessége a monitor felbontás, nem a magasság. A magasság lehet bármilyen a kiszámítása a töltelék a webhely tartalmát. Következésképpen, a magassága a választott.
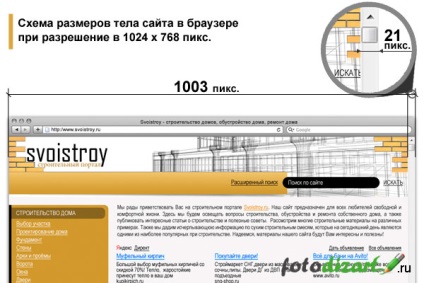
De a szélességet kell gondolni, tehát milyen méretű csinálni. És felhívni Oldal szélessége a test kell lennie 1003 pixel, akkor kérdés, hogy miért 1003 pixel helyett 1024, hanem azért, mert figyelembe kell venni a görgetés a böngészőben, de ez nem egy kis 21 pixel.

Kiderült, hogy a test, a honlapon legyen 1003 pixel, ez az opció biztosítja, hogy nem lesz vízszintes görgetés oldalon. Mivel vannak olyan esetek, amikor coder ró elrendezés mellett felbontása 1024x768 pixel, akkor van egy vízszintes görgetést, ahol kicsi, de mindegy részét a helyszínen kívül a felhasználó monitorán.
És ez, ahogy bizonyára tudja, hogy elég rosszul néz ki, hanem okoz kellemetlenséget a felhasználás helyén (potenciális vásárló), ez egy nagy mínusz. Ez görgetés tűnik annak a ténynek köszönhető, hogy a tervező úgy vélte, hogy egy fix szélességű helyszínrajzokat 1003 pixel és coder otverstal elrendezést 1024 pixel. Persze, lehet, hogy egy hiba kóder, de most nem a bevezetését.
Szóval, azt hiszem rájöttünk, hogy a fix része az elrendezés a lehető legnagyobb legyen 1003 pixel, lehet, hogy kevesebb, úgy véljük, a megfelelő megjelenítési a jövő helyén legalább monitor felbontása 1024x768 pixel.
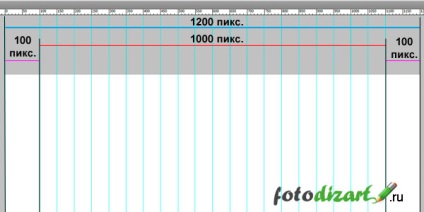
Itt vagyok a weboldal létrehozását design Photoshop. Én a vászon mérete 1200 x 1800 pixel. Csinálok egy fix szélességű 1000 pixel, 200 pixel és a fennmaradó részesedésének felét 100 jobb és a bal oldalon, illetve amely elvégzi a funkcióját gumiszalaggal a többi monitor lehetővé teszi. Az alábbiakban adtam a rendszer, milyen méretű létrehozni egy vászonra, és az elrendezést.

Egy kis továbbá: amint azt az egyik olvasó, az oldalsó méreteit a böngésző görgetés megváltozott. Ha szükség van, hogy pontosan kiszámítani a méret a képpont, majd úgy ezt a tényt.
Szia, először köszönöm a cikket. Van egy kérdésem a szöveget. Amikor a nagy felbontású vászon normális minőségű szöveget, például 1024 768 a szöveg homályos, hogyan kell megjavítani? Megváltoztattam a beállításokat az éles, sima, és így nem segít, köszönjük.
Szia, Szergej! Nem egészen értem a kérdést. Bizonyos esetekben ez történik, ha skála vagy vászonra különböző méretű?
Mi betűméret, a felbontás?
Írj nekem egy e-mailt keresztül az űrlapot, lássuk, ha tudok segíteni.
Szergej, akkor jobb, ha nem frissítés cikkeket és tisztázni, hogy a tekercseket különböző böngészőkben, sőt a különböző görgetés króm az evolúció során, hogy változtatni a szélességét. Tájékoztatásul köszönöm!
Köszönöm, és a legjobb a szövött vászon tapasztalt szem elrendezés méretei, amiért jött. Nem csoda hát, Photoshop kínál dolgozni benne nagyobb felbontás 1024x768 alkalommal már látni, hogy az alacsony felbontás.
Pirokar, kérem! Ez valószínűleg nem a buktatókat, és néhány dolgot, hogy épít egy közös eleme az elrendezés. Ha akkor dolgozzon ki egy elrendezést a különböző képernyők (mobil, tablet, PC) 1024x768 és jól jön.
Köszönöm, én soha nem tudtam, hogy mit kell tennie, hogy a szélessége 1003 képpont
Kérjük, római! Remélem elolvasta a végére, és felhívta a figyelmet, hogy az adagolás végén az anyag.
Jó reggelt, Daria!
Ha azt szeretnénk, hogy dolgozzon ki egy adaptív elrendezése az oldalon, akkor meg kell felhívni a tervezés különböző felbontásban. Ezek általában 4-5 (320px, 480px, 768px, 1024 képpont 1280px) biztos lehet benne, és többé-kevésbé minden attól függ, a célokat és követelményeket. Épület alatt hálófelosztást és alkalmazkodni az elrendezést. Ha a kódoló működik a bootstrap keret meg a dokumentációban, akkor kémkedni a méret a munkaterületek és hálózatok.
Ami a vásznon, akkor alapvetően nem, ahogy szeretné, hogy a fő rács és az elrendezés alatt voltak a felbontás szükséges például alatt 320. Mit jelent, akkor a tervezés az elrendezés és a vászon, hogy 320px széles és lehet tenni a kényelem és a szélesebb, ha annyira kényelmes legyen, de a net kell 320 elrendezést.
Ismerős tervezők fiúk hallottuk, hogy némelyek közülük gyűjteni modellek egy fájlba nagyobb felbontású, mint a megközelítés hasznos átadó és alkalmazkodás egység.
Azt nem tudom, hogy megértettem írtam.
Jó napot! Mi a kezdők tervező /, azért tette az elrendezés mérete 6300 pixel. Tettem smashtabirovala 1170 pixel. Behúzott képek minden rendben van, de nem tudom, mi köze van a betűtípusok - ők is csökkentek, néhány akár 2 pixel. Ha kinyomtatja a minta 6300 pixel. A képernyő mérete az összes betűtípus olvasható. amikor nagyított - is.
Ha ezt egyszer felbontás 1170 képpont. A font lesz, hogy 2-3 pix? S amint az a program?
Szia, Alain!
Őszintén szólva nem hiszem, hogy ha az átméretezés minden nagyon jó volt, kivéve a font. Mivel a pixelek általában úszni sok helyen. Oh jól fogok válaszolni a kérdésére.
Azt hiszem, van egy pár lehetőség.
1. A felülvizsgált szöveg, figyelembe véve átméretezni, hogy a méret 1170 pixel. és csak akkor szabhat.
2. Együttműködik a betűméretet elrendezés.
Először is nagyon köszönöm, hogy válaszolt olyan gyorsan. Írok szöveget, és kezd remake (nem olyan gyors, mint az összes kapott érték egyszerre lettek állítva). Másodszor, segíts, kérlek érteni egy dolog:
És hogyan kell csinálni, hogy a későbbi művek ilyen hibát nem ismétlődik. Elvégre, ha az elrendezés csak olyan elrendezést, szélessége 1170, és a betűk csak kicsi. Miért Corele / Photoshop pillantást 100% kép szélessége 1170, és ez egy kis, apró betűk. Akkor kezd terjedni - a normális képek, betűtípusok méret - apró ... nem érő különbség pixel és milliméter nekem. Mi az a titok?
Alena, nem egészen értem a problémát. Skinte csúfolódj egy e-mailt (elérhető kapcsolatok), látom.
Általában meg kell vizsgálni néhány követelményeket az elrendezés, mint a minimum.
1.Shirina elrendezés 1170rh pl
2.Razreshenie 72dpi
Szia, Köszönöm a cikket segített. A kérdés a következő: ha vásárolt egy adaptív design a helyén, a vászon mérete jobban kezdeni? És akkor is, ha a tervezés Photoshop biztos? Én csak azt print design és több munkát indizayne. Tudom, hogy a design a weboldalak indize?
Vadim, jó napot! Jellemzően modelleket dolgoznak ki a Photoshop vagy vázlat „(Mac), találkoztam elrendezések tervezett Illustrator és Corele többször (de nem tette a vektor). A speciális kialakítású Photoshop.
Körülbelül milyen méretű kezdeni, két nézetek és megközelítések. Az egyik szerint jobban kezdeni mobil (320 pixel. Vagy 480 pixel.) Mobil az első, majd a nagy felbontású.
Egy másik veszi a maximális felbontás kiválasztása, amelyek alapján alakul site design és kiolvasztott általa. Például 1280 képpont. -, akkor mi is létrehozhatunk egy vászon 1920 pixel. hogy a rács 1170 pixel. és dolgozzanak ki az elrendezés egy 1280 képpont. Ha egy asztali elrendezés kiindulva állítják elő alkalmazkodni a kisebb felbontású.
Köszönöm még egyszer segített