Hogyan készítsünk egy ikon a helyén, hogy egy favicon wordpress

Hello minden a barátok és az olvasók - Sozdaiblog.ru!
Ha felemeli a tekintetét, és nézd meg a beviteli mezőbe a kereső, hogy a bal oldalon a URL - a blog neve, mindenki láthatja a kis kép.
Ezt a képet nevezzük - «Favicon.iso» (favicon), és egyszerű módon - „ikon”.
Sokan azt mondják, hogy a favicon nem igazán van szükség, de nem tudok egyetérteni vele.
És most, nézd meg a füleket, és mondják el, mit az első oldalon felkeltette a figyelmét?
Itt, ez csak azt. Különben is, én személy szerint, mint ahogy úgy néz ki a sarokban a böngésző.
Most meg kell tölteni a tárhely egy mappát a témája a helyszínen.
Tedd meg gyorsan, akkor használja ftp-kliens.
Tanulási kezelni ftp-kliens lesz képes olvasni a cikket:
Íme egy példa arra kéne az a kép:
- tartományok / webhely /wp-content/themes/kartinka.png
Ezután meg kell változtatni a fájl - «header.php».

A jobb oldali oszlopban válassza a Fájl - «header.php»:

Itt meg kell találni címkék -
(Általában az elején) és a zárás előtt illessze be a következő kódot:Ezután frissítse a fájlt, nyissa meg a blog, és élvezze ezt az ikont.
Általában az interneten egy csomó helyek, amelyek segíthetnek abban, hogy a favicon.
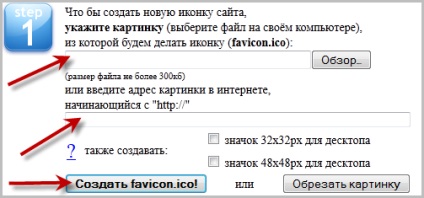
Itt van egy:
Gyere és tölts fel képet a számítógép vagy az internet, a sajtó - a „Create Favicon.iso»:

Az oldal automatikusan feldolgozza, és ezáltal az ikonra, majd kéri, hogy letölthető:

Hogyan hozzunk létre animált favicon.iso.
Ezután ugyanúgy regisztrálni az alábbi kódot:
Tegyen meg mindent pontosan úgy, ahogy azt már leírtuk, és akkor boldog lesz.
Mert ma. Sok szerencsét.
Üdvözlettel, Denis Chernikov!
Érdekes a téma:

Hogyan kell telepíteni a Yandex keresést egy WordPress honlap?

Hogyan készítsünk egy hóesés az oldalon jQuery?
Üdvözlünk! Kérem, segítsen a témában megváltozott favicon, akkor általában megjelenik. A böngésző a Gyorsindítás sávon, mint a téma. Vagy ez egy favicon lényegtelen? Hogyan lehet ezen változtatni?
Üdvözlünk! Megértettem, semmit, amit mondott! Mit jelent a Gyorsindítás eszköztár. Itt van egy mondat nem érti - „És a böngésző a Gyorsindítás sávon is a témában.” Fejezze ki magát, kérjük, pontosabban!
A Gyorsindítás eszköztár ugyanaz vagy egy logó vagy egy screenshot a helyszínen. Most ezt a logót a többi téma nem tudok változtatni, azt hiszem, hogy ez igaz a favicon, hogy a rendszer, és az ikon automatikusan megváltozik, de nem.
Ez akkor történik, általában segít takarítás a cache! Néha csak időt vesz igénybe!
Minden tett, pontosan az Ön utasításait, és ismételje meg az eljárást néhány nem, de minden hiába. Favicon nem jelenik meg. Talán mondani, hol csöpög, mi lehet ennek az oka?
Amennyiben nem jelenik meg a böngészőben, vagy a keresési eredmények! Nincs más kódot!
Igen, mint minden írva egyértelműen, csak el kell olvasni figyelmesen!
Böngésző számla, akkor meg kell várni!
Rovására fejét, hogy helyesen észrevette, és körülbelül az utasításokat, meg kell tenni mindent rá +, hogy tartalmazza a fejét, és akkor minden ki fog derülni.
Ó, tényleg. ) Minden megvalósítani! Dennis, nagyon köszönöm a segítséget!
Egyáltalán nem! Kérlek!