Hogyan hozzunk létre egy sablont a Dreamweaver és frissíti a teljes webhely
Sablon létrehozása a Dreamweaver. meg kell határozni a szerkezet a jövő oldalon. Természetesen akkor, ha sablonokat megújítása nehéz és vesz sok időt a kész oldalon.
A minta maga is egy fájl formátum .dwt és tárolják a Sablonok mappában a helyi másolatot a helyszínen. A sablon egy konstans régiót, hozzáadunk szerkeszthető és választható. A legjobb, hogy megmutassa a célja a sablonok vázlatosan.
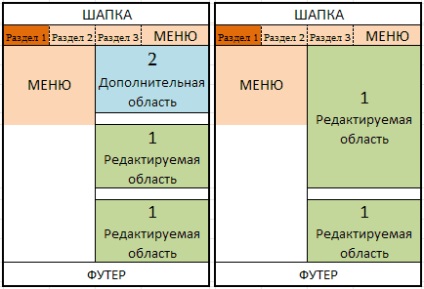
Vegyük például a hagyományos szerkezet, ahol a webhely három fő részből áll, egy vízszintes menü, a menü szakasza a bal oldali oszlopban, és a fő tartalmat régiókban.
Az oldalak eltér a többitől jelenléte további területek által jelzett fehér tartalom változatlan az egész oldalon:

C. létrehozása sablon régiók
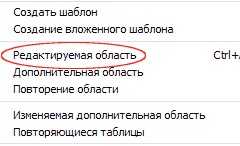
Készíts egy sablont bárhol a kész weboldal, nyissa meg a Dreamweaver. Ehhez létre kell hozni legalább egy szerkeszthető régiót. Állítsa a kurzort a megfelelő helyre az oldalon, és menj a „Insert - Template tárgyak» (Ctrl + Alt + V):

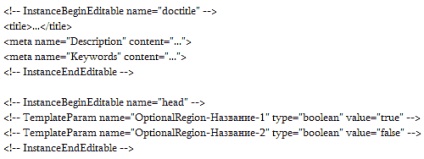
Rendeljen bármilyen név mezőt, és nyomja meg az OK gombot. A beépítés helyétől, lásd a következő kódot a szolgáltató tag a program, amelyek között egy szerkeszthető régiót, amely továbbra is tele van a tartalommal:
Az oldal sablon minden olyan területet, miközben automatikusan válik egy sablont. Egy másik lehetőség: "File - Save as Template". Meg kell jegyezni, hogy az oldal létre egy sablon lesz szerkeszthető régiót, valamint a tartalmat. De amikor frissíti a tartalom nem módosítható, cserélje ki ez lesz az oldalon.
Hasonlóképpen, létrehoz egy újabb területet. de van egy különbség. Ezt a nevet kell határozni, hogy az adott terület jelenik által létrehozott oldalakkal alapértelmezett: true - igen, hamis - nem.
Eltérően több további területeken: a fejét tag az oldal által létrehozott névadó szolgáltatás tag fejét. amely hozzáadódik a lista további területeken:

Az értékek igaz és hamis lehet változtatni a sablont kézzel. És az újonnan létrehozott oldalak megjelenítheti minden további területen is: „Change - Template” ellenőrzésével, vagy fordítva, hogy távolítsa el.
Ezen kívül minden sablonokat, és hozzon létre egy oldalt head címke tartalmazza a szervizcímkével docTitle, mint szerkeszthető. Menj be a meta tag-ek és tag fontos címet, ami egyedinek kell lennie minden oldalon.
Az utolsó, két más típusú terület: Változó további és ismételje meg. Az utóbbi felhasználás nem éri meg, ha csak az azonos értékeket a táblázat celláit.
H ow létrehozása és frissítése webhely oldalaira
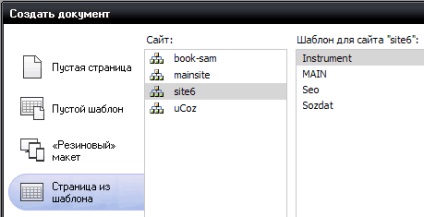
Amikor a sablon kész arra, hogy hozzon létre annak alapján az oldal egyszerűen. Menj a „File - New”, válassza ki a kívánt helyet és sablon:

Az egyik legfontosabb belső tényezők elősegítik, világos szerkezetű és könnyű navigáció az oldalon. Válasszon egy menüpontot, ami rámutat a jelenlegi partíció (a mi program: 1. lépés)? Természetesen, a CSS stílusokat.
De meg kell menü html-kódot más minden részén, és ő menüterületen nem lehet megváltoztatni. Ellenkező esetben, ha Ön új menüpontokat, akkor meg kell szerkeszteni a kódot minden oldalon kézzel. Mit kell tenni?
Létre kell hoznunk három egymásba ágyazott sablont az egyes szakaszok, kivéve az egyik legfontosabb. Hogyan hozzunk létre egy beágyazott sablont? Hozzon létre egy oldalt a fő sablon, majd a "File - Save as Template". Ebben a menüben a területen a mester sablon tenni szerkeszthető.
A sablon, kötelezővé teheti css stílusokat a megfelelő menüpontot. Továbbá fontos, hogy: add, hogy minden helyszínen a területen a következő kódot szóközök nélkül: @@ ( „”) @@. Ez teszi a menüterületen változatlanul az összes oldalt a sablon alapján, azaz minden részén.
Most az összes oldalt a sablon alapján részben osztják a megfelelő menüpont rámutatva, hogy a jelenlegi szakaszban. Beágyazott sablonokat az egyes szakaszok célszerű megtenni, ha bennük más, eltérő elemeit az oldal.
Ha emellett arra van szükség, hogy biztosítsák a függőleges menüpontok minden alfejezetben sablonokat lehet sokkal több. Ami igazán világos láthatóvá a navigációs gombokat, akkor egyszerűen helyébe a „zsemlemorzsa”, mint webmastersam.ru.
Ne felejtsük el, hogy hozzon létre egy sablont Dreamweaver, meg kell tudni, hogy a program, hogy köze van a honlapon. Menj a „Web Site - New Site”, ebben az ablakban, adja meg a nevét, és adja egy helyi mappát a helyét. A részleteket lásd róla az anyag: Töltse hely a szerveren.
Ha jól átgondolt site felépítése és intelligensen létrehozni Dreamweaver sablonokat. ez fogja megmenteni rengeteg időt és munkát a folyamat felújítása és korszerűsítése.
