Hogyan kell felhívni egy elrendezést a telek
Amikor létrehoz egy hely van egy kérdés, hogyan fog kinézni a webhelyén, vagy inkább hogyan kell kinéznie. A hiba, hogy sok kezdő webes tervezők olyan dolog, mint egy „nagy teljesítményű grafikus”, azaz egy olyan fogalom, annál képe, annál jobb. Egy telken ne hagyja abba semmilyen kapcsolatban jQuery és Ajax könyvtárak. Betöltése grafika rossz hatással van a helyszínen, az oldal betöltése hosszabb ideig így a veszteség a látogatók, és a keresők is rendelkezik szeretik ezeket a helyeket. Térjünk vissza az elrendezés a helyszínen.
Layout - egy jelölő dokumentum leírja a szerkezet, azaz Site design csontváz. További egyszerűen fogalmazva ez hogyan fog kinézni a webhelyen.
- Gumi - szélessége az elrendezés szélességétől függ a böngésző ablakot. Számos módja van: az összes szerkezeti elemet százalékot vagy állítsa egy fix szélességű oldalsávon és a központi része eloszlik. Ez az elrendezés lehetővé teszi, hogy több helyet. Akkor tudja használni, hogy hozzon létre honlapok pontosabb információkat igényel sok helyet elhelyezésére nagyobb adattáblák oldalak két oldalsó oszlopok és így tovább. A monitorok a nagyobb felbontású lehet állítani olyan széles, mint lehetséges, hogy „nem sok vezetői körül” ha egy gumi elrendezése egy kis tartalmat.
- Adaptive - ezek a modellek sokoldalú, mert az alkalmazkodás bármely képernyő felbontás, beleértve a mobil eszközök. Adaptive bármelyike lehet a vizsgált elrendezés.
- Fix - mivel egy bizonyos szélessége tipikusan 960-1000 képpont (példa). A szélessége az elrendezés vagy nem függ a semmit, nem térhetnek semmi. Minden felbontásban ugyanúgy néz ki, könnyen elrendezés, tipográfia megfigyelt megfelelően. Hátránya, hogy a monitorok széles felbontású helyszínen fog keresni vizuálisan keskeny elrendezést az elterjedt változata nem adaptálható a mobil eszközök, a kép- és asztal korlátozott méretű. Alkalmazkodni ez az elrendezés az összes engedélyt kell alapulnia a maximális szélessége abszolút minden meghatározott elemek szkriptek és plug-inek. Emiatt nagyon nehéz alkalmaznak ilyen elrendezést IE6 és IE7.
- Rugalmas - ebben kiadványtervezés csökken vagy növekszik arányosan. Annak a ténynek köszönhetően, hogy minden érték beállítása nem px (pixel), és em (relatív egység) tervezési növekszik vagy csökken felbontásától függően, mint ha megszorította a Ctrl és forgassa az egér kerék.
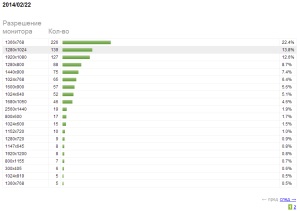
Ismerve a típusú modellek, a következő lépés az, hogy válassza a megfelelő lehetőséget. Ehhez először is meg kell tudni a jövő közönségének a honlapon, statisztikák monitor felbontását.
Szerint GoStats van a következő helyzetet: