Hogyan kell használni az Adobe élmény tervezése, Danil Fimushkin

A webes tervezők, egy új, izgalmas eszköz, amely nagyrészt helyettesíti Photoshop - ez vályog élmény tervezése.
Hozzon létre egy csomó ugyanazokat az elemeket a Photoshop hosszú és unalmas, hogyan történik az Adobe élmény tervezése. Egyszerűen válassza ki a kívánt kártyát, és elkezdi húzni le, és a kártyák automatikusan jönnek létre.

Továbbá, ha a kurzort a köztük és a szakaszon, akkor automatikusan megváltoztatja az összes árut kártyákat.
Ha több képet beilleszteni, el lehet különíteni egy mappában húzza a pályáról, akkor automatikusan pattannak a megfelelő helyen, és nagyon kényelmes.

Ha figyelembe vesszük az új lista, azt látjuk, hogy a felület adobe xd (ezért is nevezik) nagyon egyszerű: az egér, szögletes, ovális, egyenes, szöveg, és a zoom.
Nézzük meg a téglalap, hogy tudjuk megkérdezni a szín, a szín és a vastagsága a szélütés.
És mégis volt egy egyszerű dolog - a lehetőséget, kerekítés a kurzor téglalap (nem elég) és az átláthatóságot.
Alapvetően ez minden, amit tudni kell a szerszámokat adobe xd.

A webes tervezők, egy új, izgalmas eszköz, amely nagyrészt helyettesíti a FN, könnyebbé vált, világosabb és itt tevékenykedik - öröm.
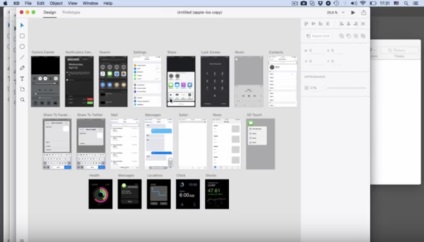
Emellett az Adobe xd van olyan dolog, mint egy beépített UI KIT`y, ha érti, mire gondolok, akkor boldog lesz velem)

Vannak például aplle ios: egyszerűen vegye meglévő elemekből, lehet szerkeszteni, és hozzon létre az alkalmazás. Van is egy google anyag tervezés, ami szintén már minden készen elemekkel.

Mi van még? Nagyon jó termék „szöveg”, a funkciója is hiányzik a Photoshop. Kattintsunk hozzon létre egy szöveges mezőben, írja a szöveget, hogy ez egy színt, méretet, majd hozzon létre egy új szöveget, és mint láttuk, ez alapértelmezés szerint létrejön.
De ha úgy döntünk, a szöveg és az új szöveg keret, a stílus lesz másolva. Ie Ha azt szeretnénk, hogy ugyanazt a szöveget, válassza a szöveget már adott stílus, válassza az eszközt „szöveg”, kattintson a semmiből mezőbe levelet szöveget, és a stílus automatikusan az új szöveget. Az is nagyon jó!
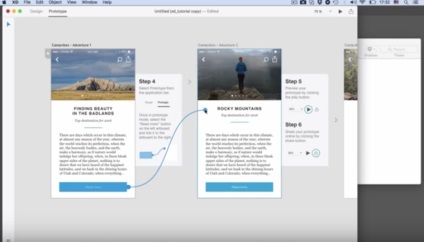
De ez még nem minden - vannak prototípusok tud kommunikálni egymással. Ehhez menj a „prototípus” módban, kattintson a tételt, és csatlakoztassa a kívánt képernyőt.

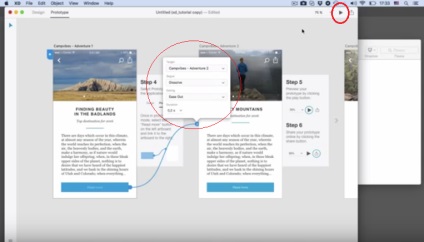
Ebben az esetben, akkor válassza ki az átmenetet stílus, sebesség, stb Ha látni, hogy néz ki, kattintson-play, majd a kék gombot, és hogy mi történt a jobb változás. Persze, akkor válassza ki néhány érdekes átmenetek, stb

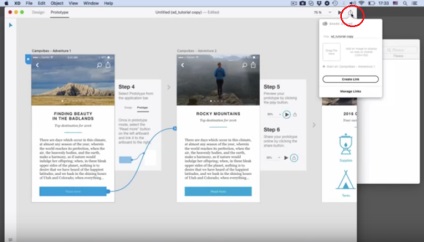
Még ha készült egy prototípus, és szeretné bemutatni, hogy az ügyfél, akkor egyszerűen kattintson a speciális ikonra, majd létrehozni a linket. Ez a link akkor küld az ügyfélnek, és úgy fog kinézni, piszkálni, játszani a felületen.

Persze, vályog xd tett egyre dolgozni tablettát és a mobil eszközök, de azt is, hogy létre lehet hozni a Landing, ez egy nagyon egyszerű eszköz.
Itt töltheti le, ha ön használ egy mac és látni, milyen egyszerű ez.