Kerek kép a honlapon, létrehozása, testreszabása és támogatása oldalak
Ahhoz, hogy megértsük ezt a cikket, azt ajánlom, hogy olvassa el az utolsó bejegyzés, amely segít, hogy jobban navigálni a témát.

Azt is szeretném tisztázni: Miért a kép? Sőt, nem csak képeket lehet kerek, hanem bármely más elemeket. Egyszerűen azt elemezzük, ez a lehetőség a képeket, mivel ezek a képességek használják gyakrabban a különböző képeket az oldalon.
Kerek képek CSS segítségével.
Tulajdonságok előírja a style attribútum. de ez csak egy példa. Helyes használat egy külön fájlban a CSS formátumban.
Amint azt már említettük, hogy a kép körül, akkor használja ugyanazt a tulajdonság, mint a lekerekített sarkok elemek: border-radius. Csak ebben az időben, adunk százalékban, ez a legegyszerűbb módja annak, hogy egy képet bármilyen méretű kerek, jól vagy más elemet, például DIV.
Add border-radius tulajdonság. érték egyenlő 50 százaléka a szélessége vagy magassága az elem:
És persze ne felejtsük el, az előtag, amely megengedheti magának, hogy a munka, néhány régebbi verziói böngészők.
Chrome verzió 4.0, Safari 5.0-s verzió, iOS felhasználói tulajdonságokat -webkit-border-bottom-left-sugár.
Firefox 4.0 használ egyéni tulajdonság -moz-border-radius-bottomleft.
Kerek kép minden böngészőben.
Két lehetőség van:
Második: A második lehetőség nem mindig alkalmazható, mivel a természet a site design, de ez a verzió sokkal jobb, mint az első.
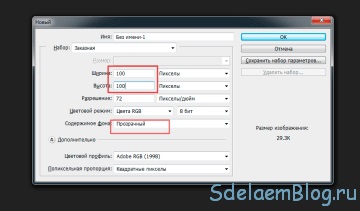
Elindításához nyomja meg a Ctrl + N Egy ablak jelenik meg, amelyben meg tudjuk beállítani a paramétereket a képet. Ebben a példában fogok létrehozni egy képet egyenlő oldalú egyenlő 100 pixeles átlátszó háttérrel.

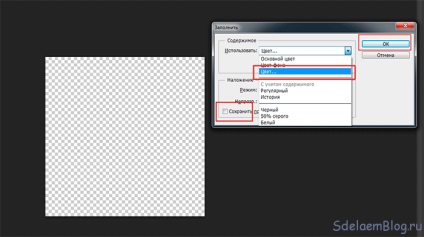
Ezután öntsük a kívánt szín kép, attól függően, hogy a szín a háttérben a webhelyen. A mi esetünkben ez a fehér. Ehhez nyomja meg a Shift + F5. egy ablak jelenik meg, ahol a „használat” kell választani a „Color ...”, és válassza ki a kívánt kitöltési színt. Ezen kívül, meg kell törölje „Őrizze átláthatósága”, ha megéri

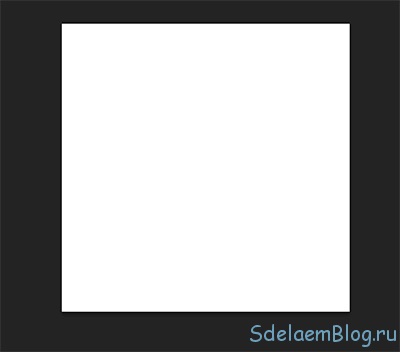
Ennek eredményeként, mi kell egy képet teljesen fel van töltve egy színt, amely megegyezik a színe a háttér az oldalon. Az én esetemben - ez fehér.

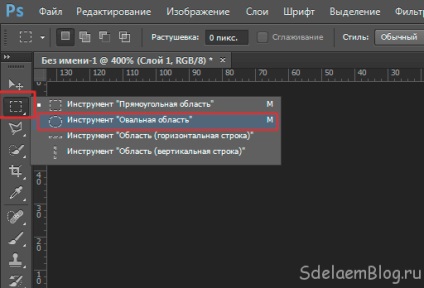
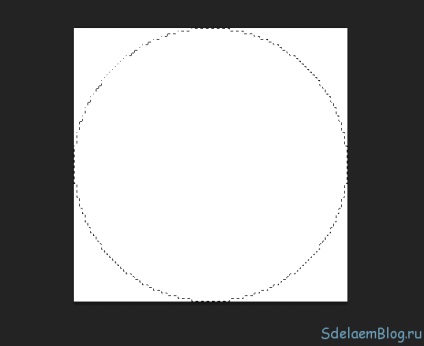
Most az utolsó lépés. Meg kell kivágni a középső, úgy, hogy áttetszővé válik. Válassza az eszközt „elliptikus Marquee”.

Akkor ezek az eszközök ki egy kör alakú terület közepén a kép. Valójában, nem lesz csak a sarkok és a középső és a kép széle átlátszó lesz. De a szélei is hagy egy kicsit a háttér, például egy pixel. Itt van egy személyes ügy minden, hogyan lehet egy kört. Megjegyezzük, hogy kör, amit most látszanak, és így egy kerek képet az oldalon. Ez az, ami történt velem.

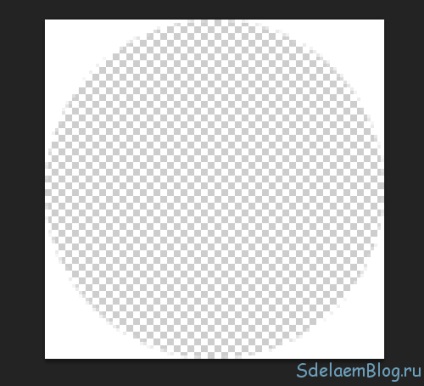
Ha a kívánt terület van kijelölve, nyomja meg a Törlés gombra, majd mentse a képeket PNG formátumban. hogy megőrizze az átláthatóságot. A végeredmény legyen körülbelül a következő:

És megkapjuk a következő eredménnyel:
Ha észrevette, ebben a példában, a kör nem teljesen sima, de ez attól függ, hogy a képek minőségét a Photoshop. Tettem alacsony minőségű, így az élek nem olyan sima, mint szeretnénk.
Rajta vagyok minden. Sok szerencsét!