Hogyan lehet növelni a letöltési sebesség
A sebesség a helyszínen - az egyik legfontosabb mutató, amikor a weboldalak létrehozása és online alkalmazásokat.
ezen az alapon, nem lenne bölcs dolog a letöltő webhely tartalmát olyan gyorsan meg lehet, így a felhasználók úgy döntenek, hogy ez tovább, vagy sem.
Lehet, hogy ez egy felületes ítélet, hanem az emberek bíró weboldalak a letöltési sebesség, így gyakran előfordul, és meg kell tennie ezt a helyzetet biztosra.
Optimalizálása a helyszínen, meg kell, hogy fordítsanak különös figyelmet a sebesség csizmája. Szerencsére, a WordPress és a többi motor, sok jó plugin, hogy segítsen nekünk ebben. Ez a cikk azonban figyelembe kell venni, hogy a honlap lehet más platformon, eltér WordPress, így fogunk beszélni néhány hatékony módja, hogy optimalizálja a helyén, nem számít, hol van elhelyezve. Mielőtt elkezdené gyorsuló helyszínen vospolzutes szolgáltatások egy cikket az online check letöltődött a blog sebesség mérésére az eredmények előtt és optimalizálás után.
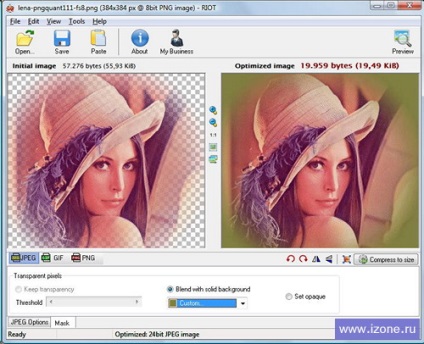
Gyorsítás weboldal optimalizálása révén képek
A képméret optimalizálás lehet ijesztő feladat, és a megoldás számos lehetőség közül választhat közülük. Ez lehet formátumok különböző kép optimalizálási eszközök, a legjobb példa a használatát kód és CSS, amely segít, hogy tárolja a képeket és a velük kölcsönhatásba a legjobb módon.

Ez nem olyan fontos, a web-fejlesztők és a tervezők, de a fontosságát mutatja a képmegjelenítést a különböző platformokon. Íme néhány a legfontosabb, véleményem szerint, az ajánlásokat figyelembe kell venni, hogy optimalizálja a képeket az interneten.
Formázása Képek - ez a legfontosabb kérdés, és így, mert mindenki tudja, hogy a különböző formátumokat befolyásolja a kép berakodás sebesség. Van azonban kialakult véleménye ebben a kérdésben, amit lehet használni, mint egy de facto szabványt. JPEG - fényképekhez, GIF - sík kép, amely kis mennyiségű színes és PNG - minden más esetben. A legtöbb webes tervezők és fejlesztők tudom használni PNG szinte mindent, kivéve egy-szín és két színes gombok, ahol használják a GIF.
Most már lehet játszani ezeket az előírásokat, de mindig tudatában kell lennie, hogy létezik a szabványok, miközben a kis fény képek és nagy és nehéz. Ha egy webhely fotókat, és a képek betöltése hosszabb, mint más oldalakon, majd próbálja meg használni az alább felsorolt módszerek.
A legrosszabb dolog, amit tehetünk, és negatív hatással van a kép betöltése sebesség lehetővé teszi a kód automatikusan bekerül a kép méretét. Nos, lehet, hogy azt mondják: „Mi megoldani, hogy a kód ___ számunkra.” Ebben az esetben általában azt mondják: „Te is jobban - csináld magad”, és ez valóban helyes. Mutatók segítségével, mint a width = „60 képpont” height = „50px”, akkor tényleg csökkenti a terhelést a szerveren, és letöltheti azokat, míg a kép, mert a szerver beolvassa a megjelenítendő információkat, és úgy látja, feladatait. Ezért győződjön meg róla, hogy jó úton halad, és hogy minden a képeket.
Eszközök képjavítás

- Ha meg tudod csinálni a CSS. mi a teendő CSS
- Csökkenti, csökkenti, csökkenti!
Ha lehetséges, csökkentse a DOM. Például, ha gyakran használja a jQuery, amely létrehoz egy csomó DOM elemeket vagy az összes olvassa át a DOM - mindenekelőtt jelentősen lelassítja a webhelyen. Van egy mondás, hogy szeretem, és fel lehet használni ebben az esetben: „Ha ezt, mert ez az egyetlen biztos módja, az azt jelenti, hogy több megfelelő módon.” Több lehet mondani: „Ha ezt, mert ez az egyetlen biztos módja, hogy tudod, mit csinálsz rosszul”, de ez a változat egy kicsit merev.
Keresse és találja kívánatos. Ha dolgozik a div elemek a HTML-csak azért, mert szükség van néhány kisebb feladatokat, és csak azt tudják, hogy az egyetlen módja annak, hogy a munka, akkor nem a legjobb módja. Most, persze, tudom, hogy a használata div címkék szükséges CSS, de megtalálható más módon való alkalmazását, továbbá a stílus.
Nemrég magam jött ez, mint már dolgozik egy projekten, Ruby on Rails. Egy kicsit korábban ezen a héten, azt tettem, amit akartam sokáig - 12:59 mozgott 5 div-elemek HAML (A mappa áthelyezése egy mappába, majd ismét a mappában). Ezt azért tettem, csak azért, mert nem tudják, egy jobb út, és ennek eredményeként kaptam néhány dolgot, amit meg kell ismételni. Ez a munka sokkal nehezebb volt, de tőle tanultam sok hasznos dolgot, ő kényszerített, hogy tanulni egy új módja annak, hogy ezeket a problémákat a jövőben. Menj előre, és kap új ismereteket! Az igazság nagyon közel van.
Major dolgozik, hogy növelje a sebességet rakodási hely

Ez annyira tág beszédtéma, hogy egyszerűen nem fér bele a jelen cikk kereteit, de úgy vélem, külön figyelmet érdemel. Sőt, néhány a következő fontos dolog, akkor használja, hogy gyorsítsák fel a website vagy webes alkalmazás.
A böngészők mindig keres favicon.ico fájlt a root könyvtárba a szerveren, így nyugodtan megy előre, és adjunk hozzá egy ikon. Még ha volna valami ideiglenes, akkor létre kell hozni egy ikon. Ha nincs favicon, a böngésző azt állítja, hogy egy hiba, és csak gyorsítja az hibát saját szakaszában a favicon.ico, ami növeli az idő elindulni.

Előzetes eredmények. Ez még nem minden szempontból, hogy segítsen javítani a sebesség betöltés oldalak, de egy jó kiindulási pont a további kutatásra és fejlesztése a munkát.