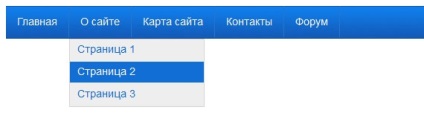
Hogyan készítsünk egy legördülő menüből a honlapjára
Legördülő menüben, mint a szabály, hogy a lista alapú.
Szóval, hogyan lehet egy legördülő listát?
Először létre kell hoznia ezt a listát:
menüoldalak, az alábbiak szerint:
Most, stílusok, hogy a szépség a menüben:

Style fájl lehet letölteni link végén a post, és dobd be a témát a mappát.
Csatlakoztassa a stíluslapot kell header.php alábbiak szerint:
Szükségünk lesz is, image:
A menü is, és hozzon létre egy légpárnás hatást.
Ők is megtalálható az archívumban az alábbi linkre, és tegye a képeket mappában a témát.
Hogy legördülő menüből simán, adjunk hozzá egy kis js:
Először csatlakoztassa a jQuery könyvtár a header.php fájlban:
Mielőtt csatlakoztatja a könyvtár, nézd header.php és footer.php fájlokat a WordPress téma - talán jquery könyvtár csatlakoztatva van.
És funkciók sima menü veszteség ugyanabban a fájlban:
JS ebben a menüben a minimális, csak hogy Étlapunkon elhalványul hatása veszteség, hogy a hivatkozás, hogy az ott tökéletesen indexelve a keresőmotorok.
Ez minden. Mint látható, semmi bonyolult :).
↓ le a archívumban egy példája legördülő menüből az alábbi linkre
Már letöltött 286 idő (s)
nyitott ↓

azt Ksana
(A világ Ljudmila) - Web tervező és fejlesztő helyek.
Ebben a blogban írok Wordpress - hogyan kell létrehozni, és támogatni a helyszínek ebben a motor, a bővítmények és témák érte, a design és az elrendezés.
Mondtam neki is, az ő tapasztalatait a termelési pénzt online.
Remélem, hogy minden érdekes lesz.
- Női téma Sabrina Premium


Téma City News téma a blog, híroldal vagy egy város portálon. Készült a „magazin” stílusban. Home: külön oldalon.

Fejlesztési telek kulináris receptek Multivarki. Jellemzők: - Adaptive elrendezést. - Az oldal nyomtatása. - Különböző típusú tartalmakat.




Csatlakozz hozzám!
2047 résztvevő