Hogyan hozzunk létre egy CSS3 menü, érzékeny politikai döntéshozatal
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
SHOP Landing EGYETEM részvényeket a PARTNERS

Ebben a leckében megmutatjuk, hogyan lehet létrehozni egy olyan érzékeny politikák navigációs menü, amely alkalmazkodik a különböző méretben kapható, a CSS médialekérdezés.
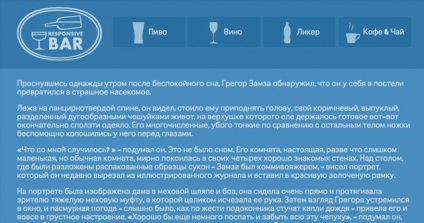
tervezési lehetőségeket: a kis és nagy képernyőn
menü design, kezdjük adaptálása a mobil eszközök. Lényegében ez a megközelítés magában foglalja az első tervezési stratégia a mobil eszközök, majd a nagy képernyők asztali monitorok. Az alapvető tervezési fejlesztették népszerű méretben mobileszközök - 320 x 480 fogjuk használni médialekérdezések Léptékvonalzók nagyméretű képernyőkön.
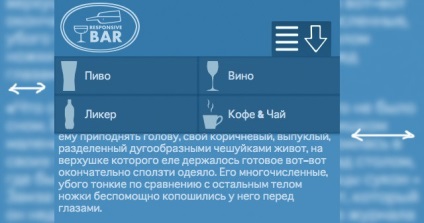
Képernyő méret, amelyre a menü célja:
Bent a fejléc nav mellé még két tag, az egyik a gomb, amely megnyitja a menüt, míg a másik tag tartalmaz menüpontokat. Minden menüpont egy span bemutatására ikon ikonok.
Annak érdekében, hogy elrejtse a gombok # menü-gombot, amikor a képernyő elég széles ahhoz, hogy a menü állandóan látható mellett a logó, tesszük a # menu-ital után # banner-belső borítás belsejében a fejléc. Ez lehetővé teszi számunkra, hogy helyezze el a menü mellett vagy alatt a logó.
Mi ospolzuem CSS táblázat segítségével határozza meg a helyét a fájl fejlécében tartalom - display: table for # banner-belső borítás, display: table-row az # banner-és belső display: table-cell a #title és menü-nav.
Miért használd a CSS asztalra? Mert sokkal megbízhatóbb elleni elrendezése megváltozik és kevesebb munkát igényel, mint úszók és display: inline-block, ha meg akarja menteni az oszlopokat egymás mellett.
Azt is kiemelte, hogy a logó le a rendelkezésre álló hely a tartály, a max-width: 100%. Ez megakadályozza, hogy a kép egy tartózkodás több, mint a szélessége, az edényt is.
Az egyik stratégiákat meg kell említenünk a használata em helyett px. Egy hasznos funkció a készülék, hogy ez szép, méretezni, hogy az aktuális elem betűméretet. Hogy oldja meg ezt a problémát, ossza el a képpontok számát az aktuális betűméret (ebben az esetben 16px).
Mi stilizált egy gomb, amely megnyitja a menüt, sok CSS3 kód. Különösen azt használják a border-radius, box-árnyék és background-image: lineáris gradiens (.). Mi is használjuk az átmenet ingatlan sima átmenet a különböző gomb államokban.
Megjegyezzük, hogy a CSS, már kizárták a böngésző / szolgáltató-specifikus tulajdonságok, mint például -moz az átmenetet -webkit-box-árnyék, az egyszerűség kedvéért. A CSS fájlban, ezeket a tulajdonságokat tartalmazza.
Mi változott a stílus gombra: aktív, hogy lehetővé tegyék a megjelenés, amikor választották. Ezen kívül, van hozzá egy negatív alsó margó. úgy, hogy esett, ami SED hogy válassz / kattintott.
És itt van az eredménye a CSS

Annak érdekében, hogy a menü nem tölti ki a teljes képernyőt, ha úgy tűnik, már úgy a következő három lehetőség közül:
1. lehetőség: az összes kijelző elemek függőlegesen, mindegyik külön sorban
2. lehetőség: A kijelző a két elem mindegyik sorban
3. lehetőség: megjeleníteni minden elem vízszintesen, minden egy sorban
1. lehetőség lenne a legjobb választás, ha az egyetlen korlátozás az lenne, a szélessége a képernyő, mert akkor nem kell aggódnia a kompressziós elemekkel. Sajnos, a magassága már nagyon korlátozott, ezért úgy döntünk, a 2. lehetőséget.
A 2. kiviteli alak, mi meg a szélességét li 50%.
CSS a többi menü csak akkor állítsa be a menüpontok. A CSS alább már azonosított néhány fontos jellemzője, hogy könnyen kihagyni:
Azt viszont, hogy a jQuery kódot a menüben. Régebben a jQuery, hogy megjelenjen a menü, ha a gomb van kiválasztva, és ha az ablak átméretezése.

Most már a gyakorló érzékeny navigációs menü, gondosan díszített CSS3. Nézze meg a demo, és töltse le magad ebben a példában használata a jövőben.
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




