Interaktív fiók helyben
Interaktív fiók helyben
Bizonyára hallottál már erről a könyvtár, és talán még használható a gyakorlatban ... de ha nem, akkor nem probléma! Miután ezt a leckét, értékelni fogja néhány jellemzője jQuery könyvtár és érdemes megvizsgálni a munka teljesen.
Az a tény, hogy a jQuery könyvtár annyira népszerű - nem meglepő, hiszen tudja használni, hogy hozzon létre egy „intelligens” interaktív weboldalakat, és csinálni nem nehéz. Most nézd meg magad.

1. Először hozzunk létre egy html fájl (I létre a HTML5 nevű fájlt - «inter.html»), és a stíluslap fájl ( «style.css»). Tartsuk ezeket a fájlokat, hogy azok ugyanabban a könyvtárban.
Ugyanabban a könyvtárban hozzon létre egy mappát, és adjon meg egy nevet - «js». Ebben a mappában, meg kell tartani a jQuery könyvtár fájlt. A fájl neve «jquery-1.10.2.min.js» (talán idején olvassa ezt a leckét egy újabb változata a könyvtár, akkor is biztonságosan használható).
Ahhoz, hogy egy fájl letöltése kapcsolódni a könyvtárból a kívánt helyre:
1. Kattintson a gombra «Letöltés», a site menü.
2. otryvsheysya oldal link «le a tömörített, gyártási jQuery 1.10.2» (a legfrissebb adatok szerint - ez a verzió a könyvtár, de lehet más is).
3. Kattintson a linkre, a jobb gombbal, és válassza ki a „Cél mentése más néven ...”, majd válassza ki a helyet, ahová menteni szeretné a fájlt.
2. Az összes fájl hoztunk létre és mentett a megfelelő helyen. Most dolgozni html fájlt.
Nem fogok létrehozni egy egész weblapot, annak minden tartalmát tartalmát, mert a feladat -, hogy mutassa meg, hogyan lehet egy interaktív csúszó panel.
Ezért mindent, amit én a html fájl - van: csatlakoztassa a stíluslap felírni tag csúszó panelek és létrehoz egy címet és címkét az oldal tartalmát.
Először is létre kell hozni egy div id «átalakító», amely tartalmazza az összes weboldal tartalmát. Ezután fogok létrehozni egy div id «fejléc», amelyet található egy fejlécet helyezni a weblapon.
Miután egy div egy csúszó panel Kijelenthetjük div tartalmát.
interaktív fiók
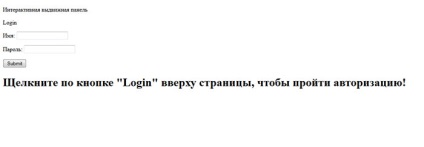
Ha futunk weboldalt a böngészőben, akkor a következőket láthatjuk:

Mint látható - nem túl szép. Ezért nézzük dolgozni stílusok.
3. Most nyissuk ki az «style.css» stíluslap fájlt az utolsó lépést már csatlakozik a html fájlt.
Nézzük először, hogy az alapvető elemei összes stílust, kivéve a csúszó panel elemeket az oldalon (odaadjuk nekik egy kicsit később stílusú).
Most határozza meg a háttér színét, a helyzet az elemeket az oldalon, méretét és színét fejezetek, és hagyja, hogy mi árnyék feliratok segítségével tulajdonságait «szöveg árnyék».
Itt van az első része a kódot a stíluslap:
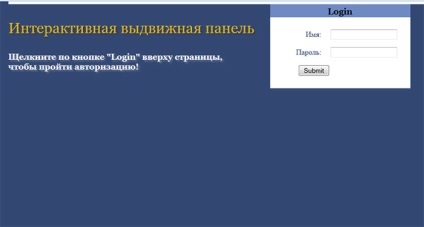
De az a tény, hogy ezek a stílusok ad nekünk, ha betartjuk a változtatásokat, és frissítse az oldalt egy böngészőben:

4. Van egy kicsit jobban, és most már, hogy elrejtse a forma, vegye felirattal «Bejelentkezés» Top weboldal és helyezze minden eleme a fiók megfelelően.
Először is, meg egy div id «bejelentkezés» szélessége, elhelyezése teljesen, és helyezze el a megfelelő helyre segítségével tulajdonságainak «bal» és a «legjobb». Ezen kívül, meg kell tartani a panel felett található fő tartalmát, és ezt fogjuk használni a «z-index» tulajdon.
§ (a címke «p») azonosítójával «nyílt» mi adjuk a betűtípus, a háttér színe, betűszín, és behúzás. Továbbá, módosíthatja a betűtípust és a háttér színét, ha lebeg a kurzort egy bekezdés.
Másodszor, meghatározza stílusok formájában. Amellett, hogy a margók beállításának és a háttér színe, itt meg kell hívni a figyelmet arra a tényre, hogy az ingatlan «kijelző» fogjuk az értéket a «none», amely lehetővé teszi számunkra, hogy elrejtse az űrlapot.
Ezután meg egyes stílusok a kijelző az űrlapmezőket és a nyomógombok.
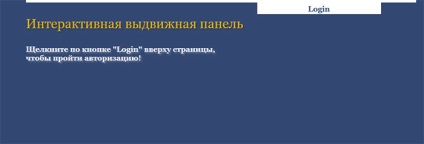
Ez alapvetően az összes stílust, amit akar regisztrálni. Adjuk hozzá a következő kódot a stíluslap dokumentumot, majd frissítse a böngészőt, hogy mi történik:

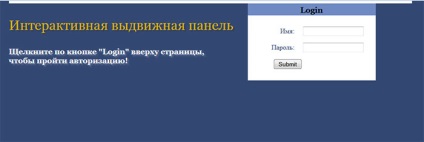
5. Mint látható, az alak bujkál, és most látjuk csak a weboldal és egy gombot a tetején a tartalom kattintva amely interaktív panel meg kell nevezni. De eddig ez a gomb nem működik. fogunk rögzíteni, hogy most.
És az első dolog, amit tennie kell tennie -, hogy csatlakozzon a dokumentum jQuery könyvtár fájlt. Ezt a fájlt már letöltött és helyezzük a mappát «js», amelynek székhelye ugyanabban a könyvtárban, mint a mi html fájl.
Annak érdekében, hogy csatlakoztassa a fájlt, adjuk hozzá a következő kódot, mielőtt a záró címke «fej» a «» inter.html file:
6. Most már készen áll, hogy írjon egy Java Script kódot és újjáéleszteni a panel.
A kód lesz elég kicsi, úgyhogy nem teszik be egy külön fájlban, és írd meg közvetlenül a csatlakozás után a könyvtár (bár az igazi projekt a Tanács, hogy megteremtse a kódot egy kiterjesztésű fájl «Js», amely akkor majd csatlakozik a html dokumentum).
Tehát, ha egyszer már csatlakoztatott jQuery könyvtár írási nyitó és záró tag «script», és két tag közötti ír elő speciális beépített jQuery könyvtár, amely megvárja, amíg a html-kódot az oldal teljes betöltése előtt futtatni a szkriptet.
Úgy fog kinézni:
A két zárójelek kerül minden kedves kód, amit most írok.
Először meg kell választani a paragrafus azonosító «nyitott».
Ezután teszünk annak érdekében, hogy ez a címke reagál a kattintásra (rendelni egy «kattintással» esemény).
Ennek a végrehajtására, meg kell használni a JQuery szelektor válassza ki a form tag, rendeljen hozzá egy módszert «slideToggle» (egyfajta kapcsoló JQuery Az első sajtó terjeszt elő eleme, amikor újra -. Diák). Zárójelben megadjuk ezt a módszert, míg a hatás ezredmásodperc.
Dióhéjban: döntünk egy elem, tarts vele az esemény; amikor ez az esemény bekövetkezik - egy bizonyos módon reagál a másik elem, hogy mi is választhat a névtelen függvényt. Reakció elem határozza meg az alkalmazott hozzá.
Úgy tűnhet egy kicsit nehéz és zavaros, azonban az összes fenti - ez csak 4 sornyi kódot (ha zárójelek elhagyása egyes sorok).
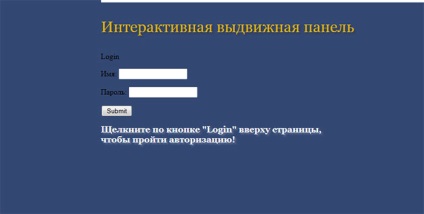
Itt a kód meg kell írni között zárójelben:
Képviseli, és ennyi az egész! Most, ha változások mentéséhez, és újratölti az oldalt a böngészőben, minden tökéletesen fog működni.

Ha hirtelen van valami nem működik, akkor lehet letölteni a kész fájlokat a forrás (az ikon elején a post), és teszteli a kódot.
Nagyon remélem, hogy az óra tetszik.
Ez csak egy kis része, mit lehet tenni a jQuery könyvtár. Sőt, ha a mester azt tökéletesen, akkor létrehozhat hihetetlen interaktív csodákat weboldalakat! Szeretnénk elmondani ezt az egészet.
És valóban, kezdek, hogy készítsen egy projekt ... ez lesz a kurzus, ahol szeretnék tanítani, ha nem az összes, nagyon sok trükköt a jQuery könyvtár. Azt hiszem, ez a projekt, hogy kiadja az év elején, így a híradásokat hírlevelünkre és iratkozzon fel (ha még nem írta alá), hogy megtudjuk, először mindent.
Remélem, hogy pre-ünnep hangulatát! Hamarosan az új év, ami azt hiszem, fog egy csomó jó új .... Legalábbis azt, hogy hinni lehet.