Hogyan kell helyesen konfigurálni a legutóbbi módosítás
Ez nem volt a bánatom, a mai napig, nőtte ki magát Seo Scan plugin. Jó plugin, ami azt mutatja, hogy nem lehet, mint a Google webhelyen és a szerver. És a helyszínen valami nem pontosan olyan, mint - a hiánya a legutóbbi módosítás.
Egy kis elmélet, ő csak kiderült róla ma. Utoljára módosított - ez http fejlécet küld egy jelet, hogy ha lett volna ilyen az oldalon változtatásokat, vagy nem, küld az If-Modified-Since válaszolni 304. Valami ehhez hasonló.
Bár nem minden a helyén lesz indexelve Yandex mondja, de vannak jelentős hátrányokkal hiányában a cím:
- A keresési eredmények nem jelennek meg a dátum mellett a lapok a helyszínen;
- amikor a rendezés dátum, helyszín nem lesz látható a felhasználók számára;
- A robot nem lesz képes-hoz kap információt arról, hogy a webhely az oldal frissül, mivel az utolsó indexelés. És mivel a beérkezett oldalak száma a robot egy hely, egy-stop, korlátozott, módosított oldalakat újraindexelve kevesebb.
Mint látható, sok minuses, és az első helyen - ez nem túl gyors indexelést és újra indexelése az oldalon. Azaz, van, hogy hasznos változás, és csinálok egy csomó minden nap, és Yandex és a Google láthatja, hogy csak egy pár hónapig! Nem, jégkorong nincs szükség, és most megtöri a tortát, és kijavítja ezt a hibát!
Hogyan lehet ellenőrizni a legutóbbi módosítás?
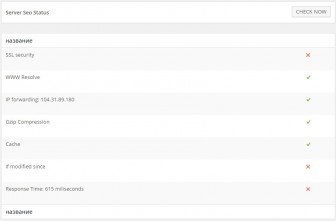
Akkor jelölje be ezt különböző módokon, wordpress a legegyszerűbb - állapítja meg a fent említett bővítmény Seo Scan. Adtam neki:



Amióta érdekes, és valaki még működik? Úgy döntöttem, hogy ellenőrizze ki azoknak, akik bloggerek írt kézikönyveket az alany magad:

Hogyan kell helyesen konfigurálni a legutóbbi módosítás?
Leírom minden módját, hogy kipróbáltam, és rögtön azt mondják, már megszerezte, vagy sem. De ne felejtsük el, hogy ha nem működik nekem, ez nem jelenti azt, hogy nem fog működni veled.
1. Az első út - beállíthatjuk, hogy a dugó
A legegyszerűbb módja azok számára, akik WordPress - ez a beépülő modulok telepítéséhez, erre a célra, például: Fejlécek, hogy módosítás óta, vagy ha Modified óta fejléc.
Van ezek közül egyik sem plug-inek nem adták az eredményt, nem tudom miért. Ez lehet keresni?
2. A második módszer - PHP kód
last-modified.com szolgáltatás. A fent ismertetett kínál header.php fájl legelején, hogy ezt a php kód:
Számomra ez nem segített. Ajánlunk ugyanazt próbálja tegyük az index.php fájlt a gyökér a helyén, de azt nem, és ez nem segített.
3. A harmadik út - a .htaccess
Ha van egy szerver Apache, akkor valószínűleg ezt a munkát. Meg kell lennie a .htaccess fájlt a gyökér a helyszínen, hogy írja be a kódot:
Nem működik, mint ahogy egy csomó Ngnix + Apache és mindezen manipulációk .htaccess gyakran nem működnek.
Mindezek után kínok gondolta: Miért vagyok egy szenvedni? Írja mint a web host szolgálat, vannak hozzáértő emberek, megkérdezheti? Írtam, ülés előre.
Jött a válasz tech support:
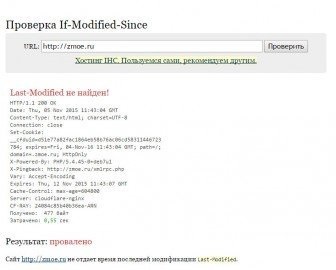
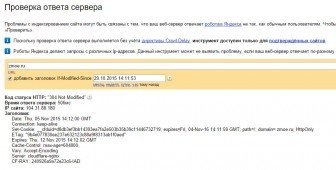
Ez egyszerű. Webhely oldalain keletkezik php-script, amely nem ad a böngésző fejlécében.
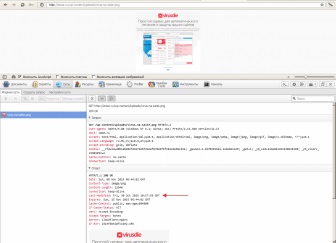
A web szerver (nginx) statikus fájlokat (jpg, gif, css, js, stb) a cím utolsó módosítás dátuma a fájl. Példák a screenshotok.
Ha nem kell túl nagy hely forgalom tárolt oldalak az oldalon nincs értelme a böngésző oldalon.

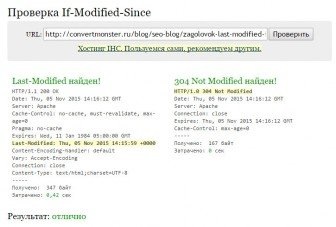
Ui A probléma megoldása a egyszerűen: a fogyatékkal ngnix, maradt csak apache, minden működött, a teljesítmény különbség nem vette észre.