Hozzászólások a sikeres formában CF7 - területek létrehozása a cms wordpress
Ha az űrlap mindössze az oldalon, akkor minden világos - van egy hibaüzenet jelenik meg, és az üzenet után sikeres üzeneteket küld közvetlenül az űrlap alatt.
Nézzük meg, mi lehet érdekes forgatókönyv elküldése után CF7 formájában a pop-up ablak, azaz a pop-up ablakot. Hogyan készítsünk egy űrlapot, leírtam a cikkben, hogyan lehet egy űrlapot egy felugró ablakban a WordPress.
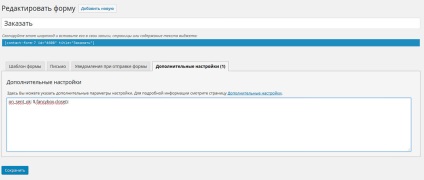
Add meg a kódot a Speciális beállítások az űrlapot.

Miután sikeresen üzenetet küldeni
Derive Alert „Köszönjük jelentkezését!” - primitív és csúnya.
Mi egy átirányítást a köszönet oldalra
Csak csukja be a pop-up - nem a legjobb megoldás, a felhasználó nem tudja kitalálni, ha minden jól megy
Vezessük a pop-up ablak, „Köszönöm a rendelést” után az üzenet sikeres
Vezessük a pop-up ablak, „Köszönöm a rend”, az ablak maga is egy blokk id = „popup_msg”. és stílusban kell regisztrálni a design minden kedves lenni, hogy a + gombot „Close” ablak a hála.
Ezt a kódot adunk a Speciális beállítások az űrlap CF7:
Az ablakot a következő:
Ez a kód felugró ablakban bárhol elhelyezhető, akár a lábléc, bár az űrlapot, a fő előnye az, hogy ez az ablak okozhat bármely más formája, és nem kell tenni az egyes ő formája.
És a „Bezárás” gombra, adjuk hozzá a következő kódot a script fájlt:
Hogyan készítsünk egy PDF fájl letöltése után űrlap kitöltésével c Contact Form 7 plugint
Nyissa meg a PDF azonnal ugyanazon az oldalon
Nyissa meg a PDF egy új lapon