Javítva a felső menüben, és oldalsáv úszó nekünk wordpress, létrehozása, támogatása és bérek
Fix a felső menüben, és a lebegő az oldalsáv WordPress
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ez inkább egy megjegyzés, hogy magam emlékezni, hogy mit kell tenni, ha azt szeretnénk, hogy vissza mindent vissza. Az egész kezdődött azzal, hogy az egyik olvasó azt javasolta, hogy írok egy plugin WordPress nevű Q2W3 Fix Widget (Sticky Widget), ami lehet, hogy minden modul az oldalsávon vagy úszó, más szóval, rögzített.

A bővítmény csodálatos, de a kütyü az én szál le, ezért gondoltam ezt a problémát csak néhány sornyi kódot dzhavskript hogy az interneten található.
Miért fix menü és nem úszó oldalsáv

Mint már említettük, a widgetek a dizájn vagyok tiltva, mert nem volt sok szükség van rájuk, és ha mégis előfordul, akkor mindezek a funkciók valósíthatók segítségével funkciókat.
A lényeg az, hogy annak érdekében, hogy használja a plugin Q2W3 Fix Widget Azt kell csatlakoztatni kütyü. Nem tetszik, annál is inkább, mert a részletek halvány a memóriába, annyi év után. És általában, a használata plug-inek és widgetek, ahogy én gondolom, akkor jobb, ha minimalizálni.
Ha egy WordPress plug-inek a blog még mindig van, hogy tegye fel, mert anélkül, hogy néhány közülük fog működni ez nem lehetséges, a kütyü úgy döntöttem, hogy véget egyszer és mindenkorra. Ezért beállításával Q2W3 Fix Widget lehet olvasni, például itt.
Hogyan erősít a felső menüből a WordPress
Találtam egy megoldást itt ezen az oldalon -, hogyan kell megjavítani a készüléket, vagy a menüben a honlapon. Ahhoz, hogy ezt a módszert használja, akkor biztos, hogy kell csatlakoztatni jQuery könyvtár. Hogyan kell csinálni, azt részletesen a cikket Ajax (Ajax) tartalmak betöltéséhez.
Ha emlékszel, a cikkben az oldal betöltésekor sebesség optimalizálása meg kell próbálnia, hogy egyesítse az összes CSS és JS egyetlen (abban az értelemben, két - az egyik a stílus, a másik pedig a scriptek). Itt, sőt, egy ilyen fájlt, amit adunk a felsorolt alatt kódsort. Bár felveheti azokat közvetlenül HTML kódot címkék környező a forgatókönyvet. Például ez lehet tenni a header.php sablon a fejen belül címkéket.
Végre rögzítéséről a felső menüben, és a tiszta CSS - Pozíció rögzítve, hogy segítsen nekünk. Valójában, van is használható ez a pozicionálás CSS tulajdonságokat, hanem a lehetőséget, hogy kezdődik, hogy megjelenjen egy fix menü azonnal, hanem bizonyos idő kezdete után görgetés (egy bizonyos távolság a tetején).
Az én esetemben, a kód zár felső menü így néz ki:
Emlékeztetem Önöket, hogy helyezze be ezt a kódrészletet lehet:
- A kiterjesztésű fájl Js, aki él egy mappát tárgyát regisztráció (/ wp-content / themes / téma) használ. Ő is tetszik csak abban az esetben meg azt header.php tartalmaznia kell a húr podgruzki azt a web oldalt a honlapon, hogy a következőképpen nézhet ki:
- Használhatja a header.php fájl maga aláírásával a kódot a nyitó és záró tag a fej és a keret is a script tag, valahogy így:
- Lehetséges, de minden más helyen regisztrálni ezt a kódot a címke script. A lényeg az, hogy ez lesz töltve a megfelelő oldalakon a blog. Például, lehetséges, hogy footer.php előtt a zárótest.
Ezzel szemben az eredeti kódot, kellett hozzá szélesség: „100%”, mert különben a szélessége a menü mérete csökken, akkor elrontja az egész képet.
Most a legfontosabb dolog - ez a kód nem fog működni az Ön számára (valószínűleg). Miért? Talán azért, mert már használt másik osztály vagy azonosító beállításához a felső helyzetben a menü a CSS kódot. Tudod, mit jelent? Ha nem, akkor meg kell végigmenni a cikket a szelektor osztály (class), és az Id. sőt, hogy egy szemmel a CSS referencia kezdőknek.
Lásd az érthetőség kedvéért, adok html kódot, amellyel kialakult a felső menü én WordPress blog sablon (él én header.php egy fájlt egy mappába dizájn):
Ön valószínűleg kötni a sablon menü határozza meg, például, hogy egy ilyen intézkedés (funkció), de ez nem számít.
wp_list_pages funkció, persze, jó (lehetővé teszi, hogy beállítsa az alapértelmezett sort, állítsa be a kivételek, stb), de jobb, ha nem az egészet kézzel a hagyományos HTML, a fentiek szerint. IMHO.
Fontos megérteni, hogy ez az egész dolog zárt div konténert, valamint a felső egy olyan attribútum id = „navi”. Itt van rá fogunk kapaszkodni. Láthatjuk a fenti kódot JS kétszer talált #navi. Meg kell majd letenni ott, hanem #navi az azonosító (vagy egy osztály, amely, ahogy emlékszem, nem rögzíti a rostélyon, és ezen keresztül a pont, mint így. Menü).
Ez után, ami akkor meg kell határozni menüt a legjobb pozíció lapozunk oldalt egy bizonyos számú pixel. Én azonban van egy probléma, az a tény, hogy ez a menü nem volt mindig az oldal tetején elemeket, amelyek lebegett.
Ez akkor egyetértek, ez nem jó. Ezért kellett mászni egy kicsit a CSS kódot, és adjunk hozzá egy szabályt a z-index értéke 1000 id #navi választó:
Hogyan készítsünk egy úszó sidebar WordPress nélkül plugins
De valószínűleg nem fog, és lehet úszni, hogy az alsó részén. Ha az oldalsáv, mint az én esetemben, egy oszthatatlan monolit, akkor lehet, hogy hozzon létre egy lebegő blokk felhasználásával épített témát használ tervezési elvek és helyezze a felszín alatti.
Mindezt tettem gyorsan, és nem igazán törődve élvezeteket és az optimális megoldás, mert a gazdag tapasztalattal kísérletek uralkodott minta, annál többet számíthat valamilyen ötlet, annál kevésbé valószínű, hogy ő „lövés”. És fordítva. Általában zavar, amíg nem volt értelme, mert annak a valószínűségét, hogy az összes hozzászokott, nem olyan nagy.
Ezért csak volt, hogy hozzon létre egy alsó blokk felső részén a fő sáv (a sidebar.php template), aztán a felső és az alsó egység „kifejezés a kereső” is, és a végén úgy ragadt, hogy a központi egység a vége. Kiderült, valahogy így:
Nos, most van a blokk „kifejezés a kereső” át őket felső blokk alján a tálaló. Kiderült, hogy nem a kút, de a „rögtönzött” fog tenni. Továbbra is csak a mindezt egy fájlban JS kérdés kódot, és csökkentheti a készülék megkezdi úszni. JS kód így néz ki:
Megjegyezzük, hogy ahelyett, hogy .sidebar123 kell helyettesíteni egy osztály vagy azonosító a külső tartály, amelyben az életét a kisebb egység tálaló.
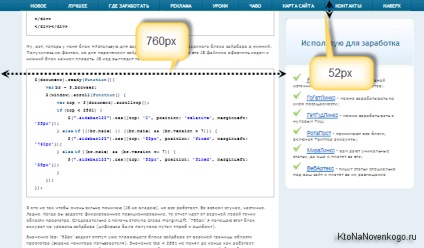
A kód, hogy nem kell tudni, hogy nagyon (JS nem tudom), de minden jól működik. Mindegy, részlegesen. Ha megad egy fix elhelyezése, a jelentés jön a bal felső sarokban. Éppen ezért, ha a bal oldali behúzása marginLeft: „760px” Tettem ezt a blokkot pontosan azon a szinten az oldalsáv (tsifirki kaptuk meg „próba és tévedés”).

Jelentése top: „52px” beállítja a bemélyedésnek az úszó egységet a oldalsáv tetején. Jelentés top echo ''. találkozik szimpla idézőjelet, akkor meg kell vizsgálni. azaz elé mindegyikük egy fordított perjel (\ „) zárójelek nélkül természetesen.
Általánosságban elmondható, hogy kiderült, hogy történt. Ami konkrétan kötni a téma, akkor el kell döntenie maguknak - ha van ideje, akkor még szórakoztató „lebontani”. Köszönöm.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru
Wise, de a kis dolgokat Köszönöm. Van, hogy rögzítse egy példánya egy ilyen csodát a honlapon tiszta html, motor nélkül. Pobrobuyu szétszerelni stílus megoldásokat. Scripts nem túl szereti, mert ezek nem mindig szerepelnek a böngészők. Így csak a CSS - ez a gyönyörű 🙂
nem túl sok. Csak a vágy, hogy folyamatosan tolódott le a képernyő közepén egység a helyszínen, azaz a görgetés nem blokkolja a látható Boden 🙂
Ez egy érdekes megoldás, köszönöm! Én egyszer az egyik oldalak fog mozogni a menüben fel a sapkát és a rögzítés úgy gondolja, ez nagyon kényelmes, mint a vendégek, és én.
Idézet: „Az érték a felső <2561 не понял до конца как работает."
Az érték a felső - ez távol a tetején a böngésző ablakot, ha görgetés, amikor a szabály lép érvénybe aiapteströgzítő.
Idézet: „Azonban van egy probléma, hogy a helyzet.”
Ezért van egy probléma, hogy a felső behúzás beállítása állandó. rögzítő szabályok léptek hatályba korábban, mint a blokk véget ért magasabb, mint A teljes magassága nagyobb egységek nagyobb 2561 pixel.
By the way, itt tájékozódhat a „stop” blokk alján a helyén egy bizonyos magasságban. A bemutató és a forráskódot.
De a következő link még egy eredeti példa arra, hogyan lehet egy fix blokk segítségével js + JQ, anélkül, hogy a plug-inek. És a felső margó számítják dinamikusan, és ezért működik minden oldalon (kivéve a hazai - amennyiben ez nem fix), függetlenül attól, hogy hány blokkot az oldalsávon meghaladja a rögzített blokk. Van is egy megálló alján az oldalon. Egy tartalék blokk eltűnése a rögzítés során.
Általában látni, járni a lapokat.