DLE motor alkalmas híroldalak és blogok. A motor nagyon egyszerű: megérteni, hogy nem lesz nehéz, még egy kezdő. Elmondom, hogyan kell hozzáadni a hírt (= cikket)!
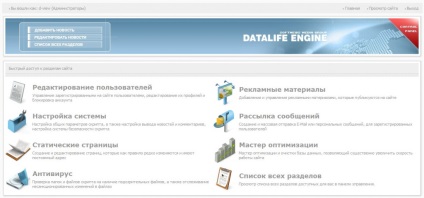
2) Ön csapdába esett egy egyszerű admin felületen a csúnyaság (kép kattintható, és növekszik, ha nyomva):
A legfontosabb menüben a kívánt elemet közvetlenül a fejléc:
- Új híreket - az átmenet formájában hozzá hírek
- Edit hírek - az átmenet a hírek listáját, keressen hírek és képes szerkeszteni őket
- listája szakaszok - az átmenet a főoldalon az admin felületen.
3) Ezután hírek
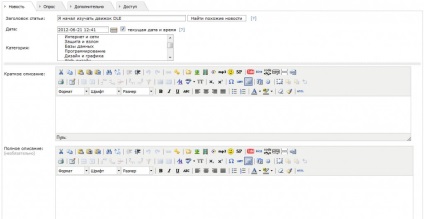
Kattintson a fejlécben admin „Új híreket”, és találjuk magunkat formájában hozzá hír:
4) A szöveg szerkesztéséhez.
Szerkeszteni a szöveget a cikk a szabványos gombok a szerkesztő eszköztár.
Beillesztése szöveget WORD'a. Handy ha betét formázott szöveget. Beírása révén ez a tárgy eltávolítja a szöveg formázását címkéket.
Táblázat beszúrása a hírekben. A táblázatok nagyon kényelmes kompakt elrendezése az anyag (a módja leírása hasznos gombok készített táblázat segítségével).
Hasznos gomb akkor használatos, amikor a képek letöltésére, hogy a szerver és helyezze őket a hírekben
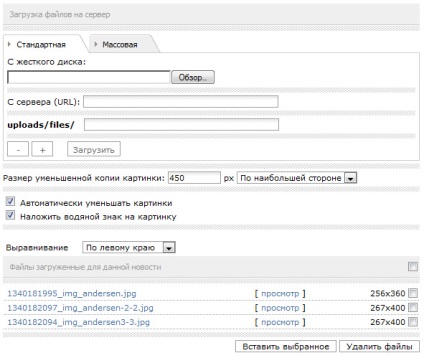
5) hozzáadása kép a hírekben
Nyomd meg a gombot. megnyitja a képeket letölteni ablak a kiszolgáló:
Általában képek betöltődnek a merevlemezről. Kattintson a „Tallózás” gombra (lásd fent), és válassza ki a fájlt. Ha azt szeretnénk, hogy csökkentse a képet, vagy hogy egy vízjelet, majd állítsa be a megfelelő jelölőnégyzeteket. Válassza ki a beállítást. Hírek feltöltött fájlok kerülnek az asztalra. Válassza ki a kívánt képet megjelölése és kattintson a „Kép beillesztése”.
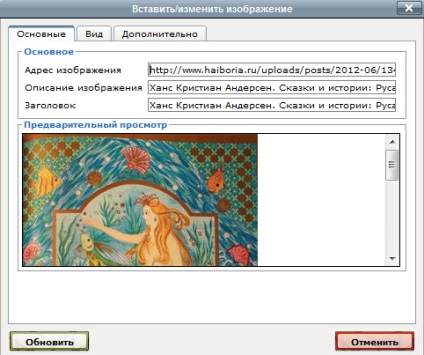
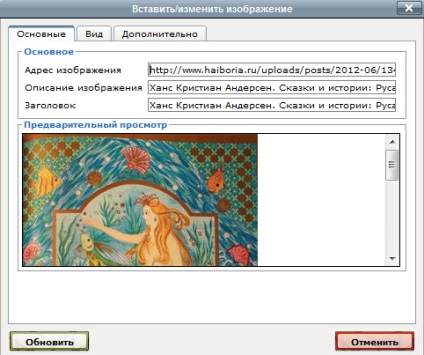
6) szerkesztéséhez kép beállításait.
Mi ki a híreket, akkor módosítsa a kép beállításait. Kattintson a képre a jobb gombbal, és válassza az előugró menüben válasszuk a „Add / Edit Image”.

A legfontosabb terület itt „Kép leírása” (tag , Úgy tűnik, ha az egeret a képre) és a „kép tárgyának” (). Azt javasoljuk, töltés ezeket a címkéket MINDIG MINDEN képeket!</p>
<p>7) Javasoljuk, hogy használjon egy (betét kép és szöveg a jobb cellája egy szép képek elrendezése az oldalon):</p>
<p>Border a táblázatban lehet láthatatlanok maradnak, és a csoport sejtek.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-75115b39.jpg" title="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog (hír)" alt="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog" /></div></p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-68bb38aa.jpg" title="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog (óra)" alt="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog" /></div></p>
<p>Itt talán, és az alapokat hozzá cikkeket a motor DLE. Sok szerencsét!</p>
<h3>lásd még</h3>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-4c4e0a69.jpg" title="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog (add)" alt="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog" /></div> Lessons ShopScript: Hogyan adjunk új információt a cikk oldalán WebAsyst Shop Script? WordPress Lessons: Hogyan adjunk egy blog WordPress? Hogyan adjunk egy cikket Joomla! <div style="text-align:center;"><img src="http://images-on-off.com/images/33/urokidlekakdobavitnovostvdleecommerceblo-31b0d5f6.png" title="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog (add)" alt="Lessons DLE hogyan kell hozzáadni hírek DLE, e-kereskedelem blog" /></div> Lessons MediaWiki: Hogyan adjunk egy bejegyzést wiki MediaWiki?</p>
<h4>Kapcsolódó cikkek</h4>
<ul>
<li>
<p><a href="/articles/hogyan-elhomalyosltja-a-hatteret-egy-foton.html">Hogyan elhomályosítja a hátteret egy fotón tippeket, tanulságokat a szerzők, a számítógépes világban, játék hírek</a></p>
</li>
<li>
<p><a href="/articles/hogyan-hozzunk-letre-sajat-live-cd-tippeket.html">Hogyan hozzunk létre saját live cd tippeket, tanulságokat a szerzők, a számítógép hírek</a></p>
</li>
<li>
<p><a href="/articles/hogyan-adhatok-keresomotorok-firefox-a-legfrissebb.html">Hogyan adhatok keresőmotorok firefox, a legfrissebb híreket is</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/articles/azt-erkezett-panasz-vagy-nyilatkozat-az-ugyesz.html">előző</a> ◈ <a href="/articles/ringer-oldat-macskaknak.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<h4>Hasznos cikkek</h4>
<p>
<li><a href="/articles/attekintest-philips-hp8618.html">Áttekintést Philips hp8618</a></li>
<li><a href="/szakerto-181/wilsonart-munkalapok-hd.html">Wilsonart munkalapok hd</a></li>
<li><a href="/szakerto-204/raphael-arkangyal-pecsetje.html">Raphael arkangyal pecsétje »</a></li>
<li><a href="/szakerto-186/tehat-soha-nem-jut-el-a-halal-fogalma.html">Tehát soha nem jut el a halál fogalma</a></li>
<li><a href="/szakerto-154/kezigranat-rgd-33.html">Kézigránát RGD-33</a></li>
<li><a href="/szakerto-151/strandok-samui-bophut-bo-phut.html">Strandok Samui Bophut (bo Phut)</a></li>
<li><a href="/szakerto-210/hogyan-kell-oltozkodni-a-munka-nyari-ruha-kod-no.html">Hogyan kell öltözködni a munka nyári ruha-kód - nő napja</a></li>
</p>
<p>Copyright © 2025</p>
</div>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</footer></div>
</body>
</html>