Javítása elem kiválasztásához
Amikor dolgozik egy projekten, minden fejlesztő igyekeznek megszerezni ugyanazt a fajta weboldal különböző böngészőkben. Sajnos, a legtöbb alapvető elemeit - szabványos böngésző ellenőrzés - szinte mindig nehéz stílus.
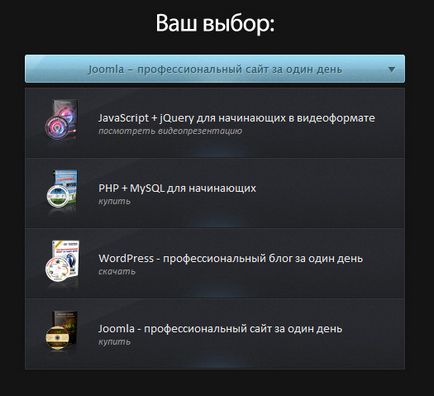
Ebben a leckében fogjuk építeni egy script, amely konvertálja egy közönséges select elem, egy elegáns és funkcionális ellenőrzés.


Kezdjük a HTML-forrás. Ebben a leírásban, akkor használja a HTML5 jelölő, amely néhány hasznos funkciók, mint például az adatok attribútumok, hogy lehet használni, hogy adjunk tetszőleges adat, hogy az elrendezés az oldalon.
Az attribútumok használt adatok információk kombinálása lehetőséget elemekkel. Úgy helyezzük a készüléket jelző ikonra, és egy szöveges leírást a formázást. Mindkét tétel az adatok jelennek meg egy továbbfejlesztett változata a select elem.
Tetszőleges data-skip attribútum az első eleme a script azt jelzi, hogy az elem nem szükséges feltüntetni a generált lista. Egyszerűen meglétének adat icon attribútumot és adat-html-szöveget és hagyja az elemet, ha szükséges.
Az alján, mi is a jQuery könyvtár verzió 1.4.3 (legújabb változat az írás a lecke), és a szkript script.js. amely foglalkozik később.

Amikor az események feldolgozására document.ready jQuery ellenőrzi a select elem. és a adatattribútumok, az épület elrendezése, ami hozzá egyszerre elem kiválasztásához.
Épít egy rendezetlen lista li elemek. hogy képviselje minden egyes tétel opciót a select elem. És ő fogja kiválasztani elemet képvisel egy div class .selectBox.
js / script.js
Miután az oldal betöltődik, a forgatókönyvet vizsgál opciót válasszuk elem és előállítja a jelölő megfelelő HTML5 adatok attribútumok bekezdésben foglalt select elem. Mivel a jQuery 1.4.3, akkor lehet hozzáférni az értékeket jQuery adatok () metódust az adatok tulajdonságait. Ez egy nagyon hasznos funkció, amely nagyban megkönnyíti a hozzáférést a mellékelt adatokat.
Eredeti select elem megmarad, el lesz rejtve útján hide () metódust. Ez azért fontos, mert minden változás tükröződik benne. Így, ha használja a select elem olyan formában, az értékek megfelelően tartósított és átadta a script kezelőt.
Most a kód a helyszínen, és megnézzük CSS3 kód.
Mi egy minimális HTML jelölőnyelv az elem megjelenítéséhez kiválasztása és megszervezése a legördülő terméket. Ha korlátozzák a projekt segítségével egyetlen korábbi CSS3 technológiák akkor használja sokkal div elemeket és span.
css / styles.css

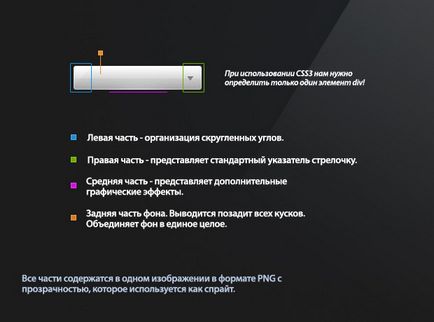
Jelenleg több háttér képek alátámasztják a Firefox, Safari, Chrome és az Opera. Az Internet Explorer és a régebbi verziói böngészők, meghatározta a bypass lehetőség, hogy egyszerűen megjeleníti sima háttér. Amikor elemzés a dokumentum CSS böngésző, amely nem érti az utasítást több háttérképeket, egyszerűen figyelmen kívül hagyja őket, és használja a szokásos megoldás.
Az ingatlan box-méretezése. amelyet az osztályban .dropDown. Ez határozza meg az ablakkeret hozzáadjuk a teljes mérete az elem. Jellemzően, a keret növeli a teljes szélessége elem 2PX és elpusztítja az összes összehangolás. Hozzárendelése ingatlan box-méretezés értékét border-box. előzzük növekedése a teljes szélességű keret kerül a sejt belsejébe.
következtetés
Ebben a leckében egyes funkciók jelennek meg, illetve a jQuery 1.4.3 CSS3. Úgy tervezték script megtartja az eredeti select elem az oldalon, és változtassa meg a felhasználó intézkedéseket. Így a forma tartalmazza a megfelelő értékeket, amelyeket megfelelően lehet kezelni más részei a projekt.
Ma szeretném megosztani néhány ötletet érintő hatása a blokk-ben nyílt, amelynek segítségével azok a projektek.
Ha azt szeretnénk, hogy jelentősen növelje a biztonságot a webhely a WordPress, akkor nem kerülheti el a .htaccess fájl összeállításban. Ez nem csak védi magát a több hacker támadások, hanem szervezni az átirányítás, valamint, hogy megoldja a problémákat, amelyek a cache-t.
Material Design - ez a tendencia egyre nagyobb lendületet a Google. Ebben a gyűjteményben összeállított ingyenes WordPress témák, végre ebben a stílusban.
Hatások, hogy ott lenyűgözni a látogatókat. Ebben a gyűjteményben össze több tucat erőforrás, amelynek készítői nagyon igyekezett lenyűgözni a látogatókat.
A végén a hónap kínálunk, hogy megismerjék egy sor ingyenes anyagok a webes tervezők az elmúlt hónapban.
businessmilliarder

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!