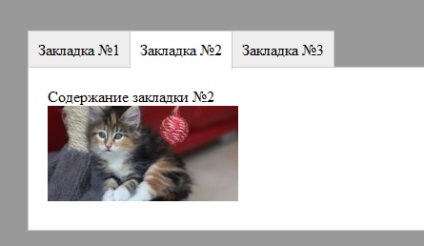
Könyvjelző kizárólag css
A második terület mutat sokkal jobb eredményt, kivéve a munka WebKit böngésző család, akik nem engedték dolgozni pszeudoosztályban szelektor és a szomszédos combinators. De Safari 5.1 és a Chrome 13, a hiba végül megszűnt!
És most végre könyvjelzői pszeudo-osztály: ellenőrzik. hogy valószínűleg lesz az elsődleges módszer a probléma megoldására több éve.



- Elrejti a rádió gomb (nem kell, hogy megmutassa nekünk csak arra van szükség a jelölt / jelöletlen állapot).
- Könyvjelző úszik megjelölése sorakoznak egy sorban.
- Abszolút pozicionálás tartalom területen egymás tetejére.
- Ha a rádió gomb feltétele: ellenőrzik. -swap megfelelő terület tartalomhoz magasba a tulajdonságok használatával a z-index (ez jelenik meg vizuálisan elrejti más tartalmi területek).
Nagyon kevés CSS kód, amely könnyen méretezhető bármennyi könyvjelzők (csak kell hozzá elemeket a lapra div class a HTML-kód).
Milyen előnyei vannak az ezzel a módszerrel?
5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.
Egy jó dolog, de IE 8, mint mindig rontja a képet.
Nakakat az IE, a kemence, hogy miért webes tervezők kell órákat tölteni a tény, hogy minden helyes volt ez a „szuper böngésző”
Sajnos még mindig vannak olyan emberek, akik átélték, és sok közülük x_x
Cool dolog! és a IE, mint ez szomorú, de az emberek nem számít, milyen böngészőt ülnek, fontos eredmény, és coder feladata, hogy úgy tűnjön szép, és ugyanaz minden böngészőben. Ha valami nem kap kész az IE, akkor jön helyette más. Egyértelmű, hogy az IE6 kevéssé támogatja, és támogatja a Microsoft maga nem volt hajlandó, de IE7 és amely felett ülnek egy nagy halom embert. Azt kell tennie, helyszínek az emberek, és nem olyan egyszerű. Ha nem szeretné, zaparivatsya, és figyelembe veszik az elrendezés mellett IE - Van egy rossz hírem, úgy döntött, a rossz szakmát.
A kemence összes régi verziói böngészők, a motívumok krosbrauzernoy világos elrendezés és a kár, hogy nincs olyan szerkezet, hogy támogassa a felhasználók aktuális verziója az előírásoknak. Az új szabványok, hogy több izgalmas lehetőségeket, és megöli a vágyat, hogy támogatja a régebbi böngészők :(
s ülés a kis én 5 százalék, és 30-án króm furifoksa Opera

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!