Keverjük össze CSS-sprite, blog webmaster

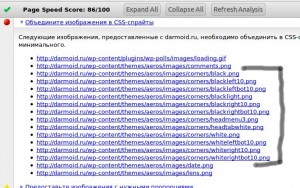
Amikor ellenőrzi ezt a blogot Google Page Speed kiadott egy megjegyzést, hogy szeretné egyesíteni több kisebb CSS-sprite. Tegnap megöltem egy csomó időt, hogy tanulmányozza ezt a témát. Sokan akkor valószínűleg látta a különböző mintákat egy nagy kép egy csomó kis ikonok. Sprite használja a Facebook, a Google és sok más internetes óriások.
Ez egy nagy kép, ha a megbízást sorakoznak egyéb apró részletek sablont. CSS segítségével akkor hívják, és beillesztjük a kívánt helyre. Mi a teendő? Talán, annak érdekében, hogy csökkentse a vizsgálatok száma, és töltse le a kis képek sablont. Sokkal könnyebb, ha letölthető sprite majd csak vissza belőle meghatározott részét, mint egy csomó kis ikonok. A neten találtam egy csomó érdekes anyagot létrehozni CSS-sprite a menü a honlap referencia. Sajnos, sem az anyag nem válaszolt a kérdésre, hogy mi a teendő. Ie Jelenlegi Google Page Speed egyfajta sablon képet csoport, mely kiegészült a CSS-sprite. És hogyan kell csinálni? Mit és hol kell regisztrálni, és helyére? Egy szó róla.
Ma vagyok egy példát erre a blog megpróbálom elmagyarázni részletesen, hogy ez hogyan történik.
Először is, mit kínálok Google Page Speed egyesíteni CSS-sprite.

Az összes tervezett kép egyértelmű, hogy van egy bizonyos sablon mappában kis képek dekoráció. Butaság lenne a Sprite és hozzá képeket a téma és a plug-inek. El sem tudom képzelni, hogyan lehet majd hallható. Ezért, hogy hozzon létre CSS-sprite, én választottam egy sablon mappa kis képekre.
A többit el kell menni, hogy a krími Sudak Birjuzova 83.
Hozzon létre egy sprite
Mentse a létrehozott fájlt, és optimalizálják, amikor smushit.com optimalizálása után szivattyúk FTP útján a kívánt mappát.
Integrálása a sprite a sablon
Van fokozatosan jön a legnehezebb. Most arra van szükség, hogy cserélje ki a régi kódot regisztrálhat egy új, amely a CSS-sprite.
Kezdeni, én megmutatom, hogyan levezettem korábban a CSS kódot ezeket a kis képeket.
A kódex ezt a képet egy sprite:
Hogy lesz:
Szóval cserélni összes kép. Azt szeretnénk, hogy néhány fontosabb megjegyzéseket.
[Fontos] a sprite kép legyen csak no-repeat pontosan meghatározott helyen és paraméterek előírt magasság, szélesség. Csak ebben az esetben nincs probléma. [/ Fontos]
Azt is olvasható:
- Növelje webhelysebességet Google Page Speed

- Telepítése Google Page Speed

- Csatlakozás API fordítási szolgáltatások dugó Codestyling Lokalizáció

- Hiba az eszközök webmestereknek Google
