Képekkel dolgozik Dreamweaver
Most megtudhatod, milyen eszközöket kell dolgozni képek állnak rendelkezésre a Dreamweaver, valamint megtanulják, hogyan kell beszúrni, szerkeszteni és helyezze el a képet.
Eleinte nézzük meg egy képet illeszteni a html oldalt.
Mert képbeszúrás megfelel speciális gomb fényképek található Insert panel (objektumok) a lap közös. Lásd az ábrát:
Beszúrni egy képet, majd a kurzort a helyét az oldalra, ahol be szeretné szúrni a képet. Ezután nyomja meg a gombot () képbeszúrás.
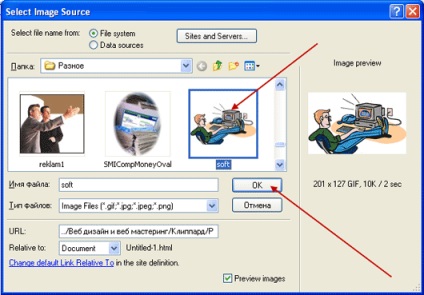
Ennek eredményeként megjelenik egy ablak Select Image Source:

Ezzel ablakban válassza ki a kívánt képet, és helyezze azt a gomb „OK” gombot.
Az lenne a legjobb, ha előre másolat ezt a képet, hogy egy mappát a fájl, amelyben fogsz szúrni a képet. Vagy hozzon létre egy mappát a másik, különösen a képeket, akkor hívd képeket és másolni a képet.
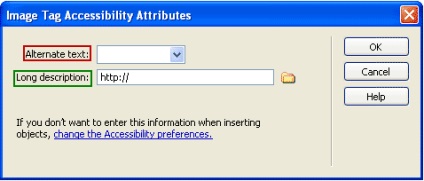
Miután rákattintott az „OK” gombot megjelenik egy ablak Image Tag Accessibility Attributes (elérhető a kép sajátságai tag):

Itt két lehetőség van. Az első az Alternatív szöveg (alternatív szöveg) használja ezt az opciót akkor add alternatív szöveget a kép. Ez a szöveg jelenik meg abban az esetben, hogy jön, hogy az oldal látogatói, akik megjeleníteni a grafikus lesz tiltva a böngészőjében. Ebben az esetben ahelyett, hogy a kép megjelenik a vele azonos méretű a kép, amely megjeleníti a szöveget.
Az Alternatív szöveg (alternatív szöveg), akkor adjon meg egy rövid szöveges változatot. Ez nem lehet több, mint 50 karakter.
Ha meg kell adnia egy hosszú szöveget, akkor a második paraméter Hosszú leírás (Long leírás). Itt meg kell adnia az elérési utat egy adott fájl, amelyben tegye alt szöveget. Adja meg a fájl elérési útvonalát, akkor írt egy linket a fájlt a megfelelő mezőbe, vagy kattintson a mappa ikonra a fájl kiválasztásához.

Ha át szeretné méretezni a képet arányosan úgy, hogy a kép nem torzul, nyomja meg és tartsa lenyomva a Shift billentyűt, és húzza a jelzőt. Lásd a képet:
Segítségével a W és H mezőket, akkor lehet rendelni a kívánt kép szélesség és magasság, valamint a méretezési fogantyúk.
A rendszer segítségével a Src mezőben, akkor egy linket egy képfájlt.
akkor lehet, hogy a szükséges formázáshoz képet, ha CSS-t használja az oldalak legördülő listából osztály.
Ezután viszont a szerszám csoport Edit (Edit). Ezek az eszközök a képszerkesztő. Nézzük meg őket sorrendben:

Segítségével optimalizálása Fireworks eszközt (), akkor optimalizálja a felvételt.
Szerszám Crop (), akkor vágott a kép egy részét, amire szükség van. Ehhez válassza ki az eszközt, így a kép már ismerős lesz, hogy mozog a markerek, amelyek segítségével válassza ki a kívánt képrészlet, majd nyomja meg az Entert, és a kép lesz kivágott.
Segítségével Resample szerszám (Conversion) (), akkor lehet, hogy a kép világosabb.
Szerszám fényerő és kontraszt (fényerő és a kontraszt) (), meg lehet változtatni a fényerőt és a kontrasztot a kép húzásával a csúszkákat.
Az élesítés eszköz (Élesség) (), meg lehet változtatni a képet.
A rendszer segítségével a határ mezőben megadhatja a keret a kép körül pixelben. Például, akkor ebbe a mezőbe egy értéket a „2” és nyomja meg az Entert. Ennek eredményeként, a kép körül megjelenik a keret 2 pixel méretű.
Végül az Align legördülő listából, ahonnan megadhatja a helyét a képet. Ez tartalmazza az alábbi paramétereket:
Default (Alapértelmezett) - ebben az esetben a helyét függ a felhasználó böngészőjének beállításait.
Az alapvonal (Baseline) - a kép ugyanaz lesz, mint az alapvonaltól szöveget.
Top (a felső) - összehangolása képek a felső szélét.
Közel (Middle) - összehangolása a kép közepén, az alapvonaltól szöveget.
(Fenék) - a kép helyzetét az alján, viszonyítva az elem, amelyben ez található.
Szöveg Top (tetején a szöveget) - a kép helyzetét, amelynél a felső egybeesik a tetején a legmagasabb karakter szöveget.
Abszolút Közel - a kép közepétől egybeesik a középvonala a szövegben.
Abszolút alsó - a kép alján egybeesik az alsó a legalsó karaktert a szövegbe.
Jobb (jobb) - a kép nyomódik a jobb oldalán, a szöveg fog folyni körül, hogy a bal oldalon.
Bal (Left) - a kép van nyomva a bal oldalon, és a szöveg fog folyni körül jobbra.
Ez az alapvető eszközök képekkel dolgozik a Dreamweaver. Itt még nem tekinthető, hogyan lehet egy kép-link, és a kép térkép, de hogy mi fog szentelni egy külön leckét.
Anyaga elő portál: webmastermix.ru