Lépcsőzetes termékek hozzáadása cms opencart
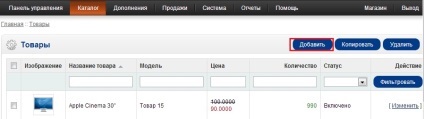
Adja meg a felhasználónevét és jelszavát, és bejutni a központ online áruház. Menj a „Katalógus” részben - „áruk”. Kapsz egy listát az összes termék. Ahhoz, hogy hozzon létre egy új jobb felső kattintson a „Hozzáadás” gombra.

Itt minden van osztva a lapok között. Mi lesz, abban a sorrendben való áthaladás. Azt kell mondanom, hogy sok különböző lehetőségeket, de én megmutatom az alapvető is, hogy gyakran használják.

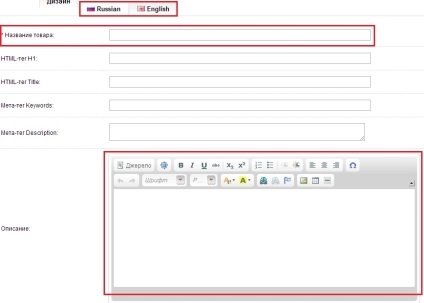
Akkor biztos, hogy adja meg a címet az árut. Szintén itt adjon meg egy leírást, és ha szükséges, adja meg a seo főcím (a”HTML tag cím»), a leírást ( „meta tag leírása») és a kulcsszavakat ( „meta tag kulcsszavak»). Egy nagyon fontos pont. Ha egy honlap csak az orosz, akkor is ki kell töltenie a címben az angol nyelvű változat, anélkül, hogy ez a rendszer nem fogja megmenteni a tételt. Ezért megy a lap az angol nyelv és a duplikált fejlécet. Kapcsolja vissza a magyar és válassza a következő lapra.

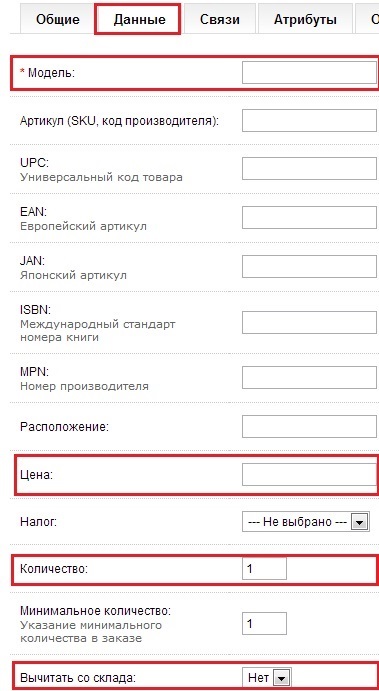
Itt a fő beállítások az árut. Kötelező kitölteni a mezőt „Model”.
A következő fontos területe az „ára” az árut.
Ha a termék csak korlátozott mennyiségű akkor ezt az értéket a „szám”. és a lap „Vonjuk a raktárból” tenni a „Yes”. November rendszerint egyszerűen kikapcsolja (put „Nem”), hogy vonja le a raktárba, majd a tétel, hogy az ügyfél nem ér véget tárolja. Ez egy nagyon fontos pont, hogy amennyiben áruhiány, akkor nem kell számítani. Figyelni rá. „Vonjuk a raktárból,” Ismét a területen.

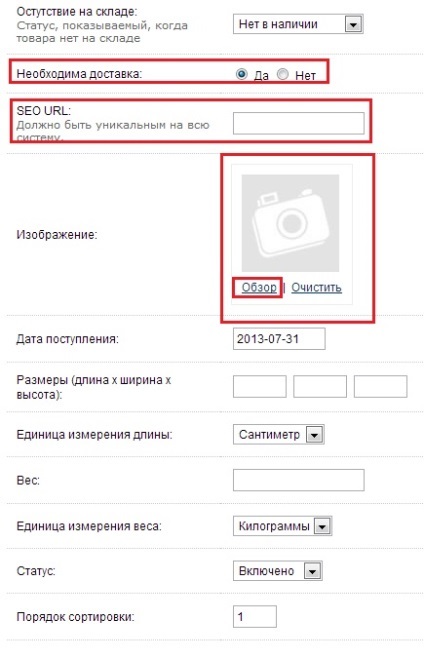
További tegye, hogy a szállítási van szükség, és felírni «SEO URL» (alias, jellemzően a termék nevét az átírási például «avto»).
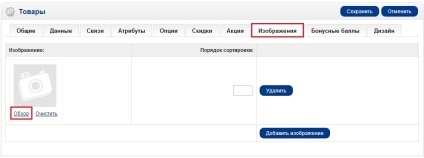
Alatta egy olyan területen, ahol tudjuk feltölteni egy képet. Ehhez kattintson a „Tallózás”. Tovább a felső sáv link „Download”, és betölteni a képet a szerverre, majd kattintson duplán a képre adni ezt a terméket. Úgy teszel a fő fénykép az árut. Mintegy további képeket fogunk beszélni egy kicsit tovább.
Ennél minden itt, menjünk a következő lapra.

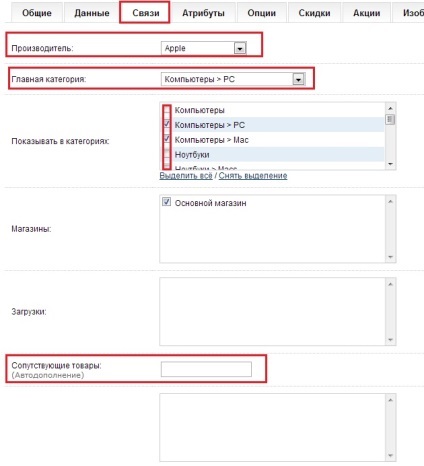
Szintén itt lehet beállítani a kapcsolódó termékek. Annak érdekében, hogy ezt meg kell kezdeni beírni a nevét ezen áruk, és húzza őket OpenCart magát.

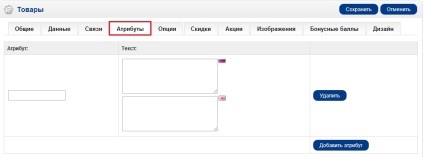
Ez a lap nem használják az összes termék, de ez még mindig fontos. Itt állíthatja be az attribútumokat az árut. Például, magasság, szín, méret, és így tovább. Hogyan hozzunk létre attribútumokat, írok a következő tanulságokat.
Ez az egyik leghasznosabb területeken. Hozza létre a szükséges beállításokat, akkor lehet, hogy a különböző konfigurációja a terméket, és meg lehet változtatni az árat a konfiguráció megváltoztatása. Nagyon jó dolgok. Azt javasoljuk, hogy használja. Létrehozása lehetőséget téma egy másik bemutató fogok írni róla.
Minden világos kérni a kedvezményt a termék, a kijelző az időzítés, és örüljetek az eredményt.
Megegyezik az előző rész, de az áruk, amelyekre az értékeket a részvények rendelt jelenik meg a „Részvények” egy speciális része a helyszínen.

Ezen a lapon kiválaszthatja további képek a termékről. hozzátéve rendszer pontosan ugyanaz, mint hozzá a fő kép. Ez az, amit fentebb írtam.
Ezen a lapon megadhatja a sémát, amelyre a termék jelenik meg. Elvileg ez a rész nem érintheti, és hagyjuk annyiban.
Így megtanulta, hogyan kell, hogy a termék mellett Opencart. Mint látható, minden kényelmes és egyszerű. A következő leckében továbbra szabni az online boltban Opencart.