Házi radar monitor Arduino
Házi radar monitor Arduino
Nem tudom, hogy bárki, de én már akartam csinálni egy radar, így ide-oda adó meredek és a képernyőn is nyilvánvaló volt a jelenléte és a távolság a tárgy. Persze otthon dolog, mint a katonai légi szolgáltatások nem működnek - van erő, és méretük is elérhetetlen. De valami hasonló, a nem bonyolult és nem drága (néhány ezer) építeni lehet. Így a népszerű Arduino, akkor tedd magad egy mini radar ultrahangos érzékelő és a tényleges Arduino board. Vezetési podsmotrena online "Mechatronics". Minden, amire szükség van a projekt: egy ultrahangos érzékelő számára tárgyak, egy kis szervomotor forgatja az érzékelőt és Arduino board irányítani őket. Nos maketka vezetékkel.

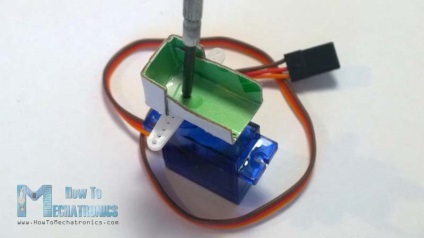
Először győződjön rögzítő csatlakozni az ultrahangos érzékelő a szervomotor. Gyártunk úgy, amint azt az alábbiakban, akkor van ragasztva, és rögzítve a motor egy csavar.

Most csatolja a csapok, amelyek össze vannak forrasztva 4 vezetékeket csatlakoztassa az érzékelő.

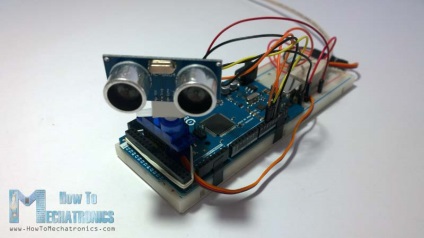
Erősítse a szervomotor az Arduino board a szokásos scrunchy.

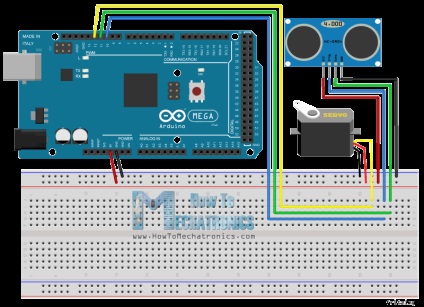
Mi csatlakoztatott ultrahang-átalakító HC-sr04 terminálokhoz 10. és 11., valamint a szervomotor 12 érintkező a Arduino board.

forrás
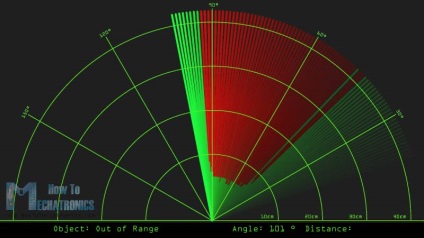
Most arra van szükség, hogy a kódot, és töltsd fel az Arduino board, amely kölcsönhatásba között Arduino és jelfeldolgozás. Itt megkapjuk értékeket a szög és a távolság érzékelő által mért az eljárási díj Arduino IDE keresztül SerialEvent () függvényt. amely beolvassa az adatokat a soros port és növelni fogja a szög értéke és a távolság változó iAngle és iDistance. Ezek a változók fogják használni építeni a vonal kimutatására.
érvényteleníti drawRadar () pushMatrix ();
lefordítani (960,1000); // mozog a kiindulási coordinats az új helyre
noFill ();
strokeWeight (2);
szélütés (98,245,31);
// felhívja a ívvonalak
ARC (0,0,1800,1800, PI, TWO_PI);
ARC (0,0,1400,1400, PI, TWO_PI);
ARC (0,0,1000,1000, PI, TWO_PI);
ARC (0,0,600,600, PI, TWO_PI);
// felhívja a szög vonalak
vonal (-960,0,960,0);
vonal (0,0, -960 * cos (radián (30)) - 960 * sin (radián (30)));
vonal (0,0, -960 * cos (radián (60)) - 960 * sin (radián (60)));
vonal (0,0, -960 * cos (radián (90)) - 960 * sin (radián (90)));
vonal (0,0, -960 * cos (radián (120)), - 960 * sin (radián (120)));
vonal (0,0, -960 * cos (radián (150)), - 960 * sin (radián (150)));
vonal (-960 * cos (radián (30)), 0,960,0);
popMatrix ();
>
Ahhoz, hogy rajzoljon egy vonalat, amely mentén mozog, a radar funkció készül drawLine (). IAngle változót használjuk, mint egy vonalat, hogy újrarajzol minden egyes szakaszában.
void drawLine () pushMatrix ();
strokeWeight (9);
szélütés (30,250,60);
lefordítani (960,1000); // mozog a kiindulási coordinats az új helyre
vonal (0,0,950 * cos (radián (iAngle)), - 950 * sin (radián (iAngle))); // felhívja a vonal szerinti a szög
popMatrix ();
>
egy olyan funkció drawObject () a prorisovyvaniya észlelt tárgyakat. Ő lesz távol ultrahangjeiadó alakítja pixel, és együtt egy érzékelővel felhívja az objektumot a radar - az LCD kijelzőn.
érvényteleníti drawObject () pushMatrix ();
lefordítani (960,1000); // mozog a kiindulási coordinats az új helyre
strokeWeight (9);
szélütés (255,10,10); // piros szín
pixsDistance = iDistance * 22,5; // kiterjed a távolság az érzékelő cm képpont
// korlátozza a tartományban 40 cm
if (iDistance<40) // draws the object according to the angle and the distance
vonal (pixsDistance * cos (radián (iAngle)), - pixsDistance * sin (radián (iAngle)), 950 * cos (radián (iAngle)), - 950 * sin (radián (iAngle)));
>
popMatrix ();
>
A szöveget a képernyőn - drawtext () függvényt. amely felhívja csíkok különleges helyszíneken.

Mindezen funkciók hívják a fő Draw () függvény. ami ismétlődik minden alkalommal, és merítve a képernyő képét a környező tér. Ott is használják szimulációs elmosódás a lassú enyészet és a mozgó vonal.
töltse (98,245,31);
SzövegBetűbeállítások (orcFont);
// szimuláló elmosódás és a lassú fading a mozgó vonal
noStroke ();
töltse (0,4);
rect (0, 0, szélessége, 1010);
töltse (98,245,31); // zöld színű
// meghívja a funkciókat rajz radar
drawRadar ();
drawLine ();
drawObject ();
drawText ();
>
Itt látható a végleges kinézetét a radar. Mint látható, semmi bonyolult. És bár a teljesítmény és a tartomány kicsi, de a lényeg az, hogy megértsék azt az elvet, ami legalább keresni azt. És akkor, ha akarja, akkor a kísérlet, hogy növelje a tartomány és az egyértelműség zasekaniya terméket.
És ezen a linken le a teljes forráskódot a feldolgozás a radar a Arduino.