Javascript 1
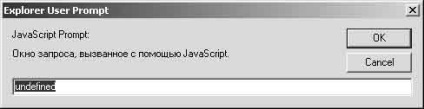
Ábra. 1. Ablak figyelmeztető üzenetek az Internet Explorer
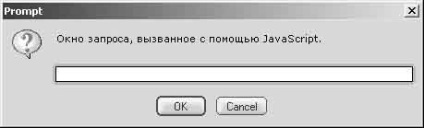
Ábra. 2. Az ablak figyelmeztető üzenetek a böngésző Netscape Navigator
Ábra. 3. A megerősítő ablak az Internet Explorer
Ábra. 4. Egy megerősítő ablak a böngésző Netscape Navigator

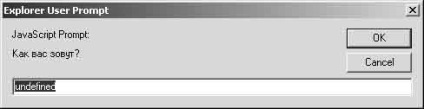
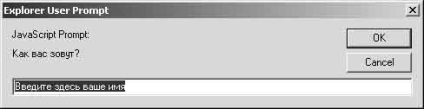
Ábra. 5. Kérdés az Internet Explorer-

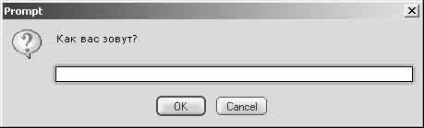
Ábra. 6. Az ablak kéri a böngésző Netscape Navigator
Tárgyak, módszerek és tulajdonságok
Az eljárás (módszer) - olyan tevékenységek, amelyek elvégzésére objektumot. A valós világban, tárgyak is olyan módszereket. Autó megy, a kutyák ugatnak, a dollár vásárolt, stb A mi esetünkben, a figyelmeztető jelzést () metódus egy objektum ablak, objektum, amely a felhasználó adott ki figyelmeztetést egy üzenet doboz. Az egyéb módszerek a nyitó és záró ablakok, gombok megnyomásával. Itt beszélünk a három módszer: open (), close (), majd kattintson a (). Megjegyzés: a zárójelben. Azt jelenti, hogy a módszerek, szemben a használt tulajdonságok.
RekomendatsiyaVse lenne világosabb, ha a tárgy társul a dolgokat, és módszerek - intézkedésekkel.
Előállítása A riasztási ()
Példa. Jelenítse meg a figyelmeztető üzenet ablakban módosítsa a sablon szerint a következő lista:
Most a figyelmeztetést. A szöveg idézőjelbe kerül bevezetésre zárójelben:
Mentse el a fájlt, nyissa meg a böngészőt, és nézd meg a megjelenő üzenetet (lásd. Ábra. 3.7).
Ábra. 7. Window figyelmeztető üzenetek létrehozott üzenet az Internet Explorer
Példa. második figyelmeztető jelzés olyan egyszerű, mint az első. Újabb hívás jelzés () a SCRIPT a következő sorban az első figyelmeztetést, és adja meg az üzenetet idézetek:
RekomendatsiyaNe felejtsd el menteni a fájlt, mielőtt megnézi az eredmény az ő változás. Nehéz elhinni, de a legtöbb ember megfeledkezik róla, majd észre, amit tett valamit tak.UprazhnenieVernites a sablont, és hozzon létre egy új forgatókönyv, ami egy figyelmeztető ablak, egy üzenet, amelyet választott. Ezt követően, egy második figyelmeztető ablak a hasonló jellegű. Ezután írja be az új vonal alert () metódus, és írj egy üzenetet a zárójelek, akkor helyezze azt idézőjelek közé.
Előállítása A megerősítés ()
megerősítik () metódus hasonló a alert () metódus, de megjelenik a képernyőn a felhasználó ablakot, hogy a választás között OK és Mégsem. Egy üzenet jelenik meg, ugyanúgy, azzal a különbséggel, hogy a figyelmeztető jelzés () metódus meghatározza confirm () metódust.
Példa. Performing ugyanabban a sorrendben, mint hogy ha az alert () metódus, akkor add meg kell erősítenie () metódus szkriptblokk, az alábbiak szerint:
Ismét az üzenetet kíván megjeleníteni, gépelt idézőjelben zárójelben:
Mentse el a fájlt (más néven, mint a sablon kiterjesztésű fájl HTM vagy HTML), és nyissa meg a böngészőben (lásd. Ábra. 3.8).
Ábra. 8. A megerősítő ablak a következő üzenettel létrehozott Internet Explorer
UprazhneniePoprobuyte használat megerősítés () metódus a web-oldal. Írja be a saját üzenetét. Add a web-oldal megerősítés () metódus többször, hogy mi lesz az eredmény.
Előállítása A prompt ()
prompt () módszer kissé eltér az előző két módszer, amit megtanultál ebben a fejezetben. Ez lehetővé teszi a felhasználó számára, hogy belépjen a saját válasz arra a kérdésre, ahelyett, hogy egyszerűen az információ megjelenítésére (mint az alert () metódus), vagy választhat az OK gombot, és a Mégse (mint a módszer megerősítés ()).
Példa. prompt () eljárást iktattunk be a forgatókönyv, valamint a két, korábban tárgyalt módszerrel. Először adja hozzá a prompt () blokkban SCRIPT:
Ettől a ponttól kezdve a bemeneti prompt () eljárással kezdődik eltérnek a bemenetére az előző két módszer, mivel a zárójelben, hogy két mondat. Az első közülük - egy üzenetet, hogy meg kell jeleníteni.
Példa. Ez úgy történik, ugyanúgy, mint az előző két esetben. A szöveg idézőjelbe zárójelben:

Ábra. 9. lekérdezés ablak a következő üzenettel létrehozott Internet Explorer
Megjegyzés: a szó nem definiált (definiálatlan) a beviteli mezőbe. Ez a funkció az Internet Explorer. A Netscape Navigator böngésző beviteli mező üresen marad (lásd. Ábra. 3.10).

Ábra. 10. lekérdezés ablak a következő üzenettel létrehozott böngésző Netscape Navigator
Abban a pillanatban, még mindig nem történik semmi, nem számít, mit csinál, de a végén ez a fejezet lesz képes arra, hogy ez a munka.
Következő termék bemenet - Ez az alapértelmezett szöveget meg kell jelennie a megfelelő mezőbe. Add, hogy nagyon egyszerű, de ugyanakkor ez lesz megszabadulni a megjelenése meghatározatlan a böngésző az Internet Explorer.
Példa. Az első mondat utáni zárójelben tegye a vessző kívül idézőjelbe, és utána adja meg a második mondat (más néven). Ez úgy történik, az alábbiak szerint:
Az oldal mentéséhez, és ismét a nézet frissítésekor a böngészőben. Megjegyezzük, hogy a szövegdoboz többé nem üres, és tartalmazza a megadott szöveg a második pár idézetek (lásd. Ábra. 3.11).

Ábra. 11. Az ablak kérelmeket az üzenetet, és a szöveg mező alapértelmezett bejegyzést hozta létre az Internet Explorer
előszó
Part II. nyelvórák
Fejezet 4. Adatkezelés változók felhasználásával
Hogyan kell használni tömbök gyorsan létrehozhat egy tömb a tömb méretét, hogy megjelenjen az összes elemet a tömb Interactive Creative Optimization Escape-szekvencia
6. fejezet: Kifejezések, feltételeit, az üzemeltetésre, és a sorok számát
Mi változó üzemeltetők Operator Operator, ha a szervezet üzemeltetők hurok do utasítás. while míg beszámoló beszámoló. A továbbra Operator Operator szünet kapcsoló üzemben
8. fejezet létrehozása parancsfájlokat és rendezvények
Mi a szerepe az első jellemző események Event onLoad esemény onClick esemény onmouseover Event onMouseOut használata események Az onLoad esemény használata esetén onClick használata események onmouseover létrehozása hasznos funkciókat Hogyan kell egy funkció elvégzésére segítségével egy másik funkció Cél zárójelben visszatérési értéke a függvény visszatérési nyilatkozat hőmérséklet Translation egyik egységek más
9. fejezet legjobb alkalmazása tárgyak
10. fejezet azonosítása és a hibák kijavítását
Mi a hiba hibafajták szintaxishibát futásidejű hibák logikai hibák hibák prioritás műveletek Find hiba Error Detection Microsoft Script Debugger programot a leggyakoribb helyesírási hibák
III. Szállás lehetőségek script
11. fejezet Táguló horizontok
12. fejezet Dynamic HTML
Mi a Dynamic HTML alapelvei működésének DHTML objektum-orientált ábrázolása elemeit az oldal stíluslapok és szkriptek rétegződés közötti különbségek böngészők segítségével végezhető DHTML
13. fejezet: Cascading Style Sheets
14. fejezet: A Document Object Model
15. fejezet, példák, példák.
1. példa Utolsó módosítás dátuma web-oldal script 2. példa Improvement Improvement óra script 3. példa Fordított számláló script Improvement 4. példa teszt formájában script Improvement példa 5. Lapozzon Improvement 6. példa Post Script állapotsorban Improvement további javulást forgatókönyv script példa 7. A cookie-kat Javított szkript index