Hogyan készítsünk egy jegyzési íven a blog hír
Így kezdjük során egy archív a dugó. Feltöltését a blog admin panel, aktiválja, megtalálja a lehetőséget a beállítások és elkezd dolgozni.

1. Téma ablakot. Hogy pontosabbak legyünk megjelenést. Összesen - négy. Próbáld ki magad, és telepítse mi tetszik a legjobban. Tetszett a téma tiszta fehér. Ez átlátható és úgy van kialakítva, hogy a színösszeállítás a blog.
2. Vizsgálati. Kényelmes megoldás. Ha tesz egy pipa a négyzetet, majd míg van egy beállítási ablak, senki, kivéve akkor nem fogja látni őt. Csak ne felejtsük el, miután az utolsó alkotás, hogy távolítsa el a kullancs van.
3. Válogatás a demonstrációs forma. Itt minden világos: a főoldal, hozzászólások és oldalak. A választás a tiéd.
4. Az időintervallum nap, melynek során nem jelenik meg egy sajátos formája a látogató, ha bezárja a blogjában. A screenshot érdemes 30 napig. És akkor fel egyet. Ne feledd, hogy a számok legyen ép.
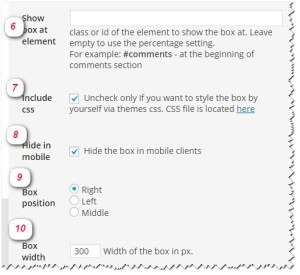
5. Ez a számadat százalékában a kezdőoldalt. Azaz, a forma fog kialakulni csak a látogató görgeti az oldalt lefelé 80% -kal. Természetesen, ez a szám változhat, például 50%.

6. Ez az a terület, hogy helyezze további stílus osztályok. Novice blogger nem javasoljuk, hogy semmit itt. De egy tapasztalt blogger - meg fogja érteni.
7. Hozzon létre egy kullancs a jelölőnégyzetet a 7-es, akkor egyetértenek a használata plug-in stílus.
8. Kizáró okok kirakati mobileszközökön a látogatók.
9. kiválasztása emelkedés az ablakon: balra, jobbra vagy középre. Ne feledje, hogy a felugró ablakban az alján a blog
10. Az ablak szélessége. Itt állíthatja be a szélesség. hogy illik a banner. Az alapértelmezett érték 300 képpont.
jegyzési ív beállítások

Most meg kell kijavítani a forma is. Mivel a kód azt már alapértelmezés szerint létrejön, de angolul.
Javítottam. Menj le az oldalt és nézd. Így a kódot az oldal így nézett ki:
Egy korábbi cikkben, adtam tájékoztatás a bővítmény Forget About Rövid gombok. Ez a plugin lehetővé teszi, hogy egy nagyon gyors és egyszerű gomb aktív link.
Bármikor levelet tervezetét a blog, hogy hozzon létre egy kulcsot beírja a területén linkek - a link az RSS feed, menj a lap - a szöveg, másold ki a kódot, és telepítse helyett a jegyzési íven. Az egyik blog kaptam a következő:

Nos, ez az összes mai.