Integrálni a Google-naptárt a saját honlapján
Google Naptár - egy nagyszerű eszköz, amit lehet beágyazni a saját honlapján, és rendkívül könnyen kezelhető keresztül iframe.
Mielőtt megüt egy naptári elrendezést, nézzük először gyorsan megtanulják, hogyan kell integrálni lehessen minden olyan területet a webhelyen.
Akkor beágyaz egy interaktív naptár, amit bárki szerkeszthet, vagy megtiltják a szabad szerkesztés, valamint hogy módosítsa, és így hagyja a látogatók.
A teljes telepítési folyamat zajlik égisze alatt a könnyű használat, hogy készül a Google. Azonban, ha a használni kívánt CSS további külső naptár tervezés, meg kell tölteni egy kis időt, hogy elérjék a kívánt eredményt.
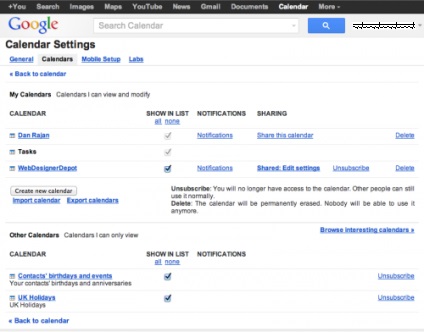
Kezdeni, meg kell, hogy kiválassza a kívánt naptár beágyazása egy weboldalon. Ezt meg lehet tenni a naptár lapon a Beállítások oldalon.

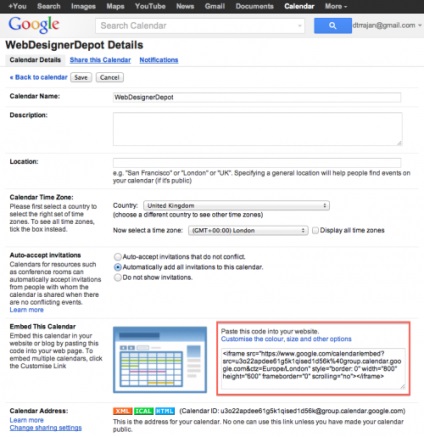
iFrame-kód lesz elérhető a következő oldalon (lásd az alábbi képen), de akkor is gondoskodik a saját ütemezése a Google-szolgáltatás.

Az interfész Ajánlat beállíthatja az alapvető beállításokat, mint például: cím, a színek és a szükséges elemeket, hogy a kijelző. A fenti iFrame-kód frissíteni fogják, hogy változtasson a beállításokon. Ha elégedett a beállításokkal alkalmazott, akkor másolja a kódot, amennyiben máshol az oldal kódja, ahogy azt egy egyszerű HTML.

A Google a javasolt beállításokat a legalapvetőbb, és a naptár, hogy illeszkedjen a design a webhely, akkor szükség van bizonyos készségek fejlesztésére. Sajnos nem kaptunk arra, hogy további CSS-szabály szülődokumentumaiktól, akkor is, ha felveszi őket jelölni! Fontos. Emiatt két oka volt:
1. Keresse meg a dokumentumot, és az előterjesztett dokumentum iframe - ez nem ugyanaz a dolog. Úgy tűnik, elég nyilvánvaló, hogy beszélnek róla, de akkor is.
2. A dokumentum kerül egy iframe külön domain (Google.com), ami természetesen azt jelenti, hogy a legtöbb böngésző blokkolja a kísérletet, hogy módosítsa a jelen dokumentum tartalmát, elkövetett más területekkel.
Nézzük a fenti iframe-kódot, akkor láthatjuk, egy részlet a hasonló kód a következő:
Meg kell létrehoznia 2 új PHP-fájl, amelyek közül az első, custom_calendar.php, maga a naptár fájlt, és a második, custom_calendar.css - CSS-fájl regisztrációs ugyanezen naptár. Az első fájl a fő, ő a felelős a művelet, és a második lehetővé teszi, hogy módosítani CSS-paramétereket. Bit idézte a CSS, akkor lehetősége van arra, hogy dolgozzon egy naptári úgy, hogy teljes mértékben illeszkedik a design!
* A felhasználó naptár kód
Most már teljes mértékben testreszabható a naptár, és itt az ideje változtatni a CSS-kódot úgy, hogy teljesen alkalmas arra, hogy a többi design.
Az alábbiakban az osztályok van szüksége.
Ahhoz, hogy elkezdjük a naptár színe nem látszanak, akkor kell átírni az összes határ színek és a háttér a mi naptár. Hogy ezt, adjuk hozzá a CSS-kód .view-sapkát. view-tartály átnyúló és változtatni a háttér színét, amire csak akarja.
Ez egy osztály, amely kezeli a nevét nap elején kiemelt a naptár. Csak adjunk .mv-DAYNAME a custom_calendar.css fájlt, és adjunk hozzá néhány változó kezdeni.
Van is .mv-daynames-asztal, amely kezeli a sejtben, amelyben található a neve minden nap. Ne felejtsük el, hogy változtatni a színét a határok és a háttérben.
Ez az osztály, amely ellenőrzi a háttérben minden sejtben. Azt is .St-bg-ma és .St-bg-next, amelyek szabályozzák a kijelző az aktuális dátumot és holnap, amely lehetővé teszi, hogy különbséget közöttük.
Ez az osztály kezeli a dátumokat a naptárban. Azt is, hogy nagyon kényelmes, a Google hozzáadott osztályok .St-dtitle ma és .St-dtitle-next, amelyek szabályozzák a kijelző az aktuális és a következő napokban. Ezek az osztályok nagyon kényelmes a elosztását ma és holnap.
A .St-dtitle osztály egy osztály .St-dtitle-nonmonth, amely felelős a kijelző a szöveg az új hónap, a dátum, ami még nincs jelen az adott hónapban.
Szerkesztésekor .St-bg, és használja .St-dtitle is fontos figyelembe venni az osztály .St-dtitle lefelé, a sejtekhez, amelyek nem érik a mai napon. Alapértelmezés szerint ez az elem egy felső korlát, amely megegyezik a határokat körül a mai napon.
A következő példák arra változtatása révén .St-bg paraméterek. st-bg-ma. st-dtitle és .St-dtitle-ma.

Bemutatja, hogy a CSS kód:
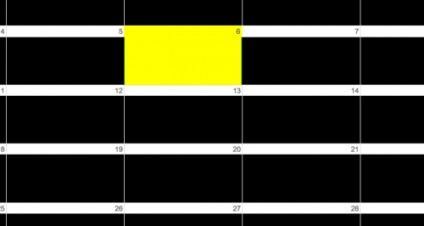
Lehet a következő eredményt, ha .view-sapkát. view-tartály átnyúló fel fekete .mv-DAYNAME-asztal, fehér:

Bemutatja, hogy a CSS kód:
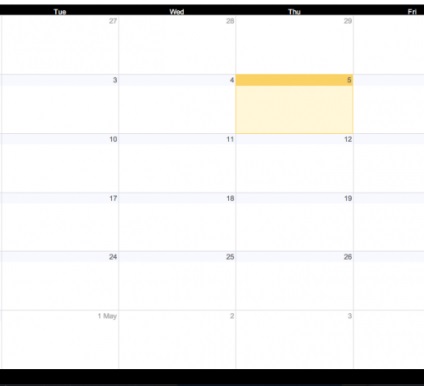
A határokat a sejtek ki lehet küszöbölni paramétereinek megváltoztatásával border-left, border-jobb és border-top CSS-kódot minden osztályt. Nézzünk egy példát:

Bemutatja, hogy a CSS kód:
Adatok használata CSS-osztályokat, akkor intézkedik a naptár Google és integrálja a design a webhelyen.