Hogyan készítsünk adaptív tablatures (fül) a css használata nélkül scriptek, forwww - blog
Jó estét! Ma elmondom, hogyan lehet a fülek (tabok) tiszta css3 használata nélkül jquery vagy más scriptek. Mint tudja, annál kevésbé lesz szkriptek, annál jobb a webhely, és annál gyorsabban fog működni. A site sebesség ma már az egyik legfontosabb mutatója a helyezést a keresőkben.
Adaptív fülek (lapok) a tiszta CSS és anélkül script
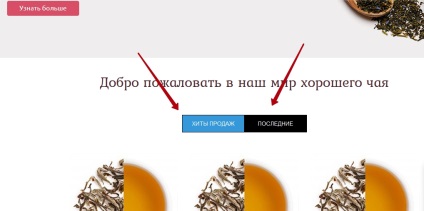
Ma már fülek gyakorlatilag bármely weboldalon. Ezek megjelenítéséhez szükséges több területen a tartalom nélkül a felhasználó navigál más oldalakon. Például, az egyik projektek fejlesztésére online áruház a Joomla volt, továbbá a két fül, amely megjeleníti a 3 termék kétféle lehet: „bestseller” és „utolsó”. Úgy határozott, hogy azok a tiszta css újratöltés nélkül a helyszínen felesleges szkripteket.

A HTML kód a füleket CSS3 tételek
1. Először is létre kell hoznunk egy div «tabok» osztályban.
2. Adjuk hozzá a közvetlen kapcsolású gomb nevű «tabok», ha rákattintunk, akkor tartalmazza a tartalmát a lapok.
3. Utólagos nevüket a címke
4. A gombbal, és tettem a fenti 1-3, adjuk hozzá a már közvetlenül a tartalmat szeretnénk megjeleníteni. Az én esetemben ez az utolsó három áruk és három legjobb árut.
Minden egységnek van egy osztály a mi fül-tartalom azonosítók és fül-tartalom-1 és fül-tartalom-2.
Összesen HTML lapok jövőnk