Hogyan változtassuk meg a szélessége a fejléc wordpress
CMSONY site design, a technológia saját kezűleg. Records WordPress. Hírek CMS
cap wordpress
Oldal kalap - az egyik legfontosabb eleme bármely webes erőforráshoz. Található kupak tetején, és úgy tervezték, hogy lehetővé tegye a felhasználó számára, hogy megértsék, mi a téma elkötelezett ezen a weboldalon.
A szélessége a fejléc az oldalt WordPress változtatni elég könnyen.
Figyelembe vesszük a kupakot, hogy két részből áll:
- Az első komponens kalapok WordPress honlap - ezen az oldalon címét és egy rövid leírást a webhelyen egy oldalon.
- A második komponens kalapok WordPress site - ezt a képet.

Átméretezése az első komponens WordPress sapkák.
Így most már részletesen leírja, hogy mi változott. sor:
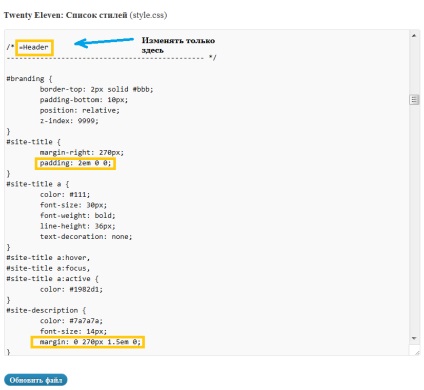
felelős a helyét a helyszínen fejléc az oldalon. Mi változott 3.654em értéket 2em. azaz, hogy csökkentse a távolságot a lap tetején a header (ebben a példában „Golden Surfer”).

felelős az elrendezése egy rövid leírást az oldalon. Mi változott 3.654em értéket 1.5em. azaz, hogy csökkentse a távolságot a második komponens a kép él sapkák (példánkban a „A legjobb ingyenes Internet CMS”).
Ezenkívül változik a mérete az első eleme a fejléc az oldalon, abban a részében nevezett kód / * = fejléc. Bármikor módosíthatja a sorban # helyre cím a következő paraméterekkel:
- color: # 111; - sor betűszíne az oldalon fejléc.
- font-size: 30px; - sor Letter méretű oldal neve font.
- font-weight: Bold; - sor a betűtípus tömeg Bold - Bold, feltűnőbb - félkövér, könnyebb - egy fényes jel, normális - a normális jelet.
- line-height: 36px; - sor a sorköz a szöveget.
- text-decoration: none; - vonal növeli formázott szöveget, mint a aláhúzás, áthúzás, egy vonal fölött a szöveg és villogó.
Az azonos paraméterekkel lehet szerkeszteni a WordPress honlap leírása sort # helyre leírás.
Kapcsolódó bejegyzések:
Mondd, amely része a kód törölni kívánt távolítani a címét és leírását a kupakot, és akkor azt mondta, megosztani egy nagyon sapka fekete csík.
Én nem ajánlom, de ha kell valami, ami az ilyen sorok div id webhely címét és div id helyspecifikus leírás
Jó napot!
webhely leírás a középső sapka, stand alatt a nevét a honlapján (a margin-left), van egy gomb (az oldal neve) inaktívvá válik.