Látványos főcímek a helyszínen használata nélkül photoshop
Látványos főcímek a helyszínen használata nélkül Photoshop
Mert fejezetek a weboldal vagy blog azt szeretné felhívni magára a figyelmet, azt akarom, hogy azok szép és kívánatos hatások (pl árnyék, ragyogás, vagy 3D). Elég érdekes főcímek, amit tehetünk azonban a programban Adobe Photoshop, a kimeneti azok a képek, így azok nem tudnak olvasni a tex kereső robotok ... Mi a teendő? Van megoldás!

És valóban, amikor meghatározzák a relevanciáját a weboldalak egyes keresési lekérdezések, és hozzárendeli egy helyet a SERP címoldalára játszik messze nem az utolsó helyen. Még azt is mondani - az egyik legjelentősebb. Nem lenne kiütés ahhoz, hogy hagyjuk őket formájában a kép (bár egyszer azt átdolgozták egy weboldalt, az összes szöveg több oldalon egy kép volt ... igen, igen, és ez történik ...).
Akkor természetesen „pontszám” a szépség és a címlapra gyakori, mint bárhol. De miért, ha van egy elég egyszerű módon, amely elhagyja a főcím szöveg formátumú, és a hatások adhat egy nagyon szép és érdekes? Ma megmutatom neked ezeket a technikákat. Azt hiszem, miután elsajátította ezeket a technikákat, akkor használja őket az idő. Egy szó, akkor két legyet egy csapásra: csillogás csatolja a web design és relevanciája az oldal nem sok kárt.
Így fogunk létrehozni hatások közvetlenül az elrendezés weboldalakat.
1. Először létre kell hoznia egy új html-fájlt, és a stíluslap fájlt (css).
Hogy mutassa meg, hogyan kell ezt csinálni, én hoztam létre html-fájlt, és hívta «title.html» (összes forrás fájlok a bemutató, akkor töltse le és nézni a „forráskód”, ha szükséges). Itt látható a forráskódját a html-fájl:
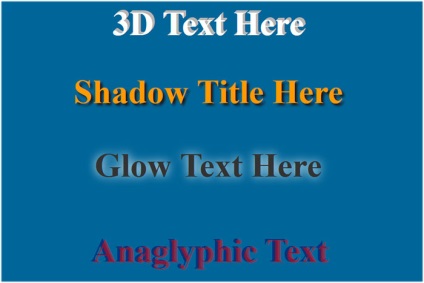
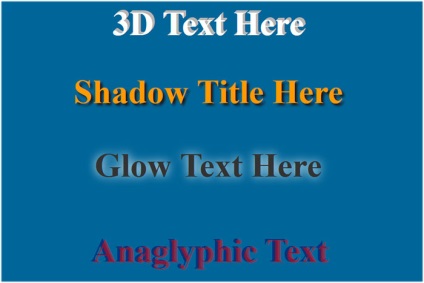
Árnyék Cím Itt
Glow szöveg Itt
anaglif szöveg
Ez a HTML5 dokumentum formátum, akkor csatlakozik a stíluslap (css.css fájl) a test belsejében tag fejrész csak négy különböző kaliberű.
Ezekkel címeket fogunk dolgozni. Több egy html-fájlt, akkor nem kell.
2. Mint már mondtam van szükségünk stíluslap fájlt. Már kötve, de ha nem hoz létre, hozzon létre.
Létrehoztam egy nevű fájlt css.css és elhelyezni, hogy ugyanabban a könyvtárban, mint a html-fájlt.
Mielőtt elkezdené létre 3D-header hagyja felírni néhány alapvető stílusokat az oldalakon, hogy úgy tűnjön egy kicsit vonzóbb.
Előírja a magasság, szélesség, színes oldalak, és megkérdezem otsentruem pontozott keret a body tag.
És azonnal Fesorakoztatjuk összes játékunkat a központ.
Itt a kód, regisztrálnia kell a stíluslap fájlt:
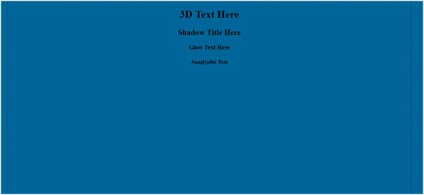
Indítsuk el a html-fájlt a böngésző. Az oldal így fog kinézni:

3. Most indítsa el a konverziót. Kell alakítani 3D-szöveges fejléc h1.
Mindez történik ugyanabban a fájlban a stíluslapot.
Helyezzük be az alábbi kódot az összes, hogy írtál, mielőtt a css.css file:
És most nézzük meg ezt a kódrészletet. Az első két mosdó, mi meg a betűméretet és az alapszín. De aztán kezdődik a móka. A rendszer segítségével a szöveges árnyék ingatlan mintha hozunk létre egy árnyék a font, de nem egészen.
A tény az, hogy a kettőspont után az ingatlan felsorolja a következő paramétereket: színes, vízszintes elmozdulás függőleges elmozdulás és elmosódott.
Először: kiválasztjuk a színt legközelebb a mag, csak sötétebb. Példánkban a fő színe fehér, és a szöveg színét-árnyék szürke (de nem túl sötét). Itt kell kísérletezni, amíg el nem éri a kívánt eredményt.
Másodszor, fokozatosan váltás (minden esetben 1 pixel) ez az árnyék a jobb és felfelé. Ezt jelzi az alábbi 2 paraméter (1px -1px, 2PX -2px stb).
Harmadszor: blur mindenhol fenntartjuk nulla, mert hogy hozzon létre egy 3D-szöveg, csak nem kell.
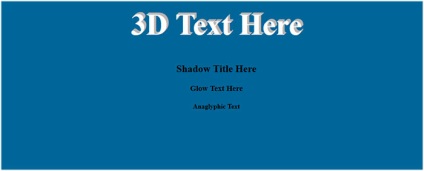
Ennek eredményeként megkapjuk itt van egy kép:

Ebben a példában, megálltam 5px műszak, de meg tudod csinálni, és a több vagy kevesebb. Minden attól függ, milyen eredményt szeretne elérni.
Szintén biztos, hogy kísérletezni a színekkel, megpróbál létrehozni egy természetesebb megjelenés.
Adj címet az árnyék nagyon egyszerű. És mi lesz ennek eléréséhez mindössze néhány sornyi kódot.
Most fogunk dolgozni h2 fejlécet.
Először meg kell kérdezni tőle a mérete és az alapszín (I mérete mutatnak pontosan ugyanaz, mint a h1 címsor, de akkor biztosan formázni minden címsor hogyan Ön).
Megadása után a szín és a méret újra használni tulajdon text-shadow. Az első paraméter határozza meg a színt, szükség van arra, hogy több sötét (ez még mindig egy árnyék). A második és a harmadik paraméter - úgy változtatja meg vízszintesen és függőlegesen. A szöveg van egy csomó, úgyhogy azokat egyenlő 5 pixel. És az utolsó lehetőség - ez a sugara blur. Az árnyék van szükség, ezért, rendeljen hozzá egy értéket 4 pixel. Ennek eredményeként, a kód így fog kinézni:
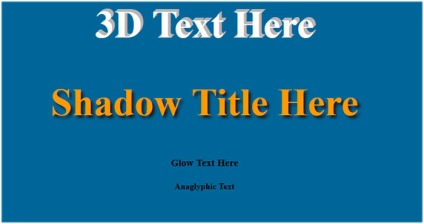
És ez így fog kinézni:

Lehet kísérletezni a paramétereket és ugyanabban az időben különböző eredményeket. Tekintsük a betűméret a szöveg színét és mit akar.
Ez is egyszerű. Hol fog dolgozni h3 címsor.
Az elv ugyanaz: először állítsa be a betűméretet, és az alapszín, majd a szöveges árnyék.
Válassza ki a színét a fény. Úgy, mint tudjuk, könnyebb lesz, mint a szín a címet. A második és a harmadik paraméter értéke nulla (itt nem mozdul sehova lesz). De az elmosódás sugara hogy többet kell tenni (mérete attól is függ, hogy mit szeretne kapni a fény).
Ennek eredményeként, a kód a következő lesz:
Ha egy pillantást vetünk a headline fog világítani, mint ez:

Nem kínozza te ... Mint mondják, hogy jobban lássa egyszer, mint hallani egy hosszú leírás.
A hatás nagyon érdekes, és hozzon létre ez is, nem nehéz egyáltalán.
Kezdjük. Itt fogunk dolgozni h4 fejlécet.
1. Először is határozzuk meg a méret a fejléc. Csinálok ez ugyanaz, mint a többi címei a példánkban.
Most kell, hogy helyezze el a fejléc elem. Adjunk az ingatlan értékének viszonyított helyzetét. Ez azt jelenti, hogy a helyzet az elem értéke tekintetében az eredeti helyére.
Most adja meg a színt. Ehhez mi lesz RGBA formátumban. Ha még nem találkoztam ilyen meghatározása szín, ne ijedjen meg. Ez egyszerű: az első három paraméter a zárójelben határozza meg a színt (RGB formátum), és az utolsó paraméter határozza meg a mértékét átlátszatiansága. A mi példánkban, ez az érték egyenlő lesz 0,5 (azaz 50%).
Itt a kód az összes fenti:
2. És most a legérdekesebb. Mi teremtjük elem h4 pseudo elemnek. Ehhez regisztrálnia kell azt a stíluslap a h4: miután.
Ez a pszeudo-elem lesz több érdekes tulajdonságokkal rendelkeznek. Például tartalom tulajdonság. ami kell írni pontosan ugyanazt a szöveget, mint a h4 fejlécében.
Helymeghatározás ál elem szükséges abszolút (position: absolute).
Színezd ki kell kérnie az ellenkező színű h4 elem. Azaz, ha h4 kék szín, akkor a pszeudo-elem színe vörös. És még mindig a homály, hogy 50%.
És mégis, a helyét az ál elem fogunk szabályozható a left és top tulajdonságok. Meg kell, hogy egy ál elem, amely megkétszerezi annak tartalmát h4 elem található, kissé jobbra és lent (Most látod magad). Itt a beállítások egyedi, és függ a betűméret, a betűtípus és a kívánt hatást.
Ez az összes fenti kód:
De a hatás, amit kapunk:

Ez minden, amit szeretnék tanítani ezt a leckét.
Ügyeljen arra, hogy használja ezt a technikát! Először is: szép, másrészt minden fejlécet, olvasható a kereső pókok, harmadszor, egyszer kód írása, akkor a cím bármelyik oldalon webhely vagy blog, csak nyilvánította egy html-kódot.
És persze, iratkozz fel a blog frissítéseket (ha még nem írták alá). Ígérem egy csomó hasznos és érdekes!
Van egy jó hangulat, és hamarosan találkozunk!
Legyen tisztában az új kiadványok a blogon!
Wow, természetesen! És gyönyörű! Csak azt nem értem, hogyan valósítható meg a helyszínen, például a cikkben. page-egyértelmű -skopirovat és beillesztés a HTML módban, de stílusok, hogy? egy számítógépes fájl külön stílus. és hol lök az oldalon?
És ha van egy hely stílusok talált ugyanabban a fájlban (például a címkék között stílus, a stílus szabályait írja elő azt. Bár én ajánlom, hogy stílusok egy külön fájlban
Köszönöm szépen a visszajelzést. Én továbbra is próbálja, hogy tetszik a hasznos információkat
sajnos nem kaptam ilyen fejlécet. Kiderült egészen hétköznapi. Úgy tűnik, hogy helyesen tette. ráadásul megváltoztatta a szöveg színe a szürke, fekete. Mit csinálok rosszul?
Minden hibát talált, kiderült, szépen. Köszönöm a kiváló címoldalára. Liudmila. Dániában.
Minden rendben van, csak az utolsó sztereó fejléc nem jelenik meg megfelelően valamelyik böngészőben, ül egy tablettát. Magyarázza el, mi ez? Azt akarom tudni mindent)
Köszönöm szépen egy érdekes és nagyon hasznos cikket. Hála neked volt képes létrehozni egy 3D-fejléc a fejléc a webhelyen.