Hogyan készítsünk egy weboldal sablont címlap
Miért van így, mert a program egyszerűen sehol, hogy tudja kezelni még egy gyerek, és még mindig a kívánt eredményt. Szeretném elmagyarázni, hogy természetesen ez a program és könnyen használható, és így tovább, de ahhoz, hogy a szakmai oldalak még mindig nem jó. De mivel célunk nem így van, akkor nem kell lakik ezen ...
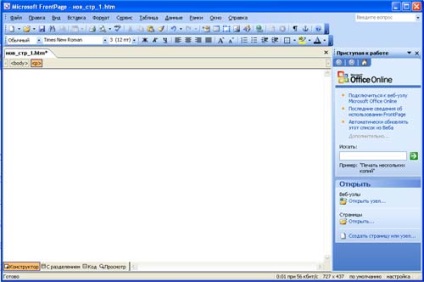
Így az összkép a program a következő:

A kezdéshez csomagolja az archívumban a sablont a mappát, amelyben lesz a jövőben oldalon. Most nyissuk meg a főoldalon a sablon mint általában nevezik index.htm vagy index.html fájl, ami nem fontos, hogy e program adja meg a könyvjelző Fájl-> Megnyitás vagy a Ctrl + O, és keresse meg a mappát a kicsomagolt sablon.
3 működési mód a helyszínen lehet használni ezt a programot:
Designer - ezt a módot, ha te csak egy jellemzője az asztalra, a pontszám a szöveget, és helyezze grafika vagy a kód nem láthatja, és nem kap a részleteket ...
Az osztály - ez az opció leginkább elfogadható, mert te a tervezési mód, és közben az összes változások html oldal kódja, valamint beállíthatja a szöveget, ha nem megfelelően van behelyezve a tervező módban szeretnénk még megemlíteni egy nyilvánvaló plusz, ez a mód különösen hasznos lesz a kezdők számára, mert nem csak hülye beszúrni grafika és írjuk be a szöveget, és így tisztán látni, hogyan, hogy a kód hozzá, és ennek megfelelően képzett html.
Kód - rendre a módot, amelyet látsz, mielőtt csak html kódot, és nem valami ... Ez a mód természetesen megfelelőbb a gyakorlott felhasználók számára.
Most itt az ideje, hogy lépni a sablon szerkesztését, és fordult be egy teljes értékű weboldalt.
Így kezdődik a szerkesztést a szöveg, még mindig van egy ablak kivitelező a szöveg minta, amit szeretne cserélni, és csak válassza ki azt, és írja be a szöveget, akkor add meg az új szöveget HTML kódot. A szöveg szerkesztéséhez, szükségünk van egy szabványos panel. Van egy kis bár, ahol az összes alapvető funkciót, mint a Word:
Rajta, most meg kell tanulni, hogyan kell beszúrni a képeket, itt is minden egyszerű, nyomja meg az egér jobb gombjával a képre szeretné cserélni, a megjelenő menüben kattintson Cut, és most a helyén a kép, hogy eltávolította, helyezze be az új, a kattintás fül Insert-> Figure-> fájlból és a megjelenő ablakban keresse meg a kívánt képet beszúrni ...
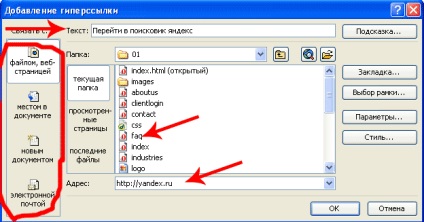
Ahhoz, hogy hozzon létre egy linket, akkor ki kell választania egy darab szöveget vagy képet a jövőben is, és kattintson a gombra az eszköztáron:
És a következő ablak jelenik meg:

A következő fontos dolog, amit meg kell tanulni, hogyan lehet más oldalak webhely ... Itt, ahogy mondani minden zseni egyszerű, csak el kell távolítani a további szöveget, amely nincs jelen a többi faluban, és megy egy könyvjelzőt File-> Save As. és használják a sablont az új oldalak és minden alkalommal, amikor szüksége lesz egy új oldalt a honlapon, akkor nyissa meg és mentse más néven, hogy szükség van, például news.html stb
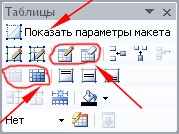
És az utolsó dolog, amit meg kell tanulni ezt a táblázatot, mert nekik az egész lapon van rendelve a program, amely az úgynevezett asztal, menjen vissza, és válassza ki a második tétel:
És a kis panel létrehozása és szerkesztése asztalok jelennek meg előtted: