Központú vízszintes menü legördülő pontban
A tanulság „Vízszintesen középre menüt csak a CSS” javasolták megoldás vízszintesen középre menü kizárólag CSS. Egy egyszerű megoldás egy kis hátránya - szervezi a menüt egy legördülő altételként nem. A szabály alkalmazásával overflow: hidden; Ez vezet az a tény, hogy az összes al-pull-down lesz vágva, és soha nem lesz látható.
Folytatva a témát, hogy a módosítás a javasolt módszer, hogy képes legyen használni az legördülő menü altételként.


Hajtott menü mutatunk a határozat végrehajtása:
Távolítsuk el a overflow: hidden;
Hogy legördülő menü tárgyakkal dolgozni, akkor törölnie kell a szabály overflow: hidden; A centeredmenu div elem stílusokat. Ha egyszerűen törli azt a szabályt, akkor megjelenik egy vízszintes görgetősáv az oldalhoz. Ez azért van, mert a láthatatlan elem ul néha túlmegy a jobb széle körét. De ne aggódj. Van megoldás. Mi lehet megelőzni a kimeneti elem a jobb széle körének elforgatásával elhelyezése menüpontok úgy, hogy az ul elemet végzik a bal oldalon. Az alábbiakban összefoglaljuk a változásokat a CSS kód:
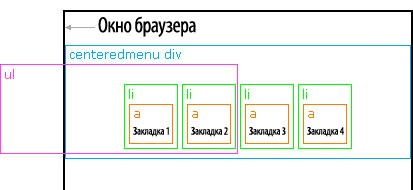
Az ábra egy rajz, hogy mi történik azokkal az elemekkel a szabályok a fent megadott:

Felhívjuk figyelmét, hogy a rózsaszín ul elemet most jön a bal oldalán. A böngésző automatikusan levágja minden, ami túl van a határ a bal nézetet. Ezért nem kell azt a szabályt overflow: hidden;.
Adjuk hozzá a legördülő menüből
Most, hogy divatos hozzá legördülő menüpontot. HTML szemantika nagyon egyszerű - használható beágyazott listák:
A hatóanyag felszabadulását menüpont
Izolálása az aktív legfelső szintű menüpontot úgy végezzük, hogy class = „aktív”, hogy a megfelelő elem li.
Rátérve az utolsó almenü
Az utolsó legördülő menü nem haladja meg a határ a oldalon adja át. Ehhez add class = „utolsó” az utolsó tétel ul almenüt. Ez a művelet biztonságosan elhagyható, ha az nem felel meg a szándékkal, hogy a projekt.
Párja tambura az Internet Explorer 6

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!