Hogyan határozzák meg a stílus elemei a helyszínen, és alkalmazza azok beállításait rá, inwebpress -
Ebben a cikkben lesz szó, hogyan lehet gyorsan megváltoztatni a CSS stílust egy adott elem a webhelyen.
Nagyon gyakran az ilyen igény felmerül azoknak weboldal tulajdonosok, akik kész sablonok a honlapján. Néha meg kell változtatni a fejléc betűtípus, betűméret, bekezdés vagy modul címe, stb Elvileg meg lehet változtatni semmit.
Például, azt fogja használni az elemeket a webhelyen InwebPress.ru.
1. lépés - Határozza meg a stílus egy adott elem
Oldalamon, én nem szeretem a betűméret nevek rekordokat. Ő nagy és vesz fel egy csomó helyet. A méret csökkenteni kell.

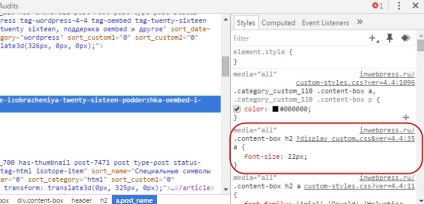
Az alján a böngésző, egy speciális keret Fejlesztői eszközök - DevTools. Az ablak maga két részre oszlik: a bal oldalon - HTML kód, jobbra - CSS kódot.

A főcím a HTML kódot, a bal oldalon van emelve, és a jobb oldalon látható összes stílus meghatározó jellemzői a megjelenése a tételt. Itt lehet beállítani a fejléc színe, betűtípus, méret, regisztrációs linkeket alapértelmezés szerint, ha mozog, a behúzás, font súly, kurzor típusát, stb
Ha a böngésző tudja, hogyan kell nézni mi elem? Minden stílus regisztrált speciális kiterjesztésű fájlok Css, amelyek székhelye a sablon mappában.
DevTools böngésző nem csak látni az összes stílus, de azt is mutatja, hogy milyen adott fájl, ez a stílus regisztrálva.
Tehát az a feladat, hogy megtalálják a betűméretet.

Mint látható, a felvétel neve a mérete 22 px.
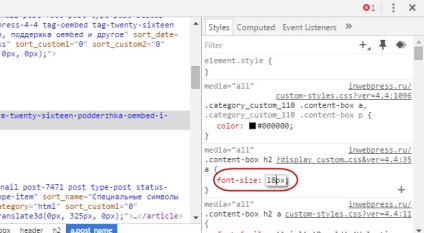
Ha biztos abban, hogy ez a stílus, akkor chat a jobb oldali panelen, a paraméter megváltoztatásához stílusban. Megváltoztatása után nyomja meg az ENTER (vagy kattintson a többiek. Hely), és nézd meg a helyszínen.

Itt találja meg a stílus? Ok! Most arra van szükség, hogy alkalmazza azt az elemet, az én esetemben, azt rögzíti nevét.
2. lépés - használja a stílus
Számos módja van erre.
1) Edit CSS fájlban - style.css
Például, akkor nyissa meg a fájlt a stílus, meg a stílus, és a módosításokat, majd mentse el, és öntsük egy új verziója a fájl az oldalon. Azonban, miután a frissítési sablon, ezek a változások is kell fizetni újra.
2) Edit CSS fájlt a gyerek téma
Annak érdekében, hogy ne változtassa meg a fő fájl stílusok, tervezők gyakran az archívumban a sablon hozzá a mappát a leányvállalat alá. Ebben a mappában van is egy fájlt a stílus, amelyben meg lehet változtatni elvesztése nélkül a frissítés után. Ez egy jó lehetőség.
3) Helyezze a CSS stílus kódot admin panel
Tehát, ha azt akarják, hogy kód így néz ki:
Amennyiben az admin felületre helyezze be ezt a kódot?
a) Theme Settings
A legtöbb modern sablonok részben beállítások - Egyedi CSS
Ebben a részben a mi kódot, és illessze stílusban. Ha ez a szakasz nem jelenik meg, akkor olvastam a cikket tovább.
Azt ajánljuk, hogy a plugin WP Add Custom CSS. Ő nincs lehetőség, és csak egy mezőt beszúrni a CSS-stíluslap.
Ebben a mezőben lehet beszúrni minden kedves stílus a sablon és beépülő modulok. Nagyon kényelmes és mindig kéznél van.
Miután mentette a beállításokat - csak megy a helyszínre, és a megjelenés a terméket.

Remélem már elsajátította az írásbeli és most képes könnyedén alkalmazzák online a CSS stílusokat.

Mit gondol erről? Ossza meg véleményét.
Keressen egy sablon, egy plugin, vagy egy cikket.





Új sablonok és bővítmények