Kifinomult CSS szelektorok tartalmazó osztály azonosító és elemek
Vessen egy pillantást a következő két CSS-választó. Ott lesz képes, hogy meghatározzuk a funkcionális különbségek:
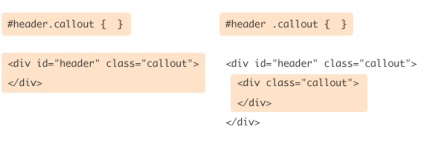
# header.callout <>
#header .callout <>
Első pillantásra úgy tűnik, hogy teljesen azonosak, de ha jobban megnézzük, a felső választó közösen írt, és egy kisebb üres tér között #header és .callout. Ez a látszólag észrevétlen vizuális különbség határozza meg egy teljesen más funkciót adatok választókat. Az első szokatlan megjelenésű, és olyan sok vigye a hiba, de az tény, hogy nagyon hasznosak bizonyos esetekben. Vessünk egy közelebbi pillantást a találkozó a két szelektor.
Felső választó # header.callout a következő kommentárt:
Kiválaszt egy elemet, az azonosító fejléc, CSS osztály tételt.
Alsó választó #header .callout megfelel egy másik meghatározás:
Kiválasztja az összes elemet a CSS kiemelő osztályban. hogy azok a gyerekek az elem azonosítójával fejléc

Remélem ez a bemutatás eloszlassa a kételyeket.
Lehetséges kombinációk osztály nevek és azonosítók a CSS választók.
Különösen hasznos gyakorlati szempontból a lehetőségét, hogy egy választó osztály nevek és azonosítók hézagmentesen közöttük.
A kombináció az azonosítót és a neve az osztály.
Ez a fajta CSS-választó fent tárgyalt. Itt is csak egy élénk példa:
A szöveg a cím legyen piros.
és ennek megfelelő eleme a CSS kód:
Lehetőség több osztály nevét.
Ebben az esetben a választó alkalmazzuk az elem, amely tartalmaz néhány CSS osztályok. Az alábbi példa a elemet, amelyek csak két osztályba, de nem korlátozzák:
Az általunk használt több osztály nevét
válassza ki ezt az elemet használ választó:
Összetett.
Korlátozások a hossza a lánc a azonosítók és osztályok létrehozása során CSS választó nincs jelen, ezért, akkor a szükséges mennyiséget, és pályára. Itt egy példa:
Példa használat.
Milyen előnye származhat ezek kombinációi? A megvalósíthatósági komplex szelektor az elemek azonosítóit úgy tűnik, nagyon kérdéses, hiszen az azonosítók maguk egyedülálló eszköz a választás eleme a dokumentumot. , Bár ritkábban, de néha még mindig nem tud nélkülük. Itt látható egy példa egy ilyen szelektor, amely felülírja a stílus az elemet a ID:
Egy második kiviteli alak szerint a választó kiválasztja az azonos elem, de felülbírálja a betűtípus színét állítsa az előző sorban. Ezt fel lehet használni, hanem az alábbi szabályokat:
Sőt, a választó ebben az esetben is lehet még pontosabb, illetve adja meg a megfelelő elemet az adott körülmények között.
Selectors állhat több osztály nevek több népszerű és hasznos. Szeretném, hogy fordítsanak különös figyelmet az alkalmazásuk úgynevezett objektum-orientált CSS stílus dokumentumok tárgyát képező különböző viták. Például, ha van egy bizonyos számú blokkot
Mindenki blokkok használt class mezőben. amelyek tartalmazhatnak tulajdonságok, amelyek meghatározzák a dimenzió az elem vagy háttér textúra, a minden blokkot. Ezen kívül néhány közülük tartalmaz osztályok színes neveket, amelyek szükségesek, hogy meghatározza a használt színpaletta a díszítés a blokk elemek (szöveg, háttér). Például a zöld létesíthet osztály zöld háttér elem és egy világoszöld betűtípusa ott. Szintén a Például vannak olyan blokkokat, amelyek tartalmazzák a nevét az osztály határon. aki nyilvánvalóan felelős megjelenítésére elem határait. Azok, akik nem rendelkeznek osztály határon. Határok nem számít.
Most nézzük meg ezeket a HTML jelölőnyelv, CSS osztályok:
Nos, ennek eredményeként, hogy a szükséges eszközök formájában osztályok, amelyek lehetővé teszik, hogy új elemekkel blokkok, hajtsa végre őket megfelelően -, hogy kiválassza a háttér színe, betűtípus és annak szükségességét, hogy a határon, a szemantikailag helyes utat. Sőt, tudjuk módosítani a meglévő osztályok és hozzon létre kombináció azáltal, hogy egy sor rugalmasabb és kényelmesebb. Például, ha azt szeretnénk, hogy meghatározza egy egyedülálló színhatárait csak vörös blokk, akkor érjük el a következő pontosítás a választó:
Ezt a szabályt alkalmazva, a piros blokkok lesz más színű a határok is tartalmaznak osztályhoz az választó - piros és határon. Ezen demóoldal további példákat.
A sajátossága szelektor venni.
Egy nagyon fontos szempont ebben a kérdésben, hogy a CSS specificitás megadott példánkban lesz szelektor azonos jelentésű, mint a választó komplex, több osztály nevét, és abban az esetben, ha mindkét osztályokat külön használni. Ez a funkció és adja meg a választókat tekinthető a képessége, hogy felülírja a korábban megállapított stílus, mint látható az előző példában.