Jegyzet html 5
A listák az értékek rendezett halmaza, amely segít megszervezni fontos információkat, ami még inkább könnyen érthető. Hypertext Markup Language HTML lehetővé teszi, hogy felsorolja a következő szabályok vonatkoznak:
- Számozott (rendelt) listán.
- Listajeles (rendezetlen) listán.
- List leírásokat.
- Sorolja helyi menüt.
Rendezett lista
Számozott (megrendelt) listát elem, hogy kell lennie egy bizonyos sorrendben. Számozott lista kezdődik egy tag
- (Rövidítve az angol rendezett lista - rendezett lista). Minden bejegyzés kezdődik tag
- (Listabejegyzés).
Nézzük meg példákat használat:
Jelennek meg az oldalon, mivel ez lesz, illetve:
Ha szeretné, hogy a lista kezdődik egy bizonyos számú (nem 1), akkor meg kell adnia a start attribútum a tag
- .
- ):
Jelennek meg az oldalon, mivel ez lesz, illetve:
De ez még nem minden, megfordult az elem attribútum lehetővé teszi, hogy meghatározza a sorrendet, számozott (rendezett) lista, hogy menjen csökkenő sorrendben. Az attribútum nem támogatja az Internet Explorer és él.
Jelennek meg az oldalon, mivel ez lesz, illetve:
Felsorolás.
Listajeles (rendezetlen) lista egy HTML tag határozza
- (Rendezetlen lista Element). Minden eleme a lista címkével kezdődik
- (Rövidítve az angol lista elem - elem a listán).
Alapértelmezésben a felsorolások jelennek listáját weboldalak kezdve egy kis fekete kör.
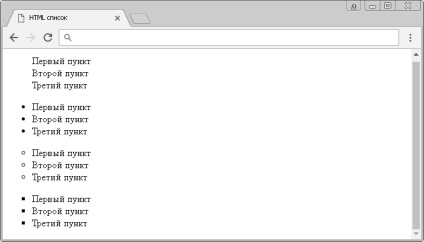
Nézzük meg példákat használat:
Jelennek meg az oldalon, mivel ez lesz, illetve:
Ami a jövőt illeti, azt fogja mondani, hogy minden HTML elem az alapértelmezett stílus. Az alapértelmezett stílus a HTML elem lehet tenni egy globális tulajdonság stílusban. További részletek az attribútum lesz szó a következő cikkben a „HTML stílus.”
Ha módosítani típusú marker (stílus), akkor használja az ingatlant CSS list-style-type. hogy meghatározza a golyó stílusban. Lehetséges értékei tulajdonságok:
Az alábbiakban egy példa segítségével CSS stílusok egy felsorolás:
Az eredmény a példa:
Ábra. 15. felsorolás.
Felhívom a figyelmet arra, amit állítólag formában pontozott (rendezetlen) listák, ágyazott egyéb felsorolások (a lista elem
- ) Az elemeket a beágyazott lista alapértelmezés szerint az üres kör belsejében, a nyomon követés lesz egy négyzet:
- első elem
- első elem
- első elem
- első elem
- A második elem
- A harmadik pont
- A második elem
- A harmadik pont
- első elem
- A második elem
- A harmadik pont
- első elem
- A második elem
- A harmadik pont
meghatározások listáját
Leírás listák létrehozásához használt pár a „név / érték” / „kérdés / válasz”, stb
címke
- (HTML Leírás List Element) határozza meg a lista tag
- (HTML Definition Term Element) határozza meg a nevét, és a címke
- (HTML Leírás Element) ismerteti a jelentését.
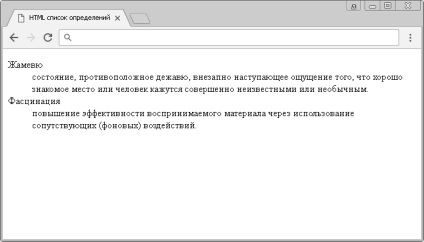
Tekintsük a példát a használatra:
Mint látható, az értéket leírás lista (tétel
- ) Az alapértelmezett külső bemélyedést a bal oldali 40 pixel:
Ábra. 16 meghatározások listáját.
Felhívom a figyelmet arra, amit állítólag olyan listákat leírások, ágyazva más listák leírásokat (a listán az elem értékét
- ).
Listajeles (rendezetlen) számozott (rendezett) és listák leírások tartalmazhatnak magában elemeit az új lista (lista elemek belsejében / LOV), a többi elem a HTML, például képeket, linkeket, stb Listák vízszintesen elhelyezett, alkotó egy navigációs menüt, és így tovább. További részletek a funkciók CSS (Cascading Style Sheets), és bizonyos funkciók a HTML 5, akkor majd később kiderül.
List helyi menü
címke
- ) Az alapértelmezett külső bemélyedést a bal oldali 40 pixel:
- első elem
- (Rövidítve az angol lista elem - elem a listán).
Jelennek meg az oldalon, mivel ez lesz, illetve:
Egy másik érdekes tulajdonsága - írja. amely lehetővé teszi, hogy meghatározza a levél számozott ( „A” - nagy, „a” - kisbetű), vagy a számozás római számok ( „I” - nagybetűs „i” - kisbetű).
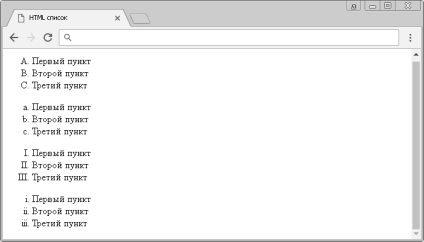
Vegyünk egy példát, amelyben az összes lehetséges értékei attribútumtípusát (eltér az alapértelmezett értékek):
Az eredmény a példa:
Ábra. 14 típusai számozott listákat.
Egy másik részlet: Ha attribútum kezdődik betűkkel (type = „A” és a type = „a”), a megadott szám az attribútum érték egy sorszám a betűk az ábécé. Például, start = "4". felel meg a „D” betű és egy lista indul pontosan belőle. Ha az értékeket start = "27" számláló visszaáll, a lista lesz, amely két számjegyű ( "27" = "AA", "28" = "AB", "29" = "AC".). Az értékek csak egész szám lehet, ne használja a negatív értékeket.
Felhívom a figyelmet arra, hogy mit kellene, hogy egy számozott (rendezett) listák, ágyazott másik számozott lista (a lista elem
- ):