Hogyan kell behelyezni a kódot a cikk bővítmény nélkül
Szia, kedves barátaim. Ma, folytatása a téma a blog terhelési sebesség gyorsulás, beszélni a lehetőséget helyett a plug-ins „tüdeje” szkripteket. Scripts ellentétben plugins jelentősen kevesebb terhelés a szerveren, így a letöltési sebesség nagyobb lesz. A mai napig rengeteg plug-inek, és képesek megoldani sok blogger feladat. Gyakran azonban ezek a plug-inek helyettesítheti a munka gyorsabb szkripteket. És időnként kikapcsolni a felesleges plugin. A kisebb külső plug-inek - minél magasabb a letöltési sebesség a weboldal vagy blog.

vizsgálati eredmény, még az oldalon nem fér el. Természetesen kód kiemelése nagyon szép, de ha megnézed, ez nem a világítás üzleti. Nagyjából, fontos kód hatékonyságát. És ha egyszerűen írja be a kódot, van egy nagy a valószínűsége, hogy hiányoznak.
És ma, azt fogja mondani, hogyan kell kicserélni a dugó SyntaxHighlighter hagyományos kódot, és még be egy gombra az eszköztáron a szerkesztési blogod.
Hogyan adjuk meg a kódot a cikk bővítmény nélkül

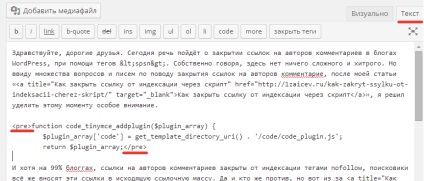
kódbeillesztő példa
Azonban ez a kód rosszul osztják a nagy részét a szöveg a cikk. És így lehet, hogy több stílus, például a háttér színe, betűtípus, szegélyek, és így tovább. Tehát a kód még világosabban mutatja példaként.
Hogyan változtassuk meg a kinézetét a megjelenő kódot
Legyen elég könnyű.
Meg lehet rendelni egy címkét
osztály, például class = „cod”, és kérje a megfelelő stílust style.css fájlt.Szúrhat közvetlenül a kódkészletre és stílusok. Ez a következőképpen néz ki:
És az első és a második Például, ha a beszúrt kód jön ki az e cikk kereteit, meg kell adnia az ingatlan overflow: auto; amely kezeli a blokk elem.
Ezek a módszerek mind jó, de jó lenne, mint valami egyszerűbb. Általában mellett lustaság - a motor a haladás erőit, hogy jön valami, ami elősegíti ezt a folyamatot.
Hogyan adjunk a gomb „Insert kód” a WordPress szerkesztő panel
És ez a folyamat elősegíti az egyszerű gomb a szerkesztőpanelbe WordPress. És úgy néz ki, mint ez.
Ha azt szeretnénk, hogy egy ilyen gomb magát, szüksége van egy pár perc alatt, és néhány fájlt tőlem. Vágjunk bele.
Töltse én Yandex.Disk fájlt a kívánt fájlt. Töltse az archívumban.
Az archívum kibontása. Lesz egy mappa három kódfájlokhoz. Ezt a mappát kell másolni a szerverre a mappában a témát:
Ennyi történt. Használhatja a gombot, és illessze be a kódot példák a cikkben. És ugyanakkor, ez teljesen túlterhelése nélkül a szerver.
Hogyan kell használni a „Insert kód”
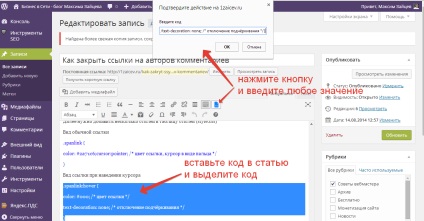
Helyezze be a kívánt kódot a cikk - lapozzunk a kódot - nyomja meg az „Insert kódot” - a pop-up ablak, írja be semmilyen értéket.
Nagyon egyszerű kód séma oldalain a blog. Már illeszteni a kódot, akkor szerkeszteni anélkül, hogy újra megnyomja a gombot. By the way, akkor kap nagyon eredeti.
Tegnap egy pár órát, és ma néhány óra birkózás megoldás - anélkül, hogy a bővítmény nem jelenik meg néhány kódot. Mindazonáltal megértettem, hogy miért történt. Most a honlap plug-in van tiltva.
Vaszilij, köszönöm minősítés. valóban nagyon fontos vélemény olvasóm számomra, különösen, ha tudok segíteni. És itt is nap nap után, lassan átdolgozni a cikkek, hogy megjelenítse a kód nélkül a dugó. Azt ugyan nem nagy, de van egy kód mindegyik a második cikket. De vannak nagyon kicsit. 🙂
Maxim, amelynek én vagyok a következő kérdéseket:
1. az oldalon, én, "Option 2". Amennyiben ebben az esetben kell beállítani, hogy az alábbi mappát kódot, és a kód be van dugva a file funkciók? Nem érdekel, minden kódot beilleszteni manuálisan, a gomb nem kell. Igen, és lehetetlen volt beilleszteni a gombokkal, valamilyen oknál fogva van néhány formázási kódokat. Kód és az oldal mappát I feltöltötték.
2. Egyes kódok szükségem görgetés kódok nem illik. Most ők foglalják el a következő sorban. Próbáltam beilleszteni a túlcsordulás, de nem történik semmi. Igen, és nem tudom, hová szeretné beszúrni. Hogyan lehet ezt megvalósítani?Basil, ha a gomb nem szükséges, és használja a „Option 2”, akkor nem tudja letölteni mappát, és nem írja elő a function.php fájlt. Minden működni fog.
Mert, hogy egy görgetősáv a stílus attribútum meg kell adni overflow: auto;
A kód így fog kinézni:
"a kód"Így tettem, de még mindig egy görgetősáv jelenik meg.
Sortörés, ha nem fér el a szélessége, és amikor másolt a kódot, a kód jelenik meg a Jegyzettömb jobb tagolás nélkül.Egy másik kérdés - hogyan lehet megváltoztatni a színkódot? Oldalamon, abban a pillanatban, hogy jobb lenne feketének látszott. Próbáltam változtatni a színét, de semmi sem változott, akkor lehet változtatni nem volt ott. Ha ezt a színt, hogy milyen lesz a kifejezés kell, hogy fekete?
Ha a görgetősáv nem jelenik meg, amikor behelyezi a overflow: auto; kell «auto» változás, mondjuk az értéket 5px - ez a blokk objektum tulajdonság határozza meg a behúzás a kód 5 pixel, illetve együttműködve az általános sablon kódot, minden kód ebben a blokkban kell ez illeszkedik a tartalmi blokkot és egy görgetősáv jelenik meg. De lehet, hogy az ingatlan örökölt régebbi egységet, és ezért nem működik. Akkor kell egy másik megoldást. Ahhoz, hogy megtalálja azt, nézd meg a kódelemtől keresztül a jobb egérgombbal a webmaster panel. Érdemes odafigyelni, hogy stílusok és hogyan működnek.
Ami a színt, akkor csak el kell távolítani a stílusok color: # 167dec; és a szín fekete lesz. Sok szerencsét!Szín készült fekete, de a görgetés nem működik. A stílus nem ért semmit.
Lehet, hogy semmi köze. Miután kóddal megjelenítendő úgy, hogy megjelenik a formázás. Ezért nem kell a problémákat.Ha behelyezése után a kód nem módosítja a formázást, akkor a problémák lesznek. Basil, most néztem meg stílusok, minden van a túlfolyó tulajdonság: auto; örökölt pre style.css tag fájl 280 vonalon. Ezért van, minden működik, ahogy kellene. Ha szüksége van egy függőleges görgetést, hogy csökkentse a helyet a kódot a cikket, akkor csak behelyezésekor a kód azt javasolta, adjuk hozzá a magassága Az ablak magassága: 200px;
Ez a paraméter lehet beilleszteni helyett a szín, és lesz egy függőleges görgetést.Köszönöm, most már tudni fogja, mit plugins, hogy kiírja a kódot terhelt oldalon.
Megpróbálom cserélni őket, de nem is olyan régen, és hozzátette, az összes álláshely szerkesztett ...Szia, Nicholas. Azt is újra meg újra az összes cikket és szerkesztette és a plug-in és után eltette. Sok szerencsét ebben a kérdésben.
Kapcsolódó cikkek