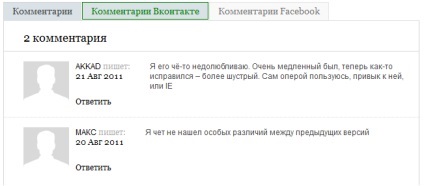
Hogyan, hogy 3 féle észrevételeit az oldalon

Tény, hogy láttam valamit az egyik telek. Őszintén szólva, nem tudom, hogy a tulajdonos a szervezett, de én úgy döntött, hogy a következő

Telepítése dugó Universal jQuery füles script blokkot
Annak érdekében, hogy rendszert szervezzenek fülek webhelyen szoktam Dimoksa plugin. Itt töltheti le a végén ezt a cikket.
Tetszett ez a plugin több okból is:
- ez lehetővé teszi, hogy hozzon létre egy korlátlan számú lapot egyetlen egységen belül, és nem kell felsorolni a fülek segítségével CSS osztályok
- Hozhat létre, tetszőleges számú ilyen a fülek újra anélkül, hogy felsorolni ezeket a blokkokat a CSS-osztályokba;
- tartalmát a jQuery-forgatókönyvet. végrehajtja a fület változatlan marad (összesen 0,4 Kbyte), azaz Növekszik nem függ a blokkok számát vagy fülek
- emlékezett aktív fül oldal ismételt betöltése után
- Telepítse a bővítmény jön fogantyúk
Töltse le a bővítményt és razarhiviruem. Meg kell tabs.js fájlt láthatsz egy példát keresztül az index.html fájlt. Ha megnyitja a wordpress szerkesztő header.php fájlt, és illessze be a címkék közé
Az első sorban a mi akasztott magát tabs.js (töltsd fel az előre js mappát az aktuális téma) fájl, a második sorban kötve a keret is JQuery vett google használható.
Visszaállításához szépség, valamint elrejteni a felesleges blokkok illessze be a CSS fájlt a következő stílus:
Itt szerepel a tervezés a képzelet, hanem kövesse a színeket a design. Itt van a kód:
Mi megy a honlap, és csodálja. És igen, ne felejtsd el megosztani a cikket barátaival
Guard: Keresés DoFollow blogokat. Akkor ez a gyűjtemény az Ön számára.